- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我一直在为我的项目寻找一个好看的图表可视化解决方案,我终于找到了它 ( https://modernuicharts.codeplex.com )。我也把这个问题发到论坛上了,但是没有人回复...
我一直在研究图表,我真的很喜欢它们。非常光滑漂亮。有 1 件事我需要更多信息,那就是我如何在运行时添加 ChartSeries。
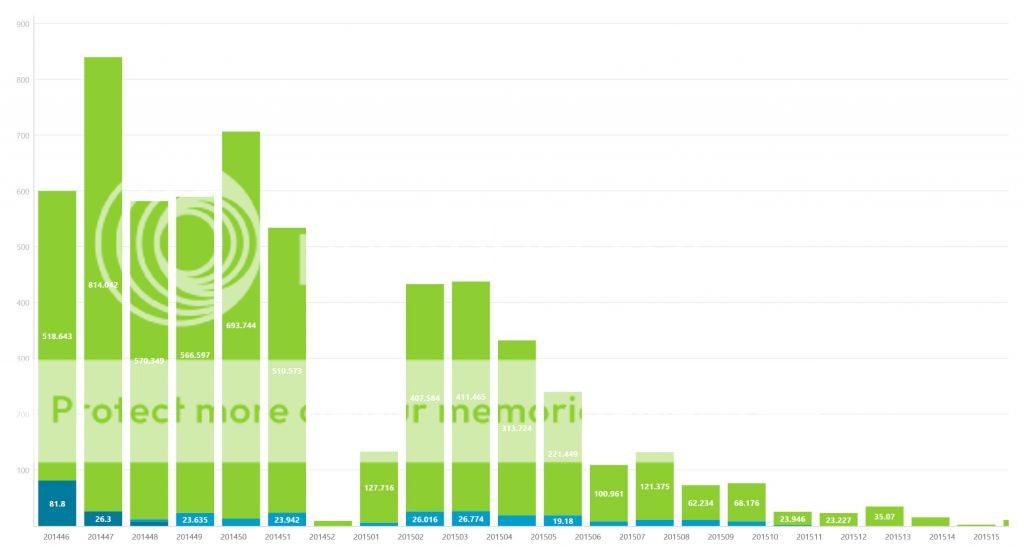
编辑:我设法在运行时添加栏,但有一些我似乎无法弄清楚的错误。让我们从一张图片开始:

正如您在图像中看到的,轴上的标题是正确的,并且在我缩放窗口时缩放。这里的问题是酒吧。条形似乎具有固定宽度,不想适合屏幕。我这样做的方式如下:
在 XAML 中,我这样放置控件:
<chart:StackedColumnChart ChartTitle="Total"
ChartSubTitle="(800)"
Series="{Binding Bars}">
</chart:StackedColumnChart>
在我后面的代码中,我添加了这样的 Bars:
using System;
using System.Collections.Generic;
using De.TorstenMandelkow.MetroChart;
using System.Collections.ObjectModel;
namespace AutoShop
{
class OccupationChartGroupViewModel
{
public OccupationChartGroupViewModel()
{
List<Tuple<string, int, double>> reqProdHoursPerWeek = DbServiceSegmentRequirement.GetProdSegReq();
List<Tuple<string, int, double>> reqPlanHoursPerWeek = DbServiceSegmentRequirement.GetPlanSegReq();
List<Tuple<string, int, double>> reqRepairHoursPerWeek = DbServiceSegmentRequirement.GetRepairSegReq();
List<Tuple<string, int, double>> reqHoursPerWeek = new List<Tuple<string, int, double>>();
reqHoursPerWeek.AddRange(reqProdHoursPerWeek);
reqHoursPerWeek.AddRange(reqPlanHoursPerWeek);
reqHoursPerWeek.AddRange(reqRepairHoursPerWeek);
reqHoursPerWeek.Sort();
switch (reqHoursPerWeek[0].Item2.ToString())
{
case "0":
if (reqHoursPerWeek[1].Item2.ToString() != "1")
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 1, 0.0));
else
if (reqHoursPerWeek[1].Item1 != reqHoursPerWeek[0].Item1)
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 1, 0.0));
break;
case "1":
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 0, 0.0));
if (reqHoursPerWeek[1].Item2.ToString() != "2")
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 2, 0.0));
else
if (reqHoursPerWeek[1].Item1 != reqHoursPerWeek[0].Item1)
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 2, 0.0));
break;
case "2":
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 0, 0.0));
reqHoursPerWeek.Add(new Tuple<string, int, double>(reqHoursPerWeek[0].Item1, 1, 0.0));
break;
default: break;
}
reqHoursPerWeek.Sort();
Bars = new ObservableCollection<De.TorstenMandelkow.MetroChart.ChartSeries>();
ObservableCollection<TestClass> blocks = new ObservableCollection<TestClass>();
foreach (Tuple<string, int, double> reqHours in reqHoursPerWeek)
{
string group = reqHours.Item2.ToString() == "2" ? "Order1" : reqHours.Item2.ToString() == "1" ? "Order2" : reqHours.Item2.ToString() == "0" ? "Order3" : "Unknown";
blocks.Add(new TestClass() { Category = group, Number = reqHours.Item3 });
if (reqHoursPerWeek.IndexOf(reqHours) + 1 < reqHoursPerWeek.Count)
{
if (reqHours.Item1 != reqHoursPerWeek[reqHoursPerWeek.IndexOf(reqHours) + 1].Item1)
{
ChartSeries chartSerie = new ChartSeries();
chartSerie.SeriesTitle = reqHours.Item1;
chartSerie.DisplayMember = "Category";
chartSerie.ValueMember = "Number";
chartSerie.ItemsSource = blocks;
Bars.Add(chartSerie);
blocks = new ObservableCollection<TestClass>();
}
}
else
{
ChartSeries chartSerie = new ChartSeries();
chartSerie.SeriesTitle = reqHours.Item1;
chartSerie.DisplayMember = "Category";
chartSerie.ValueMember = "Number";
chartSerie.ItemsSource = blocks;
Bars.Add(chartSerie);
}
}
}
public ObservableCollection<ChartSeries> Bars { get; private set; }
}
// class which represent a data point in the chart
public class TestClass
{
public string Category { get; set; }
public double Number { get; set; }
}
}
最后,我在设计时在 XAML 查看器中遇到的错误是:
**NullReferenceException: Object reference not set to an instance of an object.**
**Stacktrace**
at De.TorstenMandelkow.MetroChart.ChartBase.UpdateDataContextOfSeries()
at De.TorstenMandelkow.MetroChart.ChartBase.InternalDataContextChanged()
at De.TorstenMandelkow.MetroChart.ChartBase.DataContextWatcher_Changed(DependencyObject sender, DependencyPropertyChangedEventArgs args)
at System.Windows.DependencyObject.OnPropertyChanged(DependencyPropertyChangedEventArgs e)
at System.Windows.FrameworkElement.OnPropertyChanged(DependencyPropertyChangedEventArgs e)
at System.Windows.DependencyObject.NotifyPropertyChange(DependencyPropertyChangedEventArgs args)
at System.Windows.DependencyObject.UpdateEffectiveValue(EntryIndex entryIndex, DependencyProperty dp, PropertyMetadata metadata, EffectiveValueEntry oldEntry, EffectiveValueEntry& newEntry, Boolean coerceWithDeferredReference, Boolean coerceWithCurrentValue, OperationType operationType)
at System.Windows.DependencyObject.InvalidateProperty(DependencyProperty dp, Boolean preserveCurrentValue)
at System.Windows.Data.BindingExpressionBase.Invalidate(Boolean isASubPropertyChange)
at System.Windows.Data.BindingExpression.TransferValue(Object newValue, Boolean isASubPropertyChange)
at System.Windows.Data.BindingExpression.Activate(Object item)
at System.Windows.Data.BindingExpression.AttachToContext(AttachAttempt attempt)
at System.Windows.Data.BindingExpression.MS.Internal.Data.IDataBindEngineClient.AttachToContext(Boolean lastChance)
at MS.Internal.Data.DataBindEngine.Task.Run(Boolean lastChance)
at MS.Internal.Data.DataBindEngine.Run(Object arg)
at MS.Internal.Data.DataBindEngine.OnLayoutUpdated(Object sender, EventArgs e)
at System.Windows.ContextLayoutManager.fireLayoutUpdateEvent()
at System.Windows.ContextLayoutManager.UpdateLayout()
at System.Windows.UIElement.UpdateLayout()
**InnerException: None**
最佳答案
您使用的是 Series 而不是 SeriesSource 属性(我尝试使用 SeriesSource 但由于某种原因图表显示为空)。无论如何,错误实际上发生了,因为在 MVVM 调用 Series 绑定(bind)的 get 方法之前调用了上述方法,因此在 ChartBase.cs 的以下定义中将 Series 设置为 null。我希望你的解决方案中有项目,否则打开他们提供的代码,更新代码,编译并引用生成的 dll。
private void UpdateDataContextOfSeries()
{
onApplyTemplateFinished = false;
//ADDED CODE STARTS
if(this.Series != null)
{
//ADDED CODE ENDS
foreach (var newItem in this.Series)
{
if (newItem is FrameworkElement)
{
(newItem as FrameworkElement).DataContext = this.DataContext;
}
}
onApplyTemplateFinished = true;
UpdateSeries();
//ADDED CODE STARTS
}
//ADDED CODE ENDS
}
只需要在运行循环和应用更新之前检查系列是否为空。一旦获取系列,也会调用此方法。
关于c# - 在现代 UI (Metro) 图表中以编程方式 (MVVM) 添加 ChartSeries,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27036234/
情况我想使用 ui-date 在我的应用程序中设置/编辑日期。我使用最新稳定版本的 Angular、Angular-UI、JQuery-UI 等。 问题一旦使用日期选择器选择了日期,我的模型中的日期将
编辑: jQuery UI 可选择小部件内置了一个回调,stop,我需要知道如何以编程方式触发此事件。 (措辞不佳)我已将事件监听器附加到 jQuery UI Selectable Widget 。如
我正在尝试建立一个下一个JS与尾风用户界面提供的反应组件的网络应用程序。顺风用户界面是在幕后使用无头用户界面。。默认情况下,Next JS将构建服务器端组件,除非您在页面顶部添加“使用客户端”。不幸的
我正在尝试建立一个下一个JS与尾风用户界面提供的反应组件的网络应用程序。顺风用户界面是在幕后使用无头用户界面。。默认情况下,Next JS将构建服务器端组件,除非您在页面顶部添加“使用客户端”。不幸的
我正在尝试应用这个 SlickGrid 示例: http://mleibman.github.com/SlickGrid/examples/example4-model.html 到我自己的网络项目。
我想整理我的 Schemas为我的实体类生成,DTO 类位于 Springdoc ui . 我可以对 tags 进行排序和 operations通过以下配置 yml文件,但我的模式不是按排序顺序排列的
有谁知道阻止 ui-sref 重新加载状态的方法吗? 我无法通过“$stateChangeStart”事件执行此操作,因为 ui-sref 仅更改参数而不更改状态名称。 我的左边是书单,左边是书的详细
我正在 jquery ui 对话框中使用 jquery ui 自动完成小部件。当我输入搜索文本时,文本框缩进(ui-autocomplet-loading)但不显示任何建议。 var availabl
我正在尝试将 Kendo UI MVVM 框架与 Kendo UI 拖放机制结合使用;但我很难找到如何将数据从 draggable 对象中删除。 我的代码是这样的...... var viewMode
Kendo UI Web 和 Kendo UI Core 之间有什么区别 https://www.nuget.org/packages/KendoUIWeb http://www.nuget.org/
我正在尝试将 Kendo UI MVVM 框架与 Kendo UI 拖放机制结合使用;但是我很难找到如何从 draggable 对象中删除数据。 我的代码是这样的…… var viewModel =
使用 Angular JS - UI 路由器,我需要从我的父 View project.details 到我的 subview project.details.tasks 进行通信。我的 subvie
KendoUI 版本 2013.3.1119使用 Kendo MVVM 我有一个我构建的颜色选择器,它使用平面颜色选择器和使用调色板的颜色选择器。它们都可以正常运行,但平面颜色选择器的布局已关闭, s
我在非 UI 线程上,我需要创建并显示一个 SaveDialog。但是当我尝试显示它时:.ShowDialog() 我得到: "An unhandled exception of type 'Syst
我正在试验 jquery-ui 并查看和克隆一些示例。在一个示例(自动完成的组合框)中,我看到一个带有 ui-widget 类的 anchor (a) 元素,它与包含的 css 文件中的 .ui-wi
我需要返回一个 UI 列表,我用这个方法: getList(): Observable { return this.httpClient.get("/api/listui").pipe
我有 ui-grids在 angular-ui-tabs ,它们位于 ng-if 中以避免呈现问题。如果有更多数据并且网格进入滚动模式,则单击选项卡时数据会完全消失。我相信这是一个 ui-grids-
这似乎是一个通用的问题,与其他几个 React 开源框架相比,我真的很喜欢 Material ui 的可扩展性。 问题 “@material-ui/core”和“@material-ui/lab”中的
我有一个根页面(index.html),带有侧边栏(“菜单”)和主要内容 div(“主”),因此有两个 ui-view div - 一个称为“菜单”,一个称为“主”。 当主要内容区域有网站列表 (/s
有人在http://jsfiddle.net/hKYWr/上整理了一个很好的 fiddle 。关于使用 angular-ui 和 jqueryui sortable 来获得良好的可排序效果。 如何在两

我是一名优秀的程序员,十分优秀!