- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
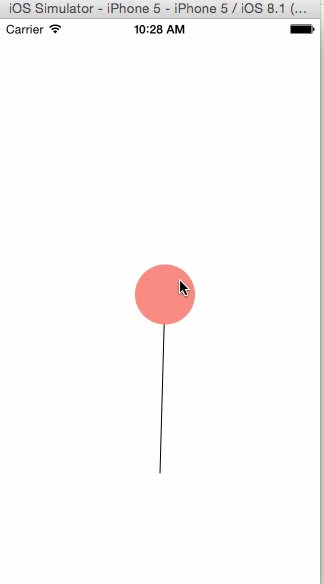
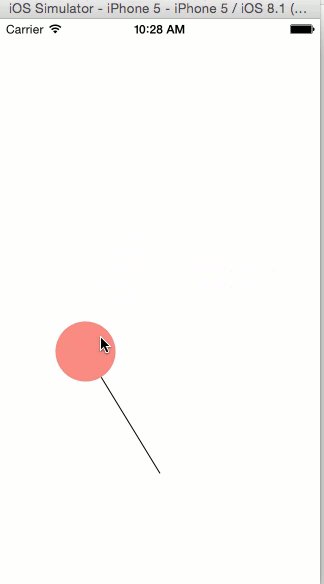
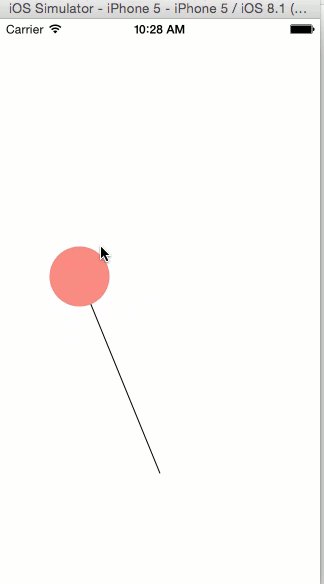
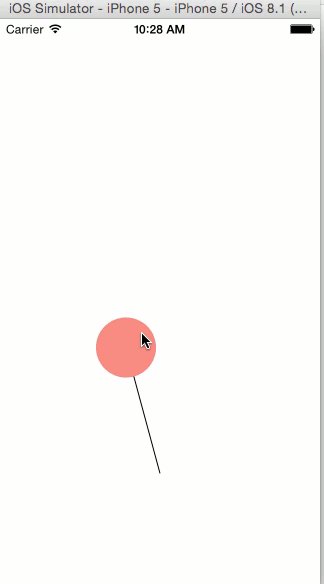
我正在创建一个流程图,当用户拖动一个节点时,我想移动连接到它的线。在节点的 pan 处理程序事件中,我实现了 CGAffineTransform转换线,但它不会平滑移动线。知道其他流程图应用程序如何处理这个问题吗?
func panHandler(sender: UIPanGestureRecognizer) {
else if (sender.state == .Changed)
{
let translation = sender.translationInView(self)
sender.view!.center = CGPointMake(originalCenter.x + translation.x, originalCenter.y + translation.y)
//rv is the connected line, created at an other place like:
//let w = GraphViewController.calcLength(e.x, y0: e.y, x1: e2.x, y1: e2.y)
//rv = UIView(frame: CGRectMake(0, 0, CGFloat(w), 1.0))
//var angle = GraphViewController.calcAngle(e.x, y0: e.y, x1: e2.x, y1: e2.y)
//rv.transform = CGAffineTransformMakeRotation(CGFloat(angle))
var angle = GraphViewController.calcAngle(e!.x, y0: e!.y, x1: r.destination!.x, y1:r.destination!.y)
rv!.transform = CGAffineTransformMakeRotation(CGFloat(angle))
}
}
最佳答案
因为您不需要在线上的任何触摸事件,我们可以使用简单的 CAShapeLayer并更新其在 pan 上的路径。我假设你想为这条线设置一些 anchor 。
为您的线定义一些 anchor
endOfLineAnchor = CGPoint(x: view.bounds.width / 2, y: view.bounds.height * 0.8)
ballView = createBallView()
ballView.center = CGPoint(x: view.bounds.width / 2, y: view.bounds.height / 2)
lineLayer = CAShapeLayer()
lineLayer.strokeColor = UIColor.blackColor().CGColor
lineLayer.path = pathFromBallToAnchor()
view.layer.addSublayer(lineLayer)
view.addSubview(ballView)
else if (sender.state == .Changed)
{
let translation = sender.translationInView(self.view)
sender.view!.center = CGPointMake(originalCenter.x + translation.x, originalCenter.y + translation.y)
CATransaction.begin()
CATransaction.setValue(kCFBooleanTrue, forKey: kCATransactionDisableActions)
lineLayer.path = pathFromBallToAnchor()
CATransaction.commit()
}
CATransaction 的原因是我们要禁用隐式动画。
func pathFromBallToAnchor() -> CGPathRef {
var bazier = UIBezierPath()
bazier.moveToPoint(ballView.center)
bazier.addLineToPoint(endOfLineAnchor)
return bazier.CGPath
}

关于ios - 如何在平移手势事件期间转换一条线?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27117060/
我将如何向 uipickerview 添加手势事件来更改选项卡?我必须创建一个自定义类,但是,我不知道如何处理 uipickerview。我当前在 uiviews 中存在手势来执行此操作,但我在使用
我需要创建一个 Activity ,当您在屏幕上拖动手指时,显示 XY 坐标(手指移动的位置)。谁能帮帮我? 最佳答案 OnTouch 您需要为想要识别拖动的任何 View 实现一个 OnTouchL
我目前正在开发手语识别应用程序,我想在其中使用隐马尔可夫模型作为分类阶段,这意味着我将对手势/姿势进行分类以获得相关的字母或单词。 我目前已经完成了检测手的第一阶段。目前我可以获得许多可用于我的机器学
我想在我的应用程序中启用 PyQT 手势。有人有一个示例或一些简短的代码可以演示在 PyQT 应用程序中使用手势控制吗? 我尝试谷歌搜索,但只能找到一篇关于自定义手势的帖子...我还没有那么远,我只是
什么 Android Api 用于在 Android 的开始屏幕上向左或向右滚动? 最佳答案 最简单的方法是检测“Fling”手势。 android API 有一个内置的检测器,用于检测基本手势,如滑
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我讨厌 Firefox 的手势,我只想点击,但如果我的 Action 在点击过程中抖动,就会一团糟! 如何禁用 Firefox 手势? 最佳答案 您需要更改配置,您可以通过键入 about:confi
我正在构建一个iOS应用程序,该应用程序需要与在Safari中来回滑动时看到的效果相同的效果。 滑动后退时,前景面板会移开,但背面的面板也会移动一点。与Yahoo Weather应用程序中的水平滚动非
我想做一些类似默认通知状态栏的东西(可从屏幕顶部扩展)。当用户在屏幕外触摸手机并将手指向下移动时,如何检测触摸? OnTouch 监听器仅在用户在屏幕上启动时工作。 最佳答案 在 html-js 中,
我有一个简单的问题,我正在尝试为 Windows Phone 制作一款大型游戏,但我仍然遇到一个重要的瓶颈/问题/性能不佳。 我用过 mango profiler,但我没有发现任何问题,事实上它在我的
我在按照此处的手势教程进行操作时遇到了一个非常奇怪的问题:http://developer.android.com/resources/articles/gestures.html . 在 Gestu
我正在尝试创建一个简单的应用程序,用户可以在其中将手指保持在屏幕上的同时向左然后向右滑动。我想计算他们总共进行了多少次滑动,包括方向的改变。我正在使用带方向的 uiswipegesture,但它只在新
我有一个问题。有一个uiview,它是通过手势控制的(可以水平移动)。虽然这个 uiview 很小,但一切都很好。 在使用 CGAffineTransformScale 缩放它之后,奇怪的事情开始了:
如何在 UIWebview 中识别用户 touch、tap 和 double tap。是否有可用的代表,例如触摸开始等? 最佳答案 这是在webview上实现单击和双击的代码 UITapGesture
我创建了一个自定义 ScrollView 类,它使用两个 subview ,它们可以滚动(启用分页)以在屏幕上当前显示任何一个 View 。 我想做的是更改它,以便第二个 View 仅在点击特定按钮时
如何向当前事件窗口发送缩放手势?我尝试创建一个 GESTUREINFO 结构,但我不知道如何正确传递该结构。到目前为止,这是我得到的。 GESTUREINFO gi; POINT pt; ZeroMe
纽约时报有一个非常有趣的翻页功能。您可以从左向右/从右向左滑动以查看其他项目(这很容易实现)。即使您没有超过阈值, View 也会随着您的手指移动并在您抬起手指后回滚到初始 View 。他们是怎么做到
我正在开发 iOS 应用。 我添加了一个 UIPinchGestureRecognizer 来监听双指张开 Action 。 [[self view]addGestureRecognizer:[[UI
我有一个允许用户平移和放大图像的应用程序。我认为,没有太多麻烦,用户可以让自己进入一种状态,他们放大了图像的一部分,并希望将所有内容重置回“基态”(即,将所有翻译和分别重新缩放回 0 和 1)。 我正
我相信你聪明的头脑和强大的机器人技能。我有点卡住了。 我有以下情况。我创建了用于学习如何使用手势和 Canvas 的应用程序。 想法很简单,当我在屏幕上点击一次,我点击的地方应该出现气泡(R.draw

我是一名优秀的程序员,十分优秀!