- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
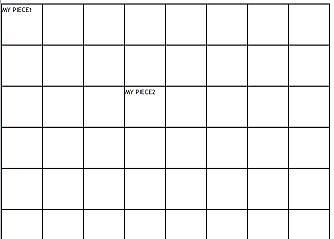
任何人都可以建议一种合适的方法来计算出类似于下图中的网格上的棋子允许的移动。

假设piece1位于位置a1,piece2位于位置c3,如果piece1可以移动(比如说)3个方格而piece2可以移动2个方格,我如何找出哪些网格方格是允许移动的?
我似乎花了太长时间开发基于文本的 MUDS,即使在最简单的情况下,我根本无法让我的大脑采取下一步如何可视化潜在的运动。
如果重要的话,我正在尝试用 javascript 来做到这一点,但说实话,我认为我在这里的失败是未能正确概念化 - 而不是语言理解方面的失败。
更新 - 我正在添加在发布以下响应后编写的第一轮代码。我认为对于与我情况类似的人来说查看代码可能会有用
它很草率,并且仅适用于到目前为止放置在板上的一个项目,但至少 check_allowable_moves() 函数适用于此初始运行。对于那些想知道为什么我要创建那些奇怪的字母数字对象而不是仅仅使用数字 x 轴和 y 轴的人来说 - 这是因为 HTML 中的 id 不能以数字开头。事实上,假装我可以使用数字来启动 ids 对理解我得到的精彩答案所描述的功能和概念有很大帮助。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml;utf-8"/>
<title>Test page</title>
<style>
#chessboard { clear: both; border:solid 1px black; height: 656px;
width:656px; /*width = 8*40 + 16 for border*/ }
#chessboard .row { overflow: auto; clear: both; }
#chessboard .row span { display: block; height: 80px;
width: 80px; float: left;
border:solid 1px black; }
.allowable { background: blue; }
</style>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.2.6");
google.load("jqueryui", "1.5.3");
</script>
<script type="text/javascript">
$(document).ready(function() {
(function() {
var global = this;
global.Map = function(container) {
function render_board() {
var max_rows = 8;
var cols = new Array('a','b', 'c', 'd', 'e', 'f', 'g', 'h');
var jqMap = $('<div />');
jqMap.attr('id', 'chessboard');
var x=0;
for(x; x<max_rows; x++) {
var jqRow = $('<span />');
jqRow.addClass('row');
var i=0;
for(i; i<cols.length; i++) {
var jqCol = $('<span />');
jqCol.attr('id', cols[i]+(x+1));
jqCol.addClass(cols[i]);
jqRow.append(jqCol);
}
jqMap.append(jqRow);
}
$('#'+container).append(jqMap);
}
function add_piece(where, id) {
var jqPiece = $('<div>MY PIECE'+id+'</div>');
var jqWhere = $('#'+where);
jqPiece.attr('id', 'piece-'+id);
jqPiece.addClass('army');
jqPiece.draggable({cursor: 'move',
grid:[82, 82],
containment: '#chessboard',
revert: 'invalid',
stop: function(ev, ui) {
//console.log(ev.target.id);
}
});
jqWhere.append(jqPiece);
check_allowable_moves(where);
}
function check_allowable_moves(location) {
var x_axis = { 'a':1,'b':2, 'c':3, 'd':4, 'e':5, 'f':6, 'g':7, 'h':8 };
var x_axis_alpha = { 1:'a',2:'b', 3:'c', 4:'d', 5:'e', 6:'f', 7:'g', 8:'h' };
$('.allowable').droppable("destroy");
$('.allowable').removeClass('allowable');
//get the x,y values of the piece just placed
var x = parseInt(x_axis[location[0]], 10);
var y = parseInt(location[1], 10);
var x_min = x-2;
var y_min = y-2;
for(x_min; x_min<=x+2; x_min++) {
for(y_min; y_min<=y+2; y_min++) {
var jqCell = $('#'+x_axis_alpha[x_min]+y_min)
jqCell.addClass('allowable');
jqCell.droppable({ accept: '.army',
drop: function(ev, ui) {
//console.log(ev, ui, $(this));
//handle_drop(ev, ui, $(this));
check_allowable_moves($(this).attr('id'));
}
});
}
y_min = parseFloat(y)-2;
}
}
render_board();
add_piece('d5', '2');
}
})();
var map = new Map('content');
});
</script>
</head>
<body id="debug">
<div id="page">
<div id="content"> </div>
</div><!-- end page -->
</body>
</html>
最佳答案
假设棋子p位于位置x,y并且可以移动n格到位置x2,y2。这意味着 (x - x2) 和 (y - y2) 之间的绝对差之和不能大于 n。
如果您要显示可以移动到哪些方 block (而不是接受输入 x2 和 y2),我认为最好循环遍历该 block 周围方 block 中的所有位置。那就是...
for (x - n TO x + n):
for (y - n TO x + n):
if (abs(x - x2) + abs(y - y2) <= n):
mark as okay.
这个答案假设棋子只能移动到相邻的方格,而不能沿对 Angular 线移动。
编辑:如果你想要对 Angular 线移动,并且沿对 Angular 线移动的成本与水平或垂直移动一样多,那么问题实际上要容易得多 - block p 可以在 (x - n, x + 的范围之间移动n) 和 (y - n, y + n)。
如果对 Angular 线移动的成本不像水平+垂直移动那么多(例如,如果对 Angular 线成本为 1.5,而 h/v 成本为 1),那么答案就会变得更加复杂。
关于javascript - 确定网格上允许的移动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/508356/
您能否建议如何在 Bootstrap 或 IE 兼容的 CSS 网格中,在没有 CSS 网格的情况下进行以下布局。 在大屏幕中 头部,左侧堆叠的 body 和右侧覆盖头部和 body 高度的图像。 [
我想在 Objective-C 中绘制一个 15*15 的网格。格子颜色是蓝色的,就像在诺基亚制作“贪吃蛇”游戏的棋盘一样。 我试过使用 for 循环来创建 subview ,但它似乎不起作用,我查看
我正在尝试将 CSS 网格与 grid-template-columns: repeat(auto-fill, auto) 一起使用,单元格被设置为最大宽度,导致每行一个元素。 p> 是否可以让元素宽
我正在努力在网格的自定义列上添加一个指向网站的简单、简单的链接。我用了 Inchoo blog为列添加自定义渲染器,它可以工作。我认为只需修改渲染并添加标签就足够了。但我的希望破灭了,行不通。 如何做
使用 Gnuplot 我绘制了下图 - 现在,正如您在图像中看到的那样,很难在线条之间识别出其末端的块。所以我想用不同的颜色或样式交替着色网格。 我现在用来给网格着色的代码是 - set style
假设我有一个非常简单的 WPF 网格(6 行 x 6 列),定义如下:
我有一个希望绑定(bind)到 WPF 网格的集合。 我面临的问题是列数是动态的并且取决于集合。这是一个简单的模型: public interface IRows { string Messa
我正在使用 Vaadin 8,我想制作某种混淆矩阵。我想知道是否可以根据单元格位置而不是数据提供者手动填充表格/网格的值。 referenceTable.addColumn(reference ->
我在 http://jsfiddle.net/TsRJy/ 上创建了一个带有 div 框的网格. 问题 我不知道如何使 a:hover 工作。 信息 重写 HTML 代码,因为表格不适合我。 http
银光处女在这里。如何使网格周围的用户控件自动调整大小以适应内部网格宽度?目前,当浏览器窗口更宽时,用户控件的显示尺寸约为 300 或 400 像素。它在数据网格周围呈现垂直和水平滚动条,这很丑陋。我想
这个问题已经有答案了: Equal width columns in CSS Grid (11 个回答) 已关闭 2 年前。 使用 CSS Grid,当您不知道会有多少个子项时,如何将所有子项保留在一
我想使用 CSS Grid 的 grid-template-areas。 但问题是我正在使用的 CMS 添加了大量额外的包装器。有没有办法忽略额外的包装?因为它弄乱了漂亮的网格区域...... 我正在
在我的Grid中,当我单击“操作”按钮(下面的代码中显示的“删除和编辑”按钮)时,我需要弹出一个窗口,而不用警告消息提醒用户; 在下面的代码中,我正在使用HANDLER handler: button
这个问题已经有答案了: Equal width columns in CSS Grid (11 个回答) 已关闭 2 年前。 使用 CSS Grid,当您不知道会有多少个子项时,如何将所有子项保留在一
我需要模拟一个仓库,其中有几辆自动驾驶车辆在给定的布局上移动,并具有简单的优先级规则。根据我的理解,这个问题可以通过离散事件模拟(DES)轻松解决,我会使用 SimPy为了这。 我看到的问题是,我似乎
在 ASP.NET 中,我可以让用户控件在页面上的表格中占据多个单元格: 用户控件1: foo bar 第1页: 并且自动调整列宽以适应最大的用户控件。 这也可以在 WPF
我正在寻找一种方法来实时搜索我的网格+要过滤的复选框。我有一个包含学生的网格(照片和姓名)。我想要的是有一个复选框,可以过滤学生所在的不同类(class)。还有一个搜索栏,我可以在其中输入学生姓名。
我正在使用 jQuery 和 jQuery UI 构建一个 Web 应用程序。我陷入了僵局。我需要的是一个 jQuery 网格,它具有可编辑字段,并以某种方式在这些可编辑单元格之一上合并一个自动完成字
我想知道是否有其他 JavaScript 组件可以提供具有多个分组的网格表示。下面是jqGrid的截图我扩展了允许该功能,但它需要获取所有数据。我希望在扩展分组时加载数据。 另一个修改后的 jqGri
我一直在为我将在此处描述的 CSS 问题而烦恼: 在下面的示例 ( https://codesandbox.io/s/jjq4km89y5 ) 中,您可以看到一个可滚动的内容(紫色背景)和一个被左侧面

我是一名优秀的程序员,十分优秀!