- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
每当我使用 tooltwist 进行部署时,我发现 header 不包含我的应用程序所需的 jquery-ui 库。我怎样才能将它插入到零件中以使其工作?
最佳答案
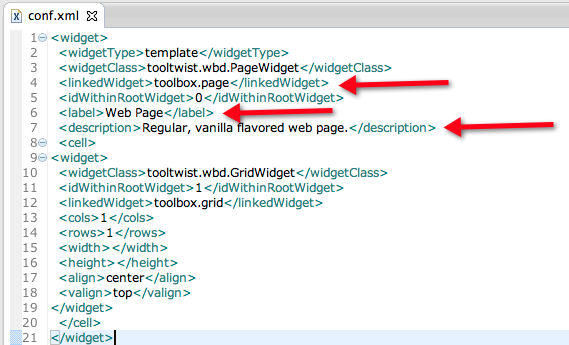
实现此目的的一种方法也是最简单的方法是为您的 tooltwist 扩展项目自定义页面模板,因此您将在您的 tooltwist 项目中部署它。
自定义:
页面模板:

注意:
创建新资源时,新的页面模板选项将出现在您的资源列表中。
关于jquery - 如何更改 tooltwist 页面模板中的标题以便包含 jquery-ui 库?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12949262/
在带有 jQuery 的 CoffeeScript 中,以下语句有什么区别吗? jQuery ($) -> jQuery -> $ - > 最佳答案 第一个与其他两个不同,就像在纯 JavaScr
已关闭。这个问题是 off-topic 。目前不接受答案。 想要改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 已关闭13 年前。 Improve th
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
这个问题可能听起来很愚蠢,但请耐心等待,因为我完全是初学者。我下载了两个 jQuery 版本,开发版本和生产版本。我想知道作为学习 jQuery 的初学者,什么更适合我。 最佳答案 如果您对 jQue
The documentation说要使用 1.6.4,但我们现在已经升级到 1.7.2。 我可以在 jQuery Mobile 中使用最新版本的 jQuery 吗? 最佳答案 您当然可以,但如果您想
我在这里看到这个不错的 jquery 插件:prettyphoto jquery lightbox有没有办法只用一个简单的jquery来实现这样的效果。 我只需要弹出和内联内容。你的回复有很大帮助。
很明显我正在尝试做一些 jQuery 不喜欢的事情。 我正在使用 javascript 上传图片。每次上传图片时,我都希望它可见,并附加一个有效的删除脚本。显示工作正常,删除则不然,因为当我用 fir
这两个哪个是正确的? jQuery('someclass').click(function() { alert("I've been clicked!"); }); 或 jQuery('somec
我正在寻找一个具有以下格式的插件 if (jQuery)(function ($) { -- plugin code -- })(jQuery); 我明白 (function ($)
关闭。这个问题是opinion-based 。目前不接受答案。 想要改进这个问题吗?更新问题,以便 editing this post 可以用事实和引文来回答它。 . 已关闭10 年前。 Improv
我知道这个问题已经被问过几次了,但想知道您是否可以帮助我解决这个问题。 背景:我尝试创建一个使用 Ajax 提交的表单(jQuery 表单提交)。我已经工作得很好,然后我想在表单上得到验证。我可以使用
我正在使用无处不在的jquery validate plugin用于表单验证。它支持使用metadata plugin用于向表单元素添加验证规则。 我正在使用此功能。当验证查找这些规则时,它会对元素进
我更喜欢为我一直在开发的网络社区添加实用的视觉效果,但随着事情开始堆积,我担心加载时间。 拥有用户真的更快吗加载(希望是缓存的)副本来自 Google 存储库的 jquery? 是否使用 jQuery
这个问题已经有答案了: Slide right to left? (17 个回答) 已关闭 9 年前。 你能告诉我有没有办法在 jQuery 中左右滑动而不使用 jQuery UI 和 jQuery
我如何找出最适合某种情况的方法?任何人都可以提供一些示例来了解功能和性能方面的差异吗? 最佳答案 XMLHttpRequest 是原始浏览器对象,jQuery 将其包装成一种更有用和简化的形式以及跨浏
运行时 php bin/console oro:assets:build ,我有 11 个这样的错误: ERROR in ../node_modules/jquery-form/src/jquery.
我试图找到 jQuery.ajax() 在源代码中的定义位置。但是,使用 grep 似乎不起作用。 在哪里? 谢谢。 > grep jQuery.ajax src/* src/ajax.js:// B
$.fn.sortByDepth = function() { var ar = []; var result = $([]); $(this).each(function()
我的页面上有多个图像。为了检测损坏的图像,我使用了在 SO 上找到的这个。 $('.imgRot').one('error',function(){ $(this).attr('src','b
我在理解 $ 符号作为 jQuery 函数的别名时遇到了一些麻烦,尤其是在插件中。你能解释一下 jQuery 如何实现这种别名:它如何定义 '$' 作为 jQuery 函数的别名?这是第一个问题。 其

我是一名优秀的程序员,十分优秀!