- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我正在使用 JavaCV 版本 3.4.2 以及 Android SDK 27。我尝试首先使用带有掩码的grabcut。
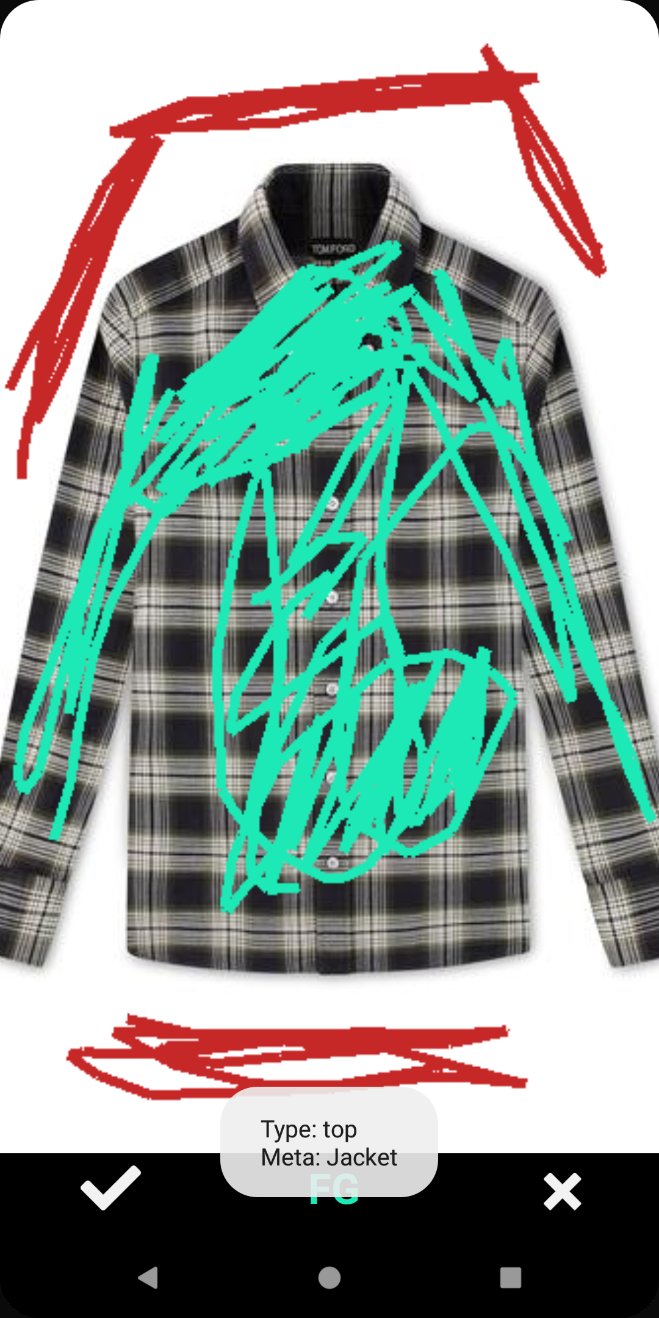
这是我的输入图像(左)和蒙版(右):


请注意,我在这里展示的是带有衬衣的面具。 mask 实际上是全黑的,其中绿色标记 = GC_FGD,红色标记 = GC_BGD。
这是结果:(

运行grabcut的代码:
Mat mask = imageView.mask;
// Create ROI
Rect bounding_box = new Rect(0, 0, mask.cols(), mask.rows());
// extracted features for foreground & bg
Mat bgdModel = new Mat();
Mat fgdModel = new Mat();
// Get original image and convert from RGBA to RGB
Mat original_image = new Mat();
Utils.bitmapToMat(imageView.original_bitmap, original_image);
Imgproc.cvtColor(original_image, original_image, Imgproc.COLOR_RGBA2RGB);
// Do extraction
Imgproc.grabCut(original_image, mask, bounding_box, bgdModel, fgdModel,
/*iterCount:*/1, Imgproc.GC_INIT_WITH_MASK);
Mat foreground = new Mat(original_image.size(), CvType.CV_8UC1,
new Scalar(0, 0, 0));
Bitmap output_image = Bitmap.createBitmap(mask.cols(), mask.rows(),
Bitmap.Config.ARGB_8888);
Mat source = new Mat(1, 1, CvType.CV_8U, new Scalar(0));
original_image.copyTo(foreground, mask);
Utils.matToBitmap(foreground, output_image);
下面是创建 mask 的代码(根据 UI 上选择的颜色,使用 GC_BGD 或 GC_FGD 在垫子上绘制。绿色是 fg,红色是 bg):
// I am thinking that the issue lies here. It is assuming all black is DEF bg. Idk how to circumvent this.
mask = new Mat (bmp.getHeight(), bmp.getWidth(), CvType.CV_8U, new Scalar(Imgproc.GC_BGD));
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
byte[] buffer = new byte[3];
switch (action)
{
case MotionEvent.ACTION_DOWN:
downx = getPointerCoords(event)[0];//event.getX();
downy = getPointerCoords(event)[1];//event.getY();
break;
case MotionEvent.ACTION_MOVE:
upx = getPointerCoords(event)[0];//event.getX();
upy = getPointerCoords(event)[1];//event.getY();
canvas.drawLine(downx, downy, upx, upy, paint);
Imgproc.line(mask, new Point(downx, downy), new Point(upx, upy),
new Scalar(
paint.getColor() == Color.parseColor("#1de9b6") ?
(byte)Imgproc.GC_FGD : (byte)Imgproc.GC_BGD
), 10);
invalidate();
downx = upx;
downy = upy;
break;
case MotionEvent.ACTION_UP:
upx = getPointerCoords(event)[0];//event.getX();
upy = getPointerCoords(event)[1];//event.getY();
canvas.drawLine(downx, downy, upx, upy, paint);
Imgproc.line(mask, new Point(downx, downy), new Point(upx, upy),
new Scalar(
paint.getColor() == Color.parseColor("#1de9b6") ?
(byte)Imgproc.GC_FGD : (byte)Imgproc.GC_BGD
), 10);
invalidate();
break;
case MotionEvent.ACTION_CANCEL:
break;
default:
break;
}
最佳答案
我能够解决我的问题。实现过程中存在多个问题。我的输出只是选定的 GC_FDG 行的原因是掩码中的其他所有内容都是 GC_BGD。我将 mask 中的所有内容更改为用 GC_PR_BGD 填充,然后用 GC_FDG 和 GC_BGD 注释各个部分。
最终创建了一个不同的掩码,但输出仍然相同。 GrabCut 生成的掩码是我注释的 GC_FGD,GC_PR_BGD 是由grabcut 自动生成的(对我的图像的预测),我的选择了 GC_BGD,其他一切都是 GC_PR_BGD。
因此,我使用 Core.compare 来生成适当的掩码。我更新的代码在这里:
执行GrabCut:
// Get masked from the drawing we made
Mat mask = imageView.mask;
// Create ROI
Rect bounding_box = new Rect(10, 10, mask.cols()-10,
mask.rows()-10);
// Get original image and convert from RGBA to RGB
Mat original_image = new Mat();
Utils.bitmapToMat(imageView.original_bitmap, original_image);
Imgproc.cvtColor(original_image, original_image, Imgproc.COLOR_RGBA2RGB);
// Do extraction
Imgproc.grabCut(original_image, mask, bounding_box, new Mat(), new Mat(),
NUM_ITERATIONS, Imgproc.GC_INIT_WITH_MASK);
// New mask to hold ONLY what was marked GC_PR_FGD by grabcut on our mask.
Mat probable_fgd_mask = new Mat();
Core.compare(mask, new Scalar(Imgproc.GC_PR_FGD), probable_fgd_mask, Core.CMP_EQ);
// Reusing mask variable, store into mask only what was marked as GC_FGD
// inside of mask.
Core.compare(mask, new Scalar(Imgproc.GC_FGD), mask, Core.CMP_EQ);
// Combine both masks so that we have GC_FGD + GC_PR_FGD
Core.add(probable_fgd_mask, mask, mask);
// We will store the foreground into an all-black Mat,
Mat foreground = new Mat(original_image.size(), CvType.CV_8UC1,
new Scalar(0, 0, 0));
// Copy the original image to 'foreground', but mask it with our newly created
// mask (GC_FGD + GC_PR_FGD)
original_image.copyTo(foreground, mask);
创建 mask 的代码的唯一更改是我们创建 Mat 的方式:
来自:
mask = new Mat (bmp.getHeight(), bmp.getWidth(), CvType.CV_8U, new Scalar(Imgproc.GC_BGD));
致:
mask = new Mat (bmp.getHeight(), bmp.getWidth(), CvType.CV_8U, new Scalar(Imgproc.GC_PR_BGD));
希望这对其他人有帮助:)我在这个问题上坚持了一天半!
关于java - OpenCV Grabcut 仅输出标记为 GC_FGD 的内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58726973/
我正在使用 JavaCV 版本 3.4.2 以及 Android SDK 27。我尝试首先使用带有掩码的grabcut。 这是我的输入图像(左)和蒙版(右): 请注意,我在这里展示的是带有衬衣的面具。

我是一名优秀的程序员,十分优秀!