- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?

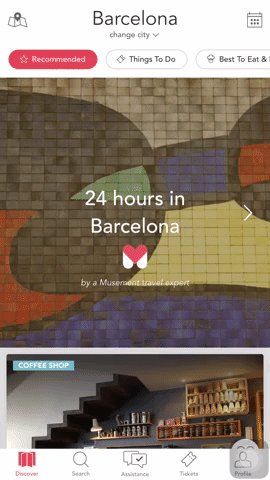
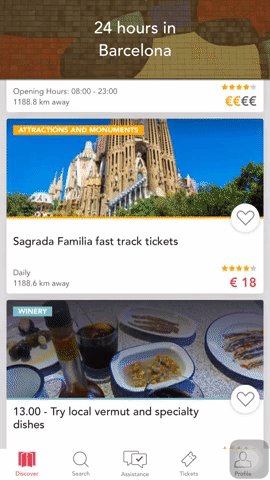
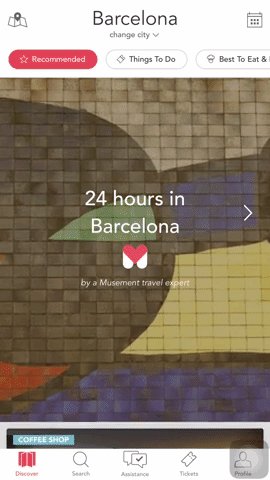
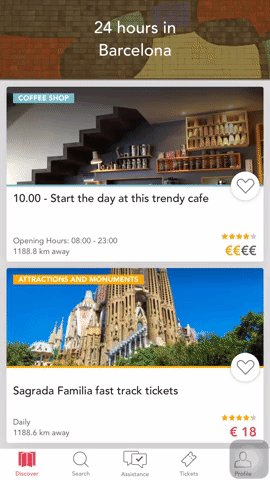
在 tableView 上实现 header 的最有效方法是什么,它可以像 gif 一样为他的框架设置动画。
我需要一个可定制的方法,因为我想要一个可以成为 pageController 或类似的标题。
编辑:我尝试了在网上找到的几个库,它们是不同的。
我需要标题保持固定在顶部,如 gif 所示。
我尝试修改示例以完成此操作,但没有结果。
我试图改变 scrollViewdidscroll 但我失败了,因为偏移量没有线性变化,并且动画不起作用。
我无法为栏导航上的标题设置动画并确保它保持在其上方。
谢谢
最佳答案
干得好。您可以在这个简单的示例上构建您的实现:
import UIKit
class ViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
let parallaxViewFrame = CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 200)
self.tableView.tableHeaderView = ParallaxHeaderView(frame: parallaxViewFrame)
}
override func scrollViewDidScroll(_ scrollView: UIScrollView) {
let headerView = self.tableView.tableHeaderView as! ParallaxHeaderView
headerView.scrollViewDidScroll(scrollView: scrollView)
}
}
final class ParallaxHeaderView: UIView {
fileprivate var heightLayoutConstraint = NSLayoutConstraint()
fileprivate var bottomLayoutConstraint = NSLayoutConstraint()
fileprivate var containerView = UIView()
fileprivate var containerLayoutConstraint = NSLayoutConstraint()
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect) {
super.init(frame: frame)
self.backgroundColor = .white
containerView.translatesAutoresizingMaskIntoConstraints = false
containerView.backgroundColor = UIColor.red
self.addSubview(containerView)
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|[containerView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["containerView" : containerView]))
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[containerView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["containerView" : containerView]))
containerLayoutConstraint = NSLayoutConstraint(item: containerView,
attribute: .height,
relatedBy: .equal,
toItem: self,
attribute: .height,
multiplier: 1.0,
constant: 0.0)
self.addConstraint(containerLayoutConstraint)
let imageView: UIImageView = UIImageView()
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.backgroundColor = .white
imageView.clipsToBounds = true
imageView.contentMode = .scaleAspectFill
imageView.image = UIImage(named: "YourImage")
containerView.addSubview(imageView)
containerView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|[imageView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["imageView" : imageView]))
bottomLayoutConstraint = NSLayoutConstraint(item: imageView,
attribute: .bottom,
relatedBy: .equal,
toItem: containerView,
attribute: .bottom,
multiplier: 1.0,
constant: 0.0)
containerView.addConstraint(bottomLayoutConstraint)
heightLayoutConstraint = NSLayoutConstraint(item: imageView,
attribute: .height,
relatedBy: .equal,
toItem: containerView,
attribute: .height,
multiplier: 1.0,
constant: 0.0)
containerView.addConstraint(heightLayoutConstraint)
}
func scrollViewDidScroll(scrollView: UIScrollView) {
containerLayoutConstraint.constant = scrollView.contentInset.top;
let offsetY = -(scrollView.contentOffset.y + scrollView.contentInset.top);
containerView.clipsToBounds = offsetY <= 0
bottomLayoutConstraint.constant = offsetY >= 0 ? 0 : -offsetY / 2
heightLayoutConstraint.constant = max(offsetY + scrollView.contentInset.top, scrollView.contentInset.top)
}
}
关于ios - Swift - 如何向 tableView 添加具有视差效果的标题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42953360/
我正在对 tableView 是否呈现单元格进行单元测试。 我发现 tableView.cellForRow(at:) 返回 nil,而 tableView.dataSource?tableView(
我有 Tableview 用于显示客户下的食品订单。其中包含水平 UIStackview。在 UIStackView UIStackview 中很少有一/两行标签和一个用于显示订单项的UITableV
我有 Viewcontroller,我在其中设置了 ScrollView 。在 scrollview 中,我有一个 tableview,它位于 Container 中,就在容器下方,当我将 table
我想在滚动时让我的第一个单元格始终位于 tableview 的顶部。 任何帮助都是可观的。提前致谢... 最佳答案 这是为 UITableView 创建标题 View 的方法 - (UIView *)
在我的应用程序中,我点击一行,它会在其下方展开另一行。我想生成一种随机颜色,当我单击一行时,行背景会变成该颜色,而它下面的展开行会变成相同的颜色。如何让行生成相同的随机颜色? 我创建了一个函数来生成随
我正在为这个问题苦苦挣扎,所以我需要你的帮助。基本上我已经编写了一个复杂的 TableView Controller (使用 NSFetchedResults 协议(protocol)等)并且已经在我
我正在使用 JavaFx 2.2。我遇到了一个问题,我无法在 TableView 列中放置不同的组件。例如我有两列 1) 回答 2) 答案类型 如果 AnswerType 包含“Multiple Ch
试图弄清楚如何在 javafx 2 中禁用表列的重新排序? 最佳答案 这是解决方案: tblView.getColumns().addListener(new ListChangeListener()
我一直在寻找有关将数据刷新到 tableview 的信息。我试图直接修改模型,但我遇到了一个错误。我修改了模型,但表格没有刷新,只有当我移动一列时,表格才会显示修改后的值。 为了给你展示一个例子(13
给定一个TableView,我需要检测单元格上的双击。 tableView.setOnMouseClicked(new EventHandler() { @Override publi
我成功创建了一个 TableView,其中将特定列分配给了数据模型类。该程序可以将 csv 文件解析为其中并在表中正确显示所有内容。在此阶段,滚动不是问题。 然后我想选择特定行并将它们发送到另一个表。
我尝试了所有方法来用数据填充 TableView。下一个代码在表中插入一个新行,但数据没有出现在表中。我试图为此找到解释,但没有成功。 请帮忙。我不知道怎么了。 在 controller.java 中
我尝试了所有方法来用数据填充 TableView。下一个代码在表中插入一个新行,但数据没有出现在表中。我试图为此找到解释,但没有成功。 请帮忙。我不知道怎么了。 在 controller.java 中
我有一个通过 Tableview 显示玩家的应用程序。用户可以“添加”一个新玩家并输入他的姓名、高度、体重、图片等...保存后将被添加到 Tableview 中。他们还可以点击每个玩家,然后将他们带到
对于大学,我必须编写一个小应用程序,其想法是创建一个小公式集合。这个概念是有一个类别列表,选择类别后您会收到一个公式列表。选择所需的公式后,您将看到公式计算器的 View 。 我正在努力获得第一个UI
如果我只加载一个 TableView ,我的 View 中必须有两个 TableView ,它工作正常。但是当我尝试使用下面的方法加载两个表格 View 时,它给出了以下异常。 未捕获异常“NSRan
我是 JavaFx 的新手,我正在尝试创建一个 TableView ,而 fxml 是使用场景生成器创建的。如果我运行该程序,该表不会获取值。我发现这个问题在某种程度上符合我的要求( javaFX 2
是否可以对 tableView 进行反向排序?我搜索了很多解决方案,但没有任何效果。 效果就像whatsapp聊天。 一个普通的tableView是: ---------- label 1 -----
我有一个有趣的问题。我有两个 TableView ,一个在另一个里面。我有一个结构,我想用它来将数据添加到我的 TableView 中。该结构有 2 个字符串项和另一个具有 3 个字符串项的结构的数组
我正在使用的方法 func tableView(tableView: UITableView, editActionsForRowAtIndexPath indexPath: NSIndexPath

我是一名优秀的程序员,十分优秀!