- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
如何在 excelJs 中自定义创建标题的样式,如边框、颜色、宽度等?
我可以设置工作表行的样式,但不能设置标题
fDay = days[0].charAt(0)
sDay = days[1].charAt(0)
sheet.columns = [
{header: 'Num', key: 'id'},
{header: 'Nom prenom', key: 'name'},
{header: 'Date de naissance', key: 'birthday'},
{header: fDay+'1', key: fDay+'1', style: {border: 'thin'}},
{header: sDay+'1', key: sDay+'1'},
{header: fDay+'2', key: fDay+'2'},
{header: sDay+'2', key: sDay+'2'},
{header: fDay+'3', key: fDay+'3'},
{header: sDay+'3', key: sDay+'3'},
{header: fDay+'4', key: fDay+'4'},
{header: sDay+'4', key: sDay+'4'},
{header: fDay+'5', key: fDay+'5'},
{header: sDay+'5', key: sDay+'5'},
]
$.each(dataPlayers, (index, player)=>{
row = sheet.addRow({id: player.id, name: player.Prenom+' '+player.Nom, birthday: getShortDate(player.DateNaissance)})
row.eachCell(function(cell) {
cell.border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
})
})
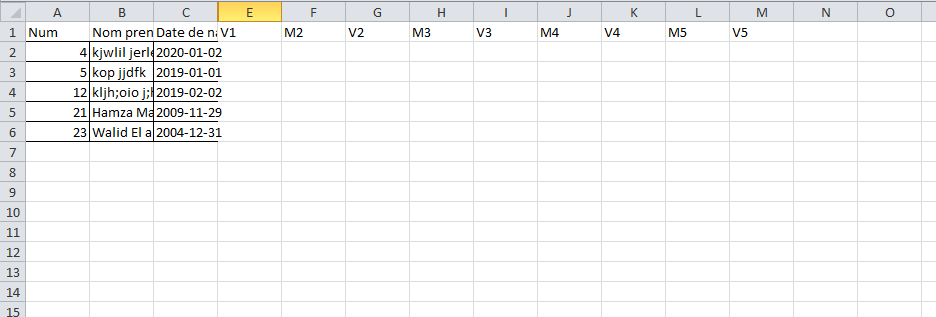
结果是这样的

最佳答案
所以,我发现的方法是创建所有行,然后迭代每行的每个单元格以在其或其本身的行上应用样式:
sheet.eachRow({ includeEmpty: true }, function(row, rowNumber){
row.eachCell(function(cell, colNumber){
cell.font = {
name: 'Arial',
family: 2,
bold: false,
size: 10,
};
cell.alignment = {
vertical: 'middle', horizontal: 'center'
};
if (rowNumber <= 10) {
row.height = 20;
cell.font = {
bold: true,
};
}
if (rowNumber >= 10) {
for (var i = 1; i < 14; i++) {
if (rowNumber == 10) {
row.getCell(i).fill = {
type: 'pattern',
pattern:'solid',
fgColor:{argb:'C7C7C7'}
};
}
row.getCell(i).border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
}
}
});
});
使用documentation of excelJS使用样式属性
关于javascript - 如何使用excelJs设置导出文件的标题样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58120009/
我附上了一个我尝试使用 html/css 实现的示例(如果您看不到图像:名字和姓氏,然后第二行是职位描述)。我希望所有文本(两行)在一个 div 中强制对齐(左和右),但我不确定这是否可能。我尝试了一
我想使两个 h1 元素成为 div 上的标题/页眉。所以每个都在特定的 div 之上。 Youtube Achievements
我想让每个 EditText 对象都有自己的标题,就像 Pure Android 指南中那样 (screenshot) 这个东西有原生支持吗?我想他们也可能会使用带有部分的 ListView ,但这对
是否可以像 UITableView headerView 一样创建 UICollectionView 标题 View ?我的意思是整个集合 View 的标题 View ,而不是每个部分的重复 View
我一直在遵循有关排版的 Google 官方 Material 设计指南 (http://www.google.com/design/spec/style/typography.html),但我发现它们
我目前正在尝试找到可以帮助我从视频文件中提取元数据或信息的 python 库,例如 [ mp4, Mkv, Avi, WebM, mpg ] 格式为例。 我主要从视频文件中提取的主要数据是 [标题、描
你好, 这是我正在尝试做的: 将每个缩略图的内容(img + 标题)居中。我的 img 必须是 span3,标题必须是 span4。 这是我的问题: 我可以获取内容中心,或者标题 float 在 im
我有一个带有导航栏的应用程序,可以从一个 View Controller 导航到下一个 View Controller 。在某些模拟器和设备上导航到下一个 View Controller 时,后退按钮
我遇到了一些非常酷的 t-sql,可以从一个 t-sql 查询中的选定行生成一个逗号分隔的列值列表: SELECT @MyList = ISNULL(@MyList,'') + Title + ',
请确保将 HTML heading 标签只用于标题。不要仅仅是为了生成粗体或的文本而使用标题。 搜索引擎使用标题为您的网页的结构和内容编制索引。 因为用户可以通过标题来快速浏览您的网页,所以用标
我正在使用 wkhtmltopdf 将 html 转换为 pdf。 我想在每个页面中添加标题,但它只显示在第一页(目录)中。 我使用的命令是 "C:\Program Files\wkhtmltopdf
如何使用 ggplot2 显示观察的方向(标题)?有没有办法调整shape=17 (三角形)以便它“指向”下一次观察? 示例代码 library(ggplot2) dat % pivot_wide
我尝试在 cocoa 应用程序中显示/隐藏标题栏。我使用以下代码: if ([window styleMask]==NSResizableWindowMask) { [wind
我有这样的 HTML 标题 http://s1.postimg.org/4ebyk3qwv/image.png 当我编写这段代码时: document.getElementById("TL85_1_
我叫麦克。谢谢你的帮助。 在Wordpress中,我们已经设计了我们的网站,以便在Facebook调试器中og数据尽可能接近youtube。尽管如此,在Facebook上共享视频的方式还是不同的。尽管
从 web 应用程序的客户端,我点击了服务器端路由,它只是第三方 API 的包装器。使用分派(dispatch),我试图让服务器端请求返回 exact header 和第三方 API 对客户端 AJA
从 web 应用程序的客户端,我点击了服务器端路由,它只是第三方 API 的包装器。使用分派(dispatch),我试图让服务器端请求返回 exact header 和第三方 API 对客户端 AJA
我是 SAPUI5 的新手,在导航、侧边栏和标题方面遇到一些问题。我想开发一个带有标题和侧边栏的应用程序。我为此使用“ToolPage”。每个页面都包含工具页,如下所示:
我最近在为客户做的项目中被介绍给Go。他们已经建立了代码库,需要进行一些更改。 我注意到所有的方法,结构等等都有一些奇怪的类似于标题的注释,如下所示: // SomeType ... type Som
我创建了一个采用整个屏幕布局的标题布局(xml 文件)... 我还创建了一个 listView 并将此 header_layout 添加到 listView 中: LayoutInflater inf

我是一名优秀的程序员,十分优秀!