作者热门文章
- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
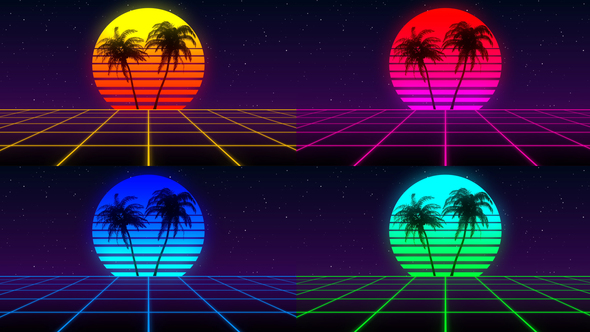
我想问一下如何只用html和CSS创建80个背景?

我已经尝试这样做但得到了这个结果:

.bottom-background {
background-size: 100px 100px;
background-image: linear-gradient(to right, green 2px, transparent 2px), linear-gradient(to bottom, green 2px, transparent 2px);
width: 100%;
height: 50vh;
bottom: 0;
position: absolute;
perspective: 20px;
transform: rotateX(45deg);
}<div class="bottom-background"></div>我希望所有图片都像第一张图片一样居中。
最佳答案
你需要组合转换来获得这种效果,我使用了:
transform: perspective(400px) rotateX(70deg) scale(2);
perspective() 变换仅在与另一个变换结合时才有效,在本例中为 rotateX()。 scale() 变换是为了确保整个变换后的图形充满屏幕。我调整了边框渐变以补偿双倍比例。
body { margin: 0; }
.perspective-container {
overflow: hidden; /* so we dont get any undesired scrolling in the browser window */
}
.bottom-background {
background-size: 20px 20px;
background-image: linear-gradient(to right, green 1px, transparent 1px), linear-gradient(to bottom, green 1px, transparent 1px);
width: 100%;
height: 50vh;
bottom: 0;
position: absolute;
transform: perspective(400px) rotateX(70deg) scale(2);
}<div class="perspective-container">
<div class="bottom-background"></div>
</div>关于html - 如何用 CSS 和 HTML 创建这个 80 年代的背景?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57827311/
我正在预处理数据,一列代表日期,例如“6/1/51” 我正在尝试将字符串转换为日期对象,到目前为止我拥有的是: date = row[2].strip() format = "%m/%
这个问题在这里已经有了答案: How to change the base date for parsing two letter years with Java 8 DateTimeFormatt

我是一名优秀的程序员,十分优秀!