- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
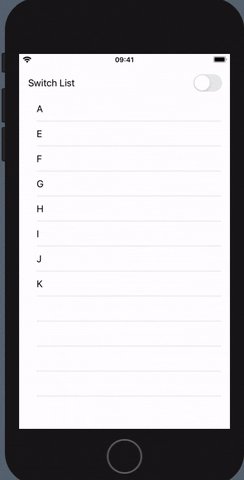
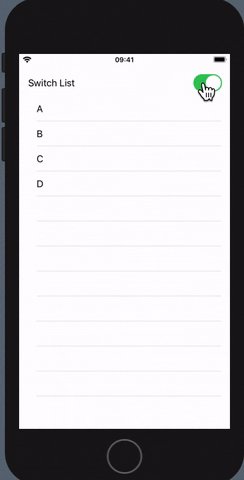
请查看演示该问题的示例 View :
struct ListRemovalTransition: View {
let list1 = ["A", "B", "C", "D"]
let list2 = ["A", "E", "F", "G", "H", "I", "J", "K"]
@State var toggle = false
var chosenList: [String] {
toggle ? list1 : list2
}
var body: some View {
VStack {
Toggle(isOn: $toggle) {
Text("Switch List")
}
List(chosenList, id: \.self) { item in
Text(item)
.transition(AnyTransition.opacity.animation(.default))
}
}
.padding()
}
}
struct ListRemovalTransition_Previews: PreviewProvider {
static var previews: some View {
ListRemovalTransition()
}
}
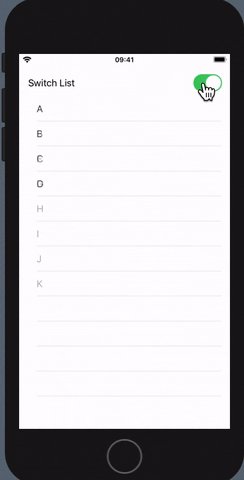
期望的结果是各个行在删除时淡出而不改变位置。相反,发生的事情似乎是所有行在被删除之前首先相互重叠。我已向行文本添加了带有动画的过渡,但这没有影响。
最佳答案
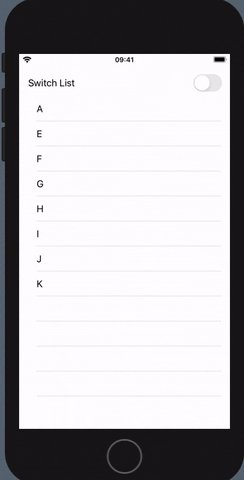
只需将 id(:) 修饰符添加到 List 即可删除默认动画。然后将 transition(:) 修饰符添加到 List 中以获得所需的过渡。它工作完美。我刚刚在 Xcode 11.5 上进行了测试。这是我的代码...
struct ListRemovalTransition: View {
let list1 = ["A", "B", "C", "D"]
let list2 = ["A", "E", "F", "G", "H", "I", "J", "K"]
@State var toggle = false
var chosenList: [String] {
toggle ? list1 : list2
}
var body: some View {
VStack {
Toggle(isOn: $toggle) {
Text("Switch List")
}
List(chosenList, id: \.self) { item in
Text(item)
}
.id(UUID())
.transition(AnyTransition.opacity.animation(.default))
}
.padding()
}
}

谢谢。 X_X
关于ios - 如何制作从 SwiftUI 列表中删除多行的动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62077054/
有没有办法获取/获取 SwiftUI 中 Text 对象中使用的当前字体?前任。 Text("abc").font() 不起作用。 最佳答案 可以从环境访问当前字体: struct ChildView
我想知道为什么 SwiftUI 中的 2 个元素之间会出现这种间距?以及如何控制/修改它?我尝试向 ExtractedView 添加一些填充,但没有任何改变。似乎它是由 .frame(height:
目标 获取要显示在scrollView中的数据 预期结果 实际结果 另类 使用List,但不灵活(无法删除分隔符,不能具有多列) 码 struct Object: Identifiable {
我想使用 onIncrement 和 onDecrement 在手动(非绑定(bind))模式下使用 Stepper View 。当我尝试实现下限和上限时,有一种奇怪的行为,例如。年龄值不低于 1 或
我正在尝试在 SwiftUI 中显示全局警报。无论当前显示/呈现在屏幕上的内容(例如工作表),此警报都应显示在所有内容的顶部。 这是我的代码: @main struct MyApp: App {
我正在尝试为我的模态表实现一个关闭按钮,如下所示: struct TestView: View { @Environment(\.isPresented) var present va
我有一个在 SwiftUI 中处理的主细节应用程序,但是一旦在第一个 DetailView 上,NavBar 中的 NavigationLink 就不再有效。我把它写成一个简单的演示: struct
这是我想做的一个最小的、可重复的例子。 我有一系列的段落。 var notes = [ "One line paragraph", "This is a small paragraph
有什么方法可以使用 SwiftUI 找到父 View 大小,我查看了文档和示例,似乎大多数(如果不是全部)都是硬编码大小,理想情况下我想找到父 View 的大小然后设置基于父级大小百分比的 subvi
我有一个 列表由单元格组成,每个单元格包含一个图像和一列文本,我希望以特定的方式布局。左侧图像,占宽度的四分之一。文本的剩余空间,左对齐。 这是我得到的代码: struct TestCell: Vie
这是 iOS 13 Health 应用程序的屏幕截图 - 用户个人资料。我最近开始使用 swiftui并想知道如何开发如下所示的屏幕。我尝试了简单和分组的列表样式。但我无法看到下面的布局。 这样的UI
更新 : 14 个月后,AppKit 发行说明中有这样一个有趣的说明: A TextField that you are editing inside a selected List row now
我来自 React,在那里我使用 useMemo 来确保某些计算不会过于频繁地执行。我如何在 SwiftUI 中做类似的事情? 考虑这个例子: struct MyView: View { va
我已经查看并尝试了所有不同的组合,但我无法弄清楚如何更改 View 导航栏标题的文本颜色。这是我的代码,我也在尝试使用我已经从我的 Assets 文件夹中添加和使用的自定义颜色。我知道这个问题已被问过
如何更改swiftUI上导航栏“返回”按钮的文本? form from a navigationLink init(){ UINavigationBar.appearance().backgr
具有渐变填充的矩形并尝试为颜色变化设置动画。 ... Rectangle() .fill(LinearGradient( gradient: .init(stops:
我已经将UITextView包装在UIViewRepresentable中,并包括了Coordinator作为UITextViewDelegate,但是未调用事件。我究竟做错了什么? struct T
我需要更改 swiftUI 中 tabItem 徽章的颜色。我创建了这个 Pod https://github.com/jogendra/BadgeHub可以与 swiftUI 一起使用吗? 我有选项
我可以使用以下代码在 UIKIt 中定义常量字体: let appFont = UIFont.systemFont(ofSize: 18, weight: UIFont.Weight.regular)
通常我可以在 SwiftUI 中显示这样的项目列表: enum Fruit { case apple case orange case banana } struct Frui

我是一名优秀的程序员,十分优秀!