- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
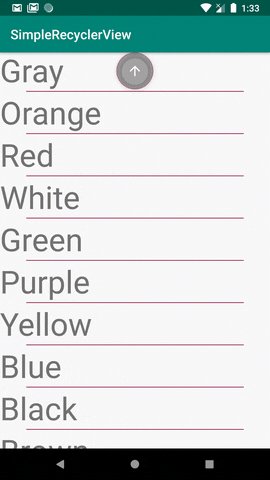
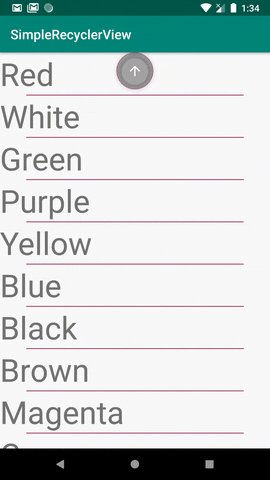
我有一个使用 RecyclerView 显示图像的应用程序,我想显示一个按钮,让用户在向下滚动时返回顶部
像这样的东西:

那我该怎么做呢?
fragment_wallpaper.xml
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".Fragment.ImagesFragmentProject.WallpapersImagesFragment">
<!-- "descendantFocusability" to make the recyclerView not scrolls to the top itself -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_image_wallpapers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:nestedScrollingEnabled="false"
/>
</RelativeLayout>
public class WallpapersImagesFragment extends Fragment implements Picasso.ItemClickListener {
String[] TopImages;
private Picasso adapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_images_wallpapers, container, false);
// ArrayList for TopImages
TopImages = new String[]{
// 1
"https://i.ibb.co/GWRmtzt/AL-RZAK-0bb3940f-bd1a-458d-8377-d92fbc7aa7df.jpg",
// 2
"https://i.ibb.co/Cb4b46W/Allah-Call-upon-me-b680792f-3870-406c-9430-014fa3ced1f2.jpg",
// 3
"https://i.ibb.co/WGY5Rtb/Allah-Muhammad-8ac1439d-6295-4082-9748-1a33b1008424.jpg",
..............
};
// make new object and find the view "GridView" */
RecyclerView recyclerView = rootView.findViewById(R.id.recyclerView_image_wallpapers);
// Calculate the items and auto-fit it on the screen
int mNoOfColumns = HomeImagesFragment.Utility.calculateNoOfColumns(getActivity(), 140);
recyclerView.setLayoutManager(new GridLayoutManager(getActivity(), mNoOfColumns));
adapter = new Picasso(getActivity(), TopImages);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
// change the adapter at random every specific time{
Collections.shuffle(Arrays.asList(TopImages));
return rootView;
}
@Override
public void onItemClick(View view, int position) {
// get the image
String image = TopImages[position];
Intent intent = new Intent(getActivity(), PicassoDisplayWallpaperImage.class);
intent.putExtra("imageUrl", image);
// to not repeat the image when click on it many times
intent.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
getActivity().startActivity(intent);
}
// Calculate the items and auto-fit it on the screen
public static class Utility {
public static int calculateNoOfColumns(Context context, float columnWidthDp) { // For example columnWidthdp=180
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
float screenWidthDp = displayMetrics.widthPixels / displayMetrics.density;
int noOfColumns = (int) (screenWidthDp / columnWidthDp + 0.5); // +0.5 for correct rounding to int.
return noOfColumns;
}
}
最佳答案
您可以添加 FloatingActionButton进RelativeLayout作为 RecyclerView 的 sibling ,将其位置调整到父级的顶部和中心。
然后改它的backgroundTint对于您的灰色(适用于 API-21),低于 API-21,它需要 colorAccent默认情况下。
添加 ic_baseline_arrow_upward_24.xml从 Android assets 到 drawable 文件夹,并在 FAB 的 android:src 中使用它属性。
滚动到 RecyclerView 的顶部使用 scrollToPosition()或 smoothScrollToPosition()
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// recyclerView.scrollToPosition(0);
recyclerView.smoothScrollToPosition(0);
}
});
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".Fragment.ImagesFragmentProject.WallpapersImagesFragment">
<!-- "descendantFocusability" to make the recyclerView not scrolls to the top itself -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_image_wallpapers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:nestedScrollingEnabled="false"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="#6D353232"
android:backgroundTint="#6D353232"
android:visibility="gone"
android:src="@drawable/ic_baseline_arrow_upward_24"
app:rippleColor="#6D353232" />
</RelativeLayout>
</androidx.core.widget.NestedScrollView>
ReyclerView.OnScrollListener 来控制隐藏/显示 fab 按钮& 覆盖
onScrolled() &
onScrollStateChanged()方法
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
if (dy > 0) { // scrolling down
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
fab.setVisibility(View.GONE);
}
}, 2000); // delay of 2 seconds before hiding the fab
} else if (dy < 0) { // scrolling up
fab.setVisibility(View.VISIBLE);
}
}
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
if (newState == RecyclerView.SCROLL_STATE_IDLE) { // No scrolling
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
fab.setVisibility(View.GONE);
}
}, 2000); // delay of 2 seconds before hiding the fab
}
}
});

关于java - 如何使用 RecyclerView 创建滚动返回顶部按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62479014/
我正在尝试向图像顶部和底部的 ImageView 添加渐变。我不想在 ImageView 之上添加 TextView 。我该如何实现? 最佳答案 看来您简单而干净的解决方案是用 FrameLayout
我可以寻求帮助吗, 我有日期 - “公司名称”和“日期”,例如 $value |"Comp Name"| "Date" | |:----------|----------:| |computer
我有两个表,我试图从中运行查询以返回每个人的最大(或最高)交易。我应该注意,我无法更改表结构。相反,我只能拉数据。 人 +-----------+| id | name |+-----------+|
所以我有一个用管道打开的 n 个流的数组,但是使用 gdb,我发现当我尝试关闭流或管道的写入端时程序失败。我可以很好地写入管道,但关闭它们不起作用。我在程序上运行 valgrind,它所做的只是打印出
大家好,这是我的难题。我正在尝试创建一个标签栏,该标签栏从上到下锚定在左侧,而不是从左到右锚定在底部。我创建了一个工具栏项目,将栏准确地放置在我想要的位置,但我希望选项卡栏相同,具有相同的功能,当然除
http://jsfiddle.net/GuXQZ/3/ header slideshow lates Content
我的图片出了点问题,我无法解决这个问题。这是我的代码.. HTML HIDE CSS #ads { -webkit-border-bottom-right-r
我有一个包含 3(css 网格)列的设计。第二列有嵌套的网格内容需要垂直滚动,而其他两列保持各自的高度。我给第二个嵌套列一个溢出,但我还需要给它一个顶部和底部填充或边距。我的解决方案没有顶部/底部填充
我在 View 中有两个 UIToolbar,分别在顶部和底部。我正在尝试在 iOS 版本中一致地应用外观。从 iOS5 开始有这个 setBackgroundImage: forToolbarPos
一个 div 我使用 top:-26px; 在 css 中设置高度。我有其他 div 其他地方我想与那个 div 对齐。我注意到在 jquery 中编写 .css('top') 得到了我的 css 而
我有这个无序列表 two three 有没有一种方法可以将无序列表添加到无序列表的前面,使其像这样结束? ONE two three 请注意“ONE”已添加到列表
我想检测鼠标何时离开顶部的视口(viewport)(可以说是向北)。我在网上搜了下How can I detect when the mouse leaves the window? .是一个好的开始
运行顶级命令top -c在 Ubuntu 服务器上显示当前正在运行的所有命令。关于 PostgreSQL 命令,括号中的值是什么意思?我说的是图片中红色框旁边的值。 最佳答案 我找不到任何文档来支持这
我想知道将顶部和底部边距添加到 GtkTextView 的正确且普遍接受的方法位于 GtkScrolledWindow 内.有设置左右边距的功能,我正在使用: gtk_text_view_set_le
作为很多“初学者”,我认为使用 TOP_OF_PIPELINE 作为 dst 和 BOTTOM_OF_PIPELINE 作为 src 意味着 ALL_COMMANDS 两者。 Here Nicol B
我正在尝试使用 jQuery/Javascript 解决这个问题: 当浏览器向下滚动且窗口底部到达页脚 DIV 顶部时,执行 CSS 代码更改。 问题示例: https://elodywedding.
我想使用范围 slider 来选择一个值并将该值呈现在 Angular 中的范围选择器顶部。我的html代码是: Raio: {{raio}} metros 在我的 co
我想将手的图片放在靠近脸部的黑色 Canvas 上。这可以吗?有没有办法确定图片的位置? 这是我的代码: var canvas; var canvasContext; window
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 9 年前。 Improve this
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 9 年前。 Improve this

我是一名优秀的程序员,十分优秀!