- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我有以下代码:
struct ButtonTapTest: View {
let items = [1, 2, 3]
var body: some View {
List {
ForEach(items, id:\.self) { item in
CellTestView()
}
}
}
}
struct CellTestView:View {
var body: some View {
VStack {
Button {
print("TOP")
} label: {
Image(systemName: "play.fill")
.font(.system(size: 40))
.foregroundColor(.red)
}
.border(.red)
Spacer()
Button {
print("BOTTOM")
} label: {
Image(systemName: "play")
.font(.system(size: 40))
.foregroundColor(.red)
}
.border(.yellow)
}
}
}
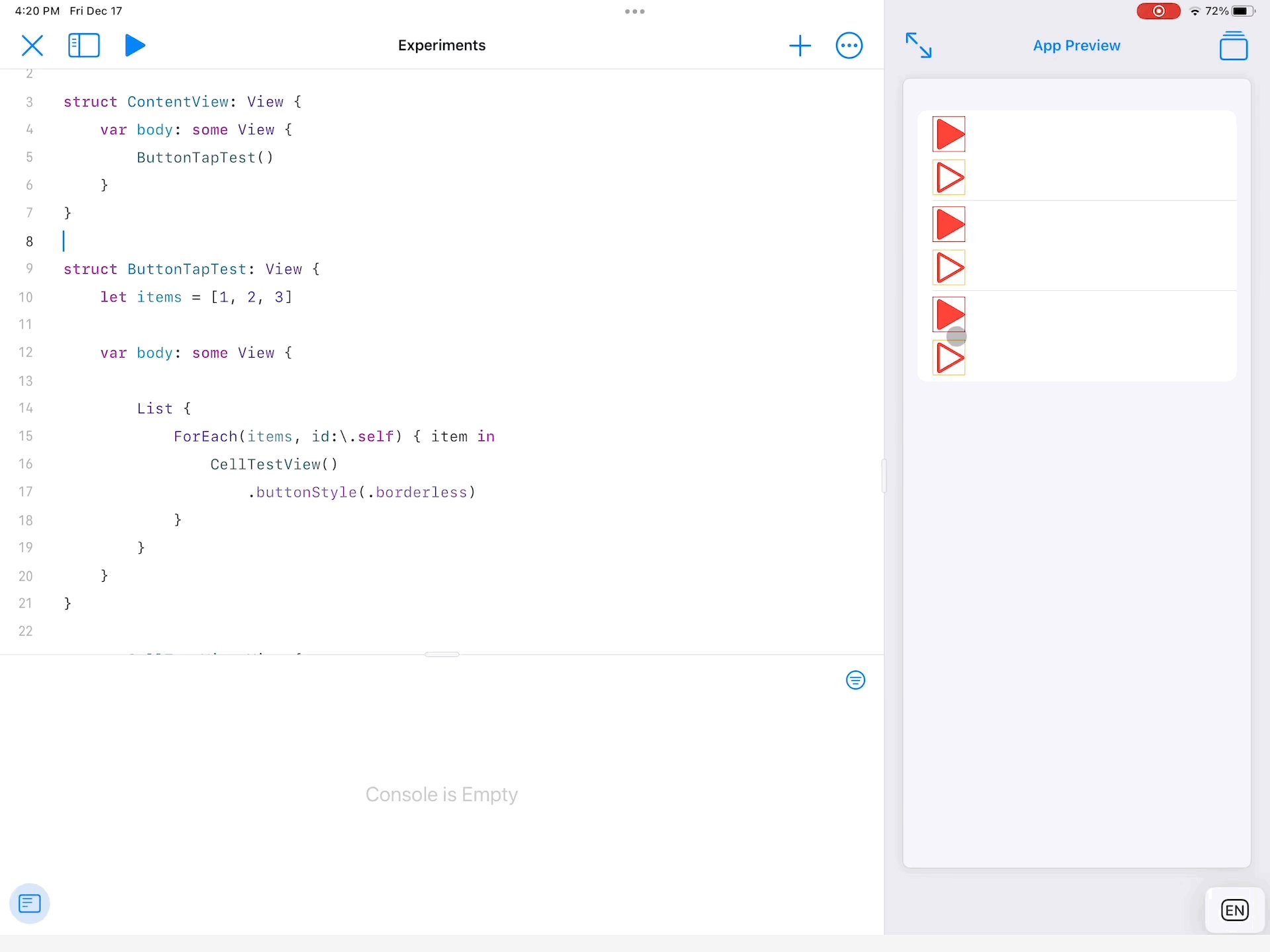
创建以下屏幕:
问题:
无论我点击 CellTestView 的哪个位置,单元格中的两个按钮操作都会被触发。我希望单独的按钮操作单独触发,每个按钮仅在其按钮被点击时触发,而不是在我点击单元格上其他任何地方的外部时触发。
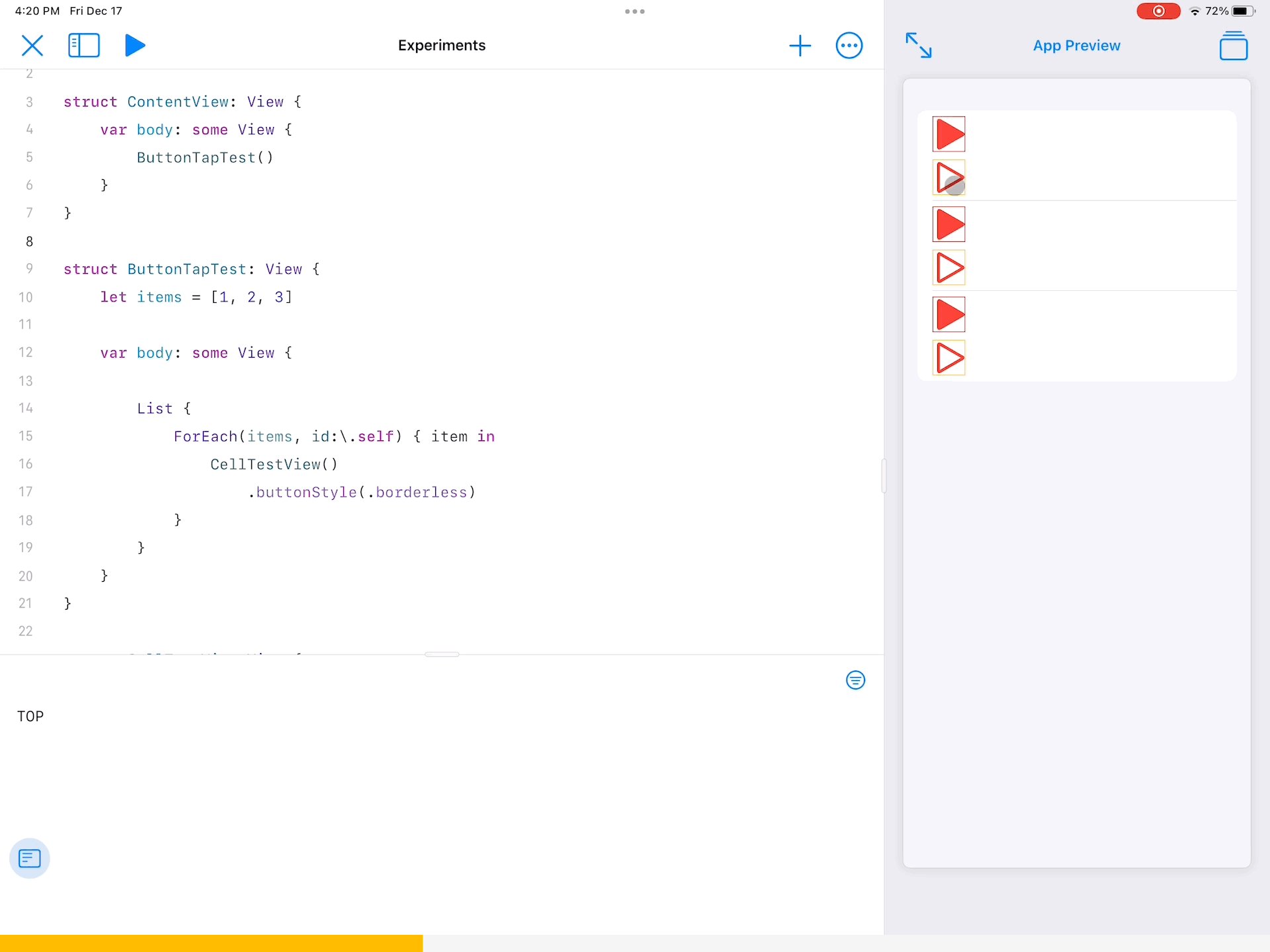
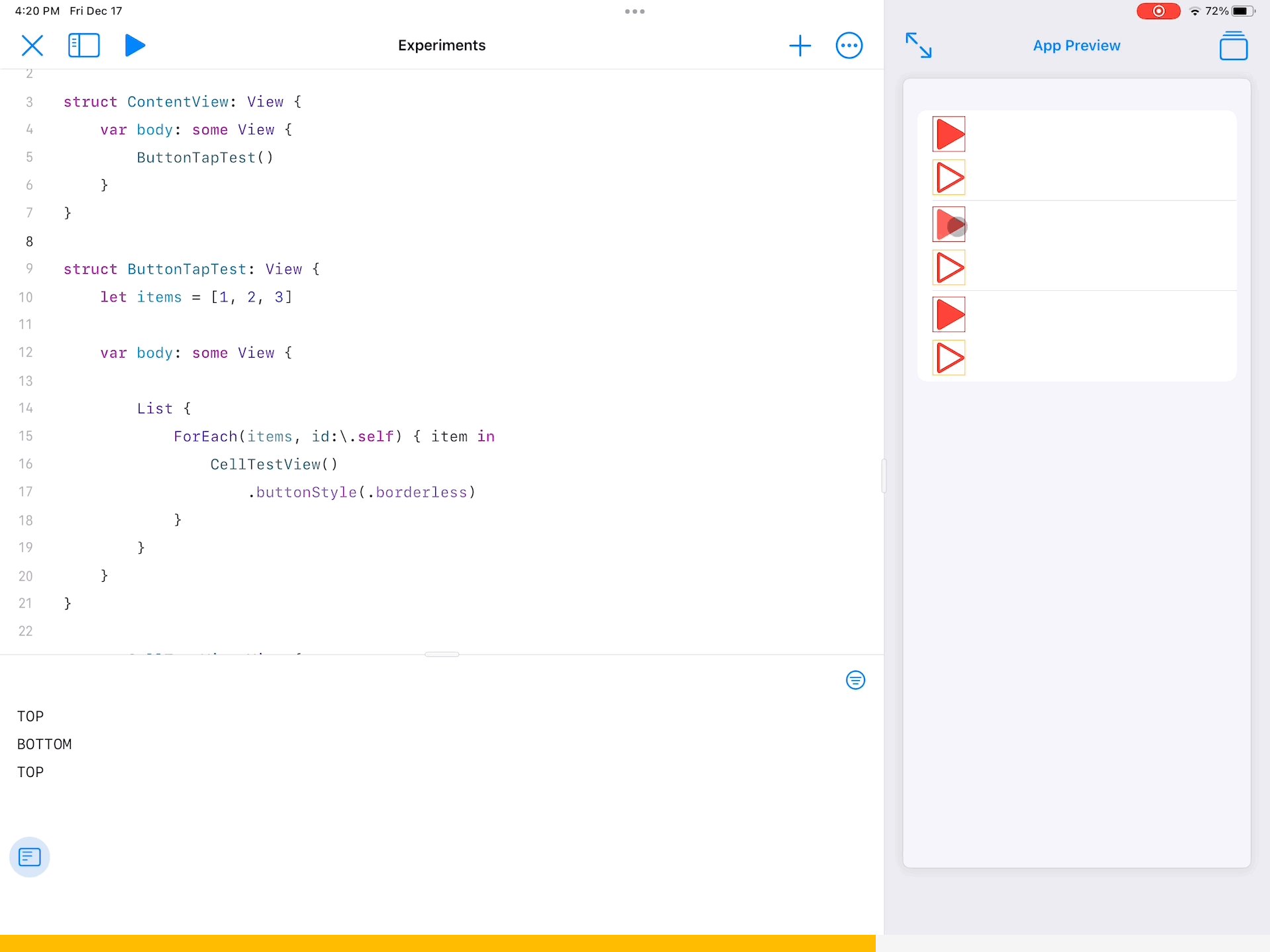
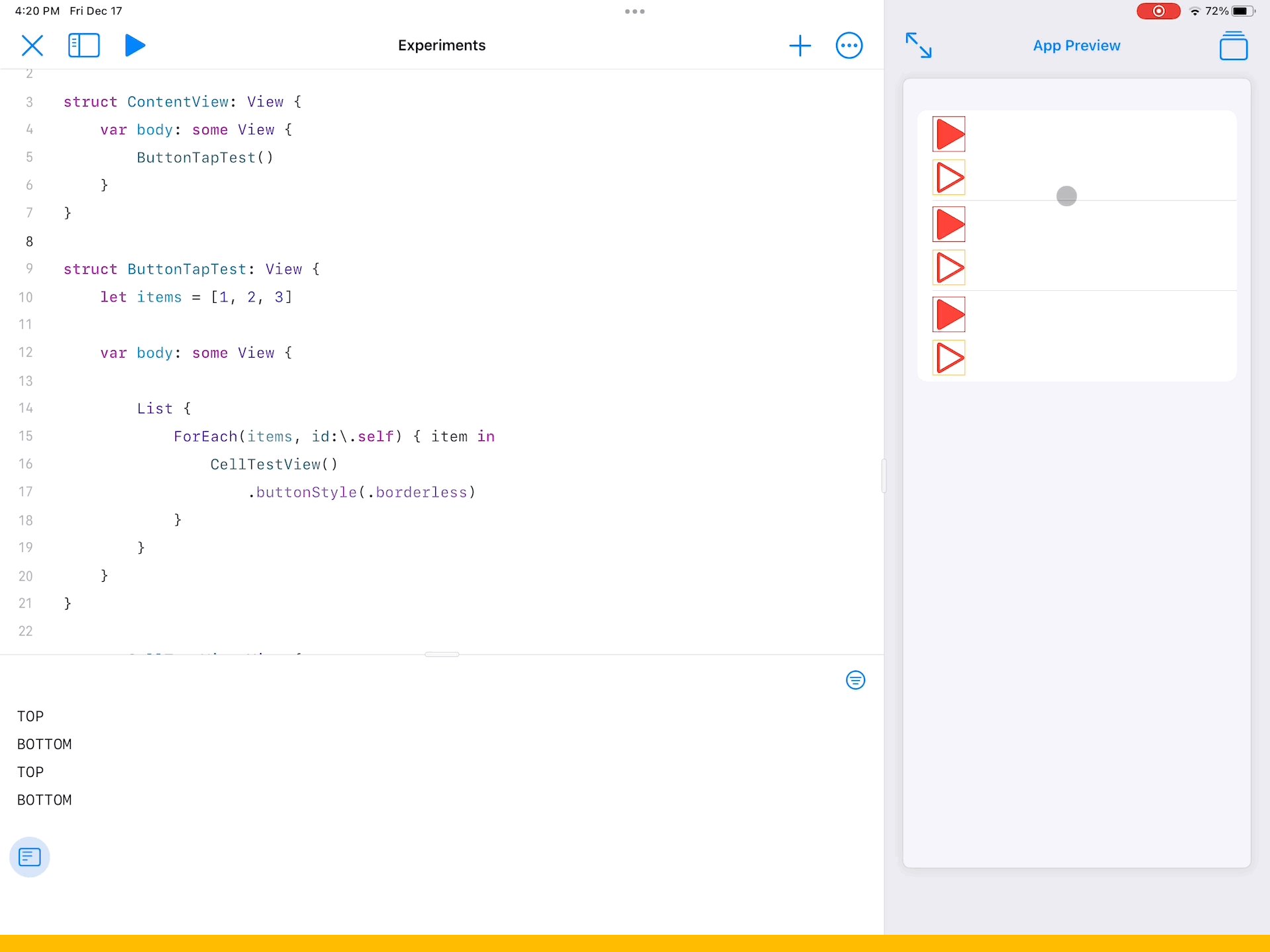
您可以在下面的 gif 中看到,无论我点击 CellTestView 的哪个位置,无论我点击 View 的哪个位置,两个按钮操作都会触发,“TOP”和“BOTTOM” "日志同时触发。
如何解决此问题,以便单元格中的两个按钮独立接收点击,并且仅当点击位于相关按钮内时?
最佳答案
每当列表行中有多个按钮时,您需要手动将按钮样式设置为.borderless 或.plain。这是因为按钮“适应”了它们的上下文。根据documentation :
If you create a button inside a container, like a List, the style resolves to the recommended style for buttons inside that container for that specific platform.
因此,当您的按钮位于列表中时,其点击目标会扩展以填充该行,并且您会获得高亮动画。当你有超过 2 个按钮时,SwiftUI 不够聪明,无法阻止这种副作用,所以你需要设置 buttonStyle手动。
CellTestView()
.buttonStyle(.borderless)
结果:

关于ios - SwiftUI List ForEach View 中的按钮即使不是 "tapped"也会触发?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/70399810/
有什么区别 $('.classname').on('click tap', function(){}); 在第二种情况下,事件之间有一个 OR 符号('||') $('.classname').on(
在我的完整日历中,我不想支持拖动选择。仅应在一个插槽中创建事件。在普通浏览器中它运行良好(我只是添加到选择 X 分钟)。我遇到的问题是,在移动设备上,您需要长按并拖动才能触发我的“添加事件”功能。 有
我有一组为 Jenkins 生成 JUnit 输出的脚本。 我执行的代码看起来像这样(这只是一个片段,所以你明白了): #!/usr/bin/env perl
我有一个 JQuery Mobile 页面,其中的内容是一个列表,用户可以在其中点击以选择(突出显示)元素。选择所需数量的列表元素后,可以通过点击页脚中的删除按钮将其删除。该页面在我的桌面上运行良好,
我正在使用 TAP-Windows(来自 OpenVPN 项目)创建一个界面,如所述 here和 here .我的代码基于第一篇文章中提供的示例: const string UsermodeDevic
我使用 TAP::Formatter::HTML 运行一些 TAP 测试。 这个 CPAN 模块生成漂亮的动态 HTML 报告,但我想使用通过测试、失败测试等的数量 - 在所有测试完成后将它们插入数据
我在应用程序中有一个按钮。我希望它根据我是点击它(暂停动画)还是双击(重新启动动画)来做不同的事情 但是,当我双击时,它似乎先触发点击事件,然后快速连续双击。有没有解决的办法?这是一个已知问题还是我犯
问题是关于要使用 Tun/Tap 模块的 Linux 主机的正确配置。 我的目标: 利用现有的路由软件(下文中的 APP1 和 APP2),但拦截和修改它发送和接收的所有消息(由 Mediator 完
我已阅读 SO question: Controller for Buttons Sencha Touch 2 [Solved]实现点击按钮。有用! 不幸的是,我需要点击容器,而不是按钮。一旦我改变x
我似乎无法让 heroku 到 db:push,即使我已经安装了水龙头。它似乎不相信我。我还检查并在这里找到了一个文件夹:/Library/Ruby/Gems/1.8/gems/taps-0.2.23
我正在使用 Appcelerator for Android 应用程序, 在我设置 accessibilityHint 属性后,Talkback 说完这个字符串,暂停并始终说“双击激活,双击并按住长按
我正在尝试通过 Tapinstall 在 Windows 中控制 OpenVPN TAP 驱动程序的多个实例。似乎因为所有设备都有相同的 HWID - 'tap0901' - 我无法使用 tapins
我对 JQuery 移动“点击”事件有一个真正的问题。它发射了两次,我似乎无法阻止它。 问题是我有一页index.html,当您点击按钮时,您会转到page2.html。问题是,当您快速点击时,您将移
关闭。这个问题是not reproducible or was caused by typos .它目前不接受答案。 这个问题是由于错别字或无法再重现的问题引起的。虽然类似的问题可能是on-topi
我认为这将是一个奇怪的问题,但我想知道这是否可能。如果我正在使用一个我无法控制的库,如果它有一个具有虚函数的实体类,并且库本身正在创建这些实体,如 Entity* e = new Entity(),有
跟随 Apple 的 Guide to build a MealKeeper app ,我能够创建一个文本字段和一个 ImageView 。将 UITapGestureRecognizer 拖放到 I
我已经使用点击手势识别器制作了一个可点击的 View ,它工作得很好。但我想在触摸发生时突出显示 View ,并在触摸结束时将其删除。 我试过这个: - (IBAction)refresh:(UITa
有人能用简单的语言解释一下我们用来观察输出的普通可观察运算符和似乎具有相同功能的 do/tap 之间的区别吗?为什么我们要使用 do/tap? 最佳答案 RxJS v6+ 中的 do/tap 运算符或
我正在开发一个通过 Tap 阅读的程序。唯一的问题是,我不知道如何检测一个传输到分路器的结束和另一个传输的开始。 从水龙头读取数据的方式是否与 SOCK_STREAM 相同? 最佳答案 Tun/tap
这是我的简单测试代码: def test_function 0.tap do |v| v += 10 end end p test_function 为什么我在这里得到 0?我在等着得

我是一名优秀的程序员,十分优秀!