- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
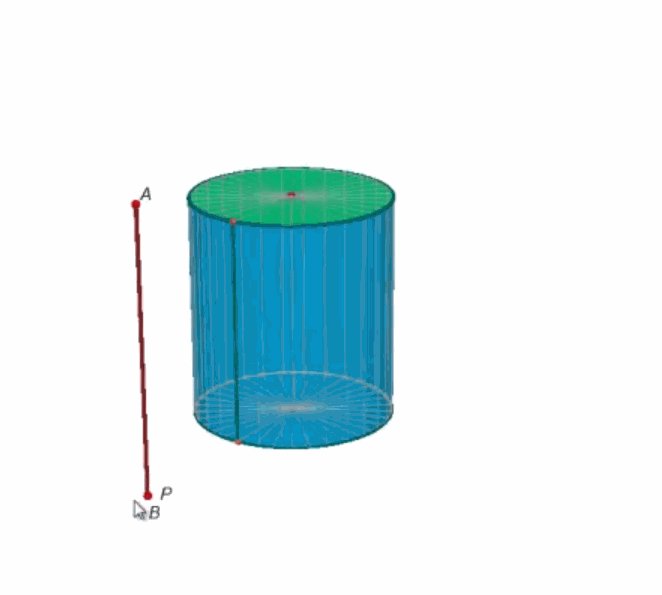
我尝试做一个圆柱体展开动画,让学生更好地理解圆柱体的三个表面。
它应该看起来像这样(在 youtube 上找到):

我可以使用 THREE.CylinderGeometry
我可以使用 THREE.CylinderGeometry 绘制侧面,无需填充
但是如何制作展开的“矩形”的外部蓝色动画?!
我以前从来没有用three.js 做过动画,所以我也需要这里的建议。谢谢。
最佳答案
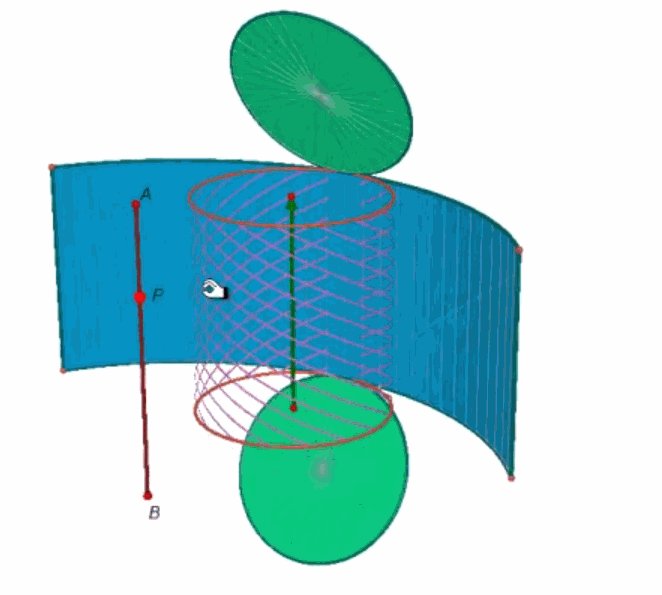
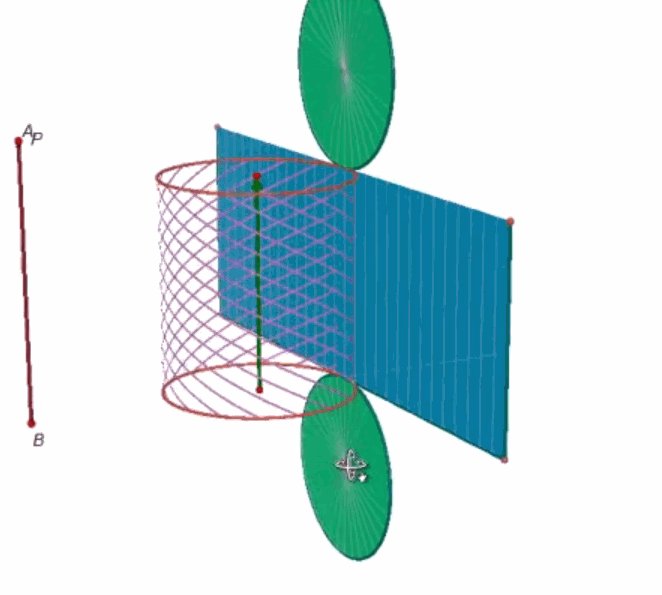
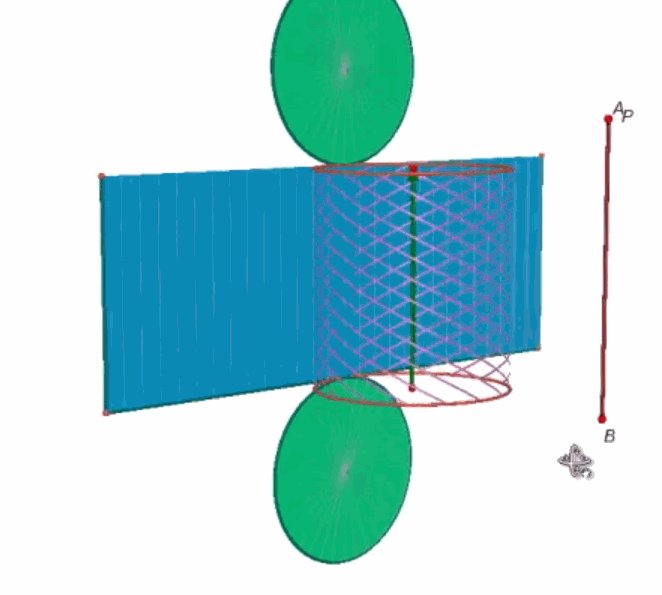
最简单的方法是使用 3 个网格:
两个 CircleGeometry 圆圈
展开平面的一个自定义几何
平面实际上是两组顶点,表示在圆上环绕/展开的线。控制运动的是每个段之间的角度相等。 N 是段数,为了简单起见,N 是偶数,您需要将这个角度从一侧的 0(线状态)调整为 360/N(圆形状态),在另一侧调整为 -360/N,从中间(360/N 代表每边 180/( N/2 ))。
因此,在您的自定义 Geometry() 中,您可以定义顶点和面。然后你用你最喜欢的补间库补间它们。使用 geometry.verticesNeedUpdate=true; 结束每个 update 回调。
关于animation - 如何在 Three.js 中为圆柱体制作展开/展开动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32463427/
我想使用 linux 终端在 .txt 文档中找到字符串 animal-0**。 ** 是从 60 到 69 的数字。我想我必须在命令中使用 grep 和正则表达式:grep -E 'animal-0
在他的C# 深入一书中,Jon Skeet 试图回答以下问题: Why can't I convert List to List? 为了解释它,他从一个代码片段开始,其中包括以下两行: Animal[
我对此有点困惑,所以希望能提供一些说明。 public void addAll(List animals) 对比 public void addAll(List animals) 最佳答案 区别在于
我遇到的情况是,我有许多CALayer以“基于回合”的方式进行动画处理。我为每个CALayer上的位置设置了动画,但是它们具有完全相同的持续时间。一旦所有这些CALayer动画完成,就会启动一个新的“
我为正在拔出的刀和空闲状态设置了动画,但是无论我做什么,它们都不会在游戏中设置动画。相反,它卡住在第一帧上。这是动画窗口运行时的样子: 动画: 在检查器中: 最佳答案 我遇到了类似的问题,它归结于动画
我的单个 HTML 文件中嵌入了 2 个页面。所以它所做的是最初它显示 PAGE1,然后如果我从右向左或从左向右滑动 PAGE2 应该显示。我的问题是如何根据我的滑动更改页面动画?比如当我从右向左滑动
我想做一个动画标题。 我创建了一个 FlatList 的动画组件, 用过 onScroll函数来更新动画值。 使用绝对位置放置一个 View (Animated.View) 作为动画 FlatList
我想制作一个打开的窗帘的动画。我有两张图像:一张用于窗帘的左侧,一张用于窗帘的右侧(以红色表示)。我想用核心动画顺利地将它们滑走。我应该寻找什么类型的动画?如何实现逼真的滑动风格? 问候, 斯特凡 a
我有一个简单的旋转动画,可以让一个对象绕其轴旋转。目前它旋转得太快了,我想减慢速度,我试过增加样本??但我对动画了解不多,所以我可能过得很好。如何放慢动画速度?它只有两个键。 最佳答案 首先,通过双击
我似乎无法在上类时获得 angularjs ng-animate,而且在野外似乎也没有任何示例。以演示 fiddle 为例: http://jsfiddle.net/yfajy/ 向 CSS 添加如下
使用以下代码段:http://jsfiddle.net/sylouuu/V7a3Y/2/ 我想在动画的#log 中显示从 0% 到 100% 的进度百分比,100% 很容易通过回调... 有可能这样做
我正在 HTML 中使用 SVG 来使用折线工具定义特定的形状。我希望通过按一下按钮并在几秒钟内将特定形状的外观动画化为不同的形状。 我一直在考虑使用动画工具来更改折线点属性,但到目前为止一直无法找到
您好,在 Firefox(相当糟糕)和 Chrome 之间获得可变性能和效果(还可以)有时这不会执行第一个动画,有时会卡住。 我的结构正确吗? $notification.animate({
我在 iOS 编程时遇到了一个问题:当我尝试为我的 tableView 制作自定义编辑按钮时,我无法将其设置为动画。下面是我如何初始化 tableview: - (void)viewWillAppea
自 beta 5 以来,我注意到在 OS X 10.10 下隐式动画有一些奇怪的行为。调用动画代理有时会导致应用程序崩溃。我设置了一个非常简单的自定义 View 。这是完整的代码: import Co
我正在开发一个可折叠组件,您可以单击它来向上/向下滚动以显示/隐藏详细信息。组件如下: // component.ts import {Component, Directive, Input} fro
我正在努力了解 web animations standard和他们的 polyfill ,正如我所见,它在 Angular 动画库中运行良好(您将动画结束值设置为“*”,这将变为 div 大小的 1
我想创建一个动画闪屏,但出现此错误: Android.Content.Res.Resources+NotFoundException: File res/drawable/splash_screen.
我正在尝试对我的应用程序应用慢动作效果,就像按 Shift 时如何减慢 Mac OS 的大多数图形效果一样。 我的应用程序使用 CoreAnimation,所以我认为它应该没什么大不了的:set sp
我想以编程方式同时不在XML文件中显示两个动画,它应该 ROTATE和TRANSLATE 我怎样才能做到这一点? 请以某种方式建议我?????? 这是ma代码:> ImageView snowImg1

我是一名优秀的程序员,十分优秀!