- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
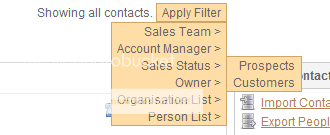
在我们的应用程序中,我们使用 jdMenu plugin从嵌套的无序列表创建分层菜单。

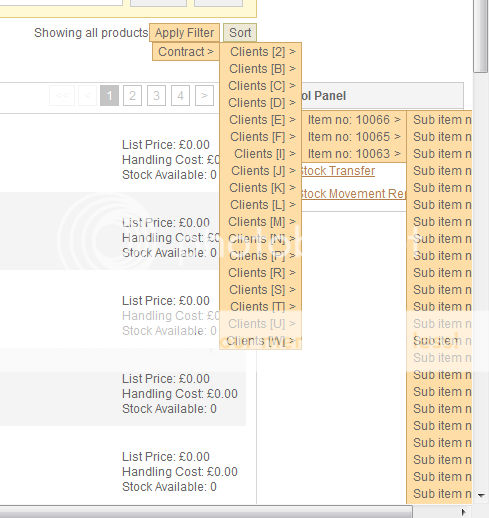
这种方法效果很好,直到菜单中的项目过多而被迫从屏幕上消失为止。

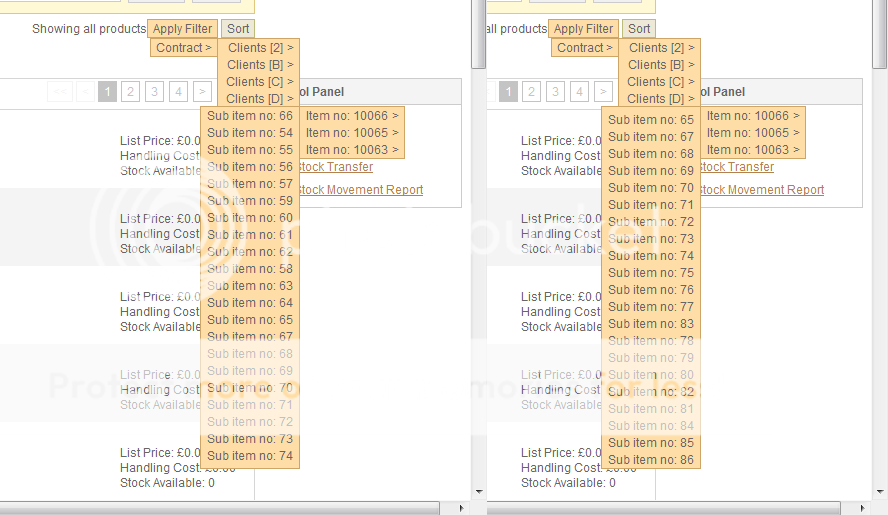
为了解决这个问题,我更新了插件(实际上是 jdMenu 的要求的positionBy插件),以便当发现长菜单时,插件会降低菜单的高度(ul),应用溢出:隐藏并尝试再次放置它。然后,它将 mousemove 事件附加到菜单,以便当用户上下移动鼠标时,菜单滚动,允许他们看到隐藏的项目。就像这样:

(打印屏幕不会捕获指针,但在左侧屏幕上,它位于菜单顶部,在右侧屏幕上,它位于底部)
当层次结构中的最后一个菜单与上面一样太长时,此方法有效,但是,如果层次结构中的上一级菜单太长,则由于已应用溢出:隐藏,因此不会显示其子菜单.
所以,我的问题是...是否有另一种方法可以在不使用溢出:隐藏的情况下实现此效果(或者我可以以更好的方式使用它)?
或者,是否有更合适的 jQuery 插件可以让我做类似的事情?
如果您需要任何进一步说明,请告诉我。谢谢负载。
最佳答案
Someone else already answered something like this :
This type of control is seen all too often in corporate applications: drop-down controls and lists that contain thousands of entries.
(source: mac.com)Programmers who mistakenly use it generally get a hint that it might be inappropriate when they find out that it takes an extraordinarily long time to load the form.
The following message, posted in a Visual Basic programmers forum on December 11, 1996, is typical:
I want to fill a list box with 2000 items ... This takes incredibly long ... over 20 minutes. Any ideas?
And another posted on December 16th, 1996, is somewhat less typical:
I'm looking for a list box control that can ... hold large numbers of entries (20,000+)
The excuse for such unwieldy controls is often a misguided interpretation of the almighty call to arms, "We must ensure data integrity." The programmers want to make sure that the user specifies a valid entry; in their view, the best way to do this is to force the user to select from a list. That would be fine if you had, say 20, 60, or maybe even 100 items in the list. Beyond that number, the fact that the user can only scroll a handful of items at a time causes the control to become unwieldy.
你实际上做得还不错,但是我可以建议使用其他方法来做到这一点吗?更多菜单?多步骤操作?
<小时/>你现在有这样的结构:
Clients ->
Letters of alphabet [A-Z] ->
Clients beginning with selected letter ->
Contracts belonging to selected client
如果我必须使用下拉菜单,我也会做同样的事情。
但是您可以制作一个带有“客户端”文本框/下拉框的弹出窗口(仅适用于少量客户端),并具有自动完成功能。
选择客户后,您将有一个搜索功能列表框(适用于小额),用于搜索属于该客户的所有契约(Contract)。您甚至可以按姓名、日期、号码等进行搜索。
一旦您选择并检查了该契约(Contract)就是您要查找的契约(Contract),按确定将导致与您执行的操作相同的操作。
当然,这在下拉菜单旁边似乎有点麻烦,但考虑到有了这么多的嵌套,“搜索”速度更快。
<小时/>还有一件事:不要变成这样! :)

(来源:mac.com)
关于jquery - 使用 jQuery 和 jdMenu 插件创建多级可滚动菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1329527/
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
我正在寻找有关如何构建可扩展 WCF 服务器(具有动态加载的服务)的建议,最好使用 System.Addins 或 MEF。 服务器应托管实现最小“插件”API(StartService/StopSe
有没有一种方法可以使用加载浏览器扩展/插件/插件的 headless 浏览器(即 PhantomJS、Selenium)来运行自动测试? 更具体地说,我想模拟广告拦截器(如 Ghostery、ad-b
我是 gradle 的新手,我使用 artifactory 作为我的 repo 服务器。我在网上查看了如何将我的项目发布到我的 repo 服务器,发现我可以使用 maven-publish 或使用 a
我想禁用某些状态的点击/事件,并仅使少数状态可点击。我通读了http://newsignature.github.io/us-map/处的文档,并且找不到与此问题相关的任何内容。 最佳答案 http:
据我了解,在Intellij中使用idea插件打开Maven构建的项目并不是最好的方法,即调用: mvn idea:idea 但是直接打开pom文件(Intellij有默认的Maven插件);同样的事
使用Artifactory plugin对于 Jenkins pipeline 来说是一种幸福,只要遵循文档就可以了。但后来我介绍了Maven Flatten plugin解析父模块和子模块 mvn
我已经安装了Elasticsearch版本1.7.1。一切正常。我也安装了 JDBC 驱动程序。检查下面我的插件文件夹 目录E:\Xampp\htdocs\my-elastic\elasticsear
在我使用 webpack common chunks 插件创建包含第三方库(如 angular、react、lodash 等)的 vendor 包之前,但后来我知道了 webpack dll
我们正在尝试使用(Jenkins、sonar、eclipse ...)安装 CI 平台。 为了让每个开发人员都可以在提交之前对他的代码进行分析,我想知道两种选择: 使用 Sonar 插件运行本地分析。
我知道这是一个比较特殊的问题。尽管如此,也许有些人知道这一点: 我想在 Eclipse 中使用 Maven 编译 Hector=> 分支:0.7.0 和标签:hector-0.7.0-29(https
我卡住了。我一直在尝试寻找或自己创建一个简单的准系统示例,说明如何为 VS 2010 Express 创建 Outlook 插件。我知道这在 VS 2010 Pro 中更简单,但是,在快速版本中真的不
我有以下排除过滤器来忽略所有 R 文件类: findbugs-exclude-filter.xml 当我将它用于 FindBugs-IDEA 插件时,它可以
我刚开始玩 CakePHP,我发现了 Wildflower CMS .我喜欢这个想法,并打算开始修补它。不过,我有一个问题。 在自述文件中,我发现了以下内容:“Wildflower 不是也不会是 Ca
虽然现在大部分情况都是使用n-api来编写插件,但是底层毕竟是v8(和libuv),使用v8编写简单的插件,同时熟悉v8的使用。 本文介绍在写c++插件时,简单又常用的写法,其实本质上,写插件
本篇是 Python 系列教程第 3 篇,更多内容敬请访问我的 Python 合集 Visual Studio Code的安装非常简单,就不放这里增加文章篇幅了。 相比PyCharm,V
Maven – 插件 什么是 Maven 插件? Maven 实际上是一个依赖插件执行的框架,每个任务实际上是由插件完成。Maven 插件通常被用来: 创建 jar 文件 创建 war
我正在编写一个插件来添加带有标签 [deposit_page] 的页面;该标记应替换为一些 PHP 代码。 这就是我所拥有的,但它不起作用。有什么我遗漏或做错了什么吗? function deposi

我是一名优秀的程序员,十分优秀!