- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我遇到了一个问题,下面是场景:
我开发了 vue 应用(my-admin 微应用)它有 4 - 5 个屏幕/组件(管理用户、管理通知、管理 Angular 色等),我创建了一个 路由器.js 我写了以下内容:
...imports...
Vue.use(VueRouter);
// }
const routes = [
{
path: '/',
name: 'main-layout',
component: MainLayout,
children:[
{
path : 'manage-user',
name : 'manage-user',
component : ManageUserComponent
},
{
path : 'manage-role',
name : 'manage-role',
component : ManageRoleComponent
}
]
}
]
const router = new VueRouter({
routes
})
export default router
...imports...
new Vue({
router,
render: h => h(App),
}).$mount('#app')
const myAdmin = wrap(Vue,MainLayout)
window.customElements.define('my-admin', myAdmin)
"build": "vue-cli-service build --target wc --name my-admin ./src/main.js",
...imports...
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'container',
component: Container,
children:[
{
path : 'admin',
name : 'admin-microapp',
component : AdminMicroAppContainerComponent
},
{
path : 'other',
name : 'other-microapp',
component : OtherMicroAppContainerComponent
}
]
}
]
const router = new VueRouter({
routes
})
export default router
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
<script src="../assets/my-admin/dist/my-admin.js"></script>
<script src="../assets/other-microapps/dist/micro-app.js"></script>
Uncaught TypeError: Cannot redefine property: $router.
最佳答案
我没有尝试重新创建这种情况,但是我可以发现它不起作用的明显原因。
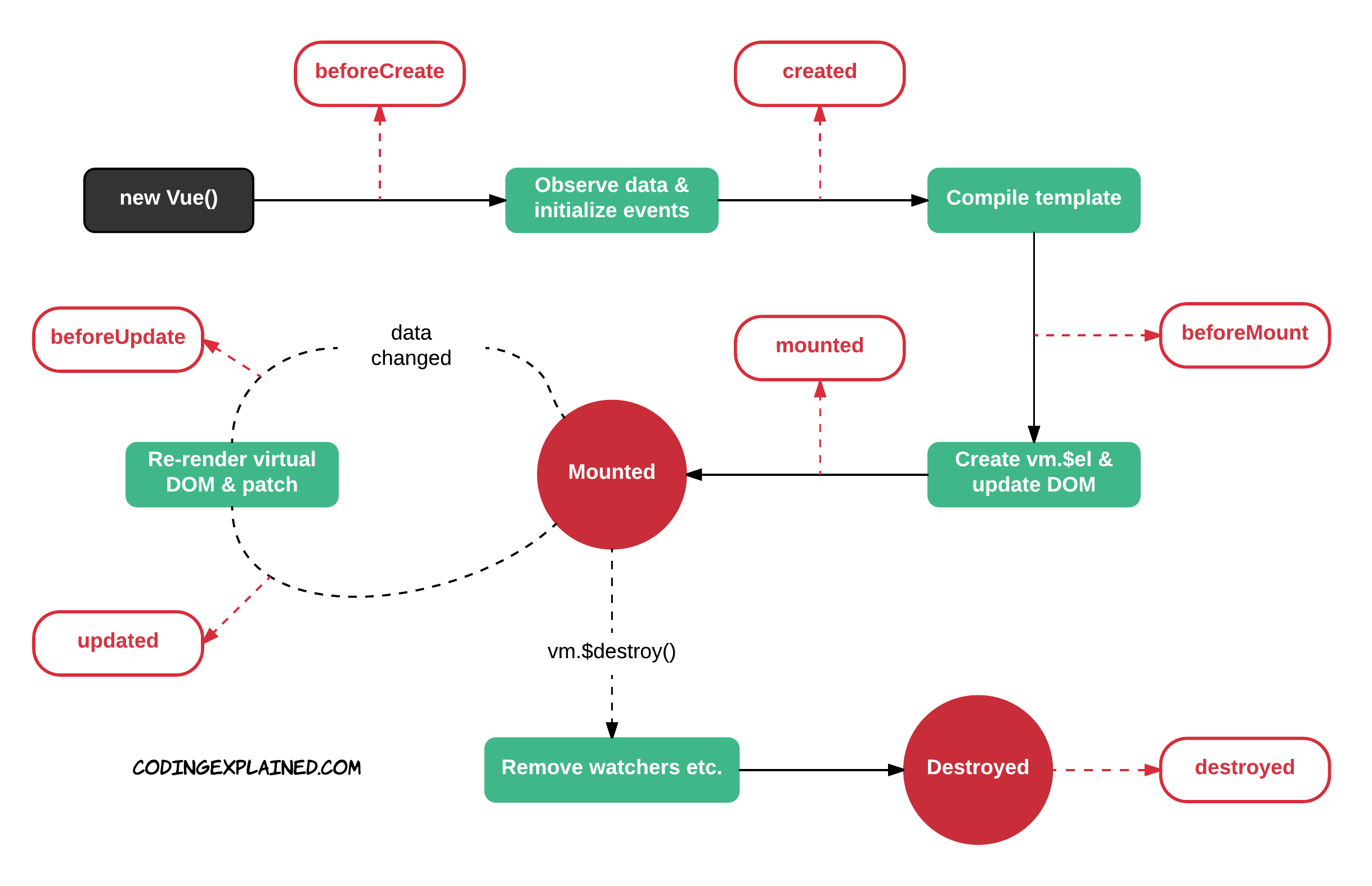
让我们简要看看启动 SPA 时会发生什么。

路由器在开始时初始化,即 new Vue()并且您的子应用程序在中途附加,即在 Dom Rerender 上,按照此顺序,您无法从应用程序中间跳回顶部而不会破坏初始路由器或新路由器被拒绝。
我的建议:
Don't use vue-router in your subapps (web components), use a lightweight code to handle routing.
v-if 处理。陈述。
关于javascript - 微前端/Web 组件/Vue 路由器错误 : Uncaught TypeError: Cannot redefine property: $router,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60024245/
我在一个项目中遇到了这个错误,在这个项目中我使用了“AndEngine”的以下模块, 1) 和引擎2)和EnginePhysicsBox2D扩展3) 和EngineTexturePackerExten
请问,COBOL中关键字REDEFINES的用法是什么? 我无法理解手册的定义。 下面的代码是什么意思? 01 WS_CHARGE_TXT_8X
已关闭。这个问题是 not reproducible or was caused by typos 。目前不接受答案。 这个问题是由拼写错误或无法再重现的问题引起的。虽然类似的问题可能是 on-top
我有一个警报框,如果我目前在测试数据库上,我希望警报框与实时数据库相比具有不同的文本。 所以我声明了一个名为 isTestDb 的变量并将其设置为 True ,但我不断收到这个烦人的错误: Micro
我的问题是关于statement expressions ,它们作为 GNU C 中的扩展添加。请考虑以下代码: #include #include int main(void) { in
我正在创建一个 XML 文件,如下例所示,我尝试 添加 第一 xmlns归因于 标签,但它给了我一个错误: 这是我尝试创建的完整 XML 文件的格式: Glowbox
我正在使用以 avro-1.7.4 格式存储的数据,并尝试使用 Pig数据操纵。当尝试加载数据然后再次存储它们时,我收到以下错误: ERROR 2116: Output Location Valida
我正在尝试创建一个包含嵌入式 Youtube 视频的网站。Chrome 检查器中的控制台似乎出乎意料地开始显示以下错误: Uncaught TypeError: Cannot redefine pro
我刚刚在另一台笔记本电脑上检查了一个正在运行的项目。使用 npm 和 bower 安装所有内容后,当我尝试在本地主机上运行它时,出现以下错误: Uncaught TypeError: Cannot r
我试图动态修改类,例如在一行之前调用 sleep() 。我在运行时使用 Attach 方法将代理附加到 jvm。然后我从 jvm 得到目标类,并修改它(添加一行调用 sleep())。我得到了 red
我的代码如下: /**************************/ NSMutableArray *aa = [[NSMutableArray alloc]init];
我正在使用 Code::Blocks 将 Python(包含 Mosquitto MQTT)脚本重写为 C。作为测试,我使用了 Mosquitto 存储库中提供的以下代码: https://bitbu
这个问题在这里已经有了答案: Is it ok to assign the JavaScript prototype object instead of just its properties? (
运行 lint 时,出现以下错误: Redefining name 'tmp_file' from outer scope (line 38) (redefined-outer-name) 这是我在该
我正在尝试使用 C# 生成以下 xml 元素。 我遇到的问题是出现异常: The prefix " cannot be redefined from " to within the same sta
我遇到了这样一个 Django 模型: class Car(models.Model): type = CharField() ... 但是,pylint 不会发出任何关于重新定义内置
试图弄清楚为什么下面的代码会产生警告 defmodule A do
我正在阅读 PAIP 的第 5.2 章。当我尝试使用完全取自本书的以下形式定义常量时,出现如下所示的错误。我使用 SBCL 1.1.14.debian 作为解释器。我做错了什么? (defconsta
我正在使用 XSLT 更新一些旧的 XML 元数据,我意识到目标输出具有以下命名空间: xmlns:gco="http://standards.iso.org/iso/19115/-3/gco/1.0
我正在尝试用 C 语言实现 COBOL 中使用的 REDEFINES 逻辑。 下面是 COBOL 程序: IDENTIFICATION DIVISION. ENVIRONMENT DIVI

我是一名优秀的程序员,十分优秀!