- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我目前有一个类别下拉菜单,当用户将鼠标悬停在主类别上时,它会加载子类别。
<div class="all-categories">
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
// More categories here
</div>
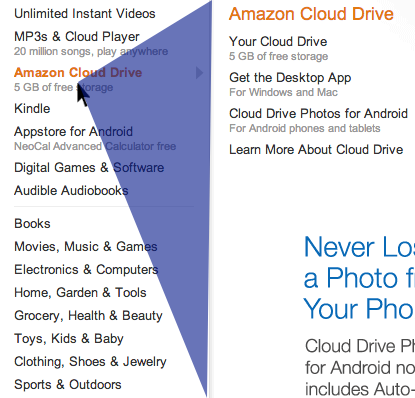
我想为我的下拉菜单创建一个安全点,以避免不必要的子菜单更改,这与亚马逊的做法类似。
 ![两个木偶][1]
![两个木偶][1]
我目前正在使用以下函数跟踪光标悬停在 .all-categories 上时的位置:
function handleMouseMove(event) {
var eventDoc, doc, body;
event = event || window.event; // IE-ism
// If pageX/Y aren't available and clientX/Y are,
// calculate pageX/Y - logic taken from jQuery.
// (This is to support old IE)
if (event.pageX == null && event.clientX != null) {
eventDoc = (event.target && event.target.ownerDocument) || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = event.clientX +
(doc && doc.scrollLeft || body && body.scrollLeft || 0) -
(doc && doc.clientLeft || body && body.clientLeft || 0);
event.pageY = event.clientY +
(doc && doc.scrollTop || body && body.scrollTop || 0) -
(doc && doc.clientTop || body && body.clientTop || 0 );
}
// Use event.pageX / event.pageY here
console.log(event.pageX + ", " + event.pageY);
}
jQuery(document).ready(function () {
document.querySelector(".all-categories").onmousemove = handleMouseMove;
});
现在,我怎样才能从我的光标位置到 .all-categories div 的右上角和右下角创建一个三 Angular 形?
非常感谢任何帮助。 :)
最佳答案
你需要像这样用 position: absolute 创建三 Angular 形元素
#triangle {
border-color: yellow blue red green;
border-style: solid;
border-width: 100px 100px 100px 100px ;
width:0;
height:0;
}<div id="triangle"></div>然后将鼠标事件附加到 document 而不是 .all-categories
jQuery(document).ready(function() {
var Triangle, boxCoords, boxWidth, boxHeight;
boxCoords = $(".all-categories")[0].getBoundingClientRect();
//console.log(rect.top, rect.right, rect.bottom, rect.left);
boxWidth = parseInt(boxCoords.right - boxCoords.left);
boxHeight = parseInt(boxCoords.bottom - boxCoords.top);
Triangle = $('#triangle');
Triangle.css('top', boxCoords.top + 'px');
$(document).on("mousemove", function(event) {
// if outside the box return
if (event.pageX < boxCoords.left || event.pageX > boxCoords.right ||
event.pageY < boxCoords.left || event.pageY > boxCoords.bottom) {
//Triangle.hide();
return;
}
//Triangle.show();
var triangleBorder = (event.pageY - boxCoords.top) + 'px ';
triangleBorder += (boxWidth - (event.pageX - boxCoords.left)) + 'px ';
triangleBorder += (boxCoords.bottom - event.pageY) + 'px ';
triangleBorder += (event.pageX - boxCoords.left) + 'px';
Triangle.css('border-width', triangleBorder);
});
});html,body {margin: 20px}
.all-categories {
border: 1px solid #ddd;
display: inline-block;
padding-right: 20px;
box-sizing: border-box;
}
li {margin: 10px 5px}
#triangle {
position: absolute;
border-color: transparent rgba(3, 169, 244, 0.58) transparent transparent;
border-style: solid;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="all-categories">
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
<li><a href="#">Category 6</a></li>
<li><a href="#">Category 7</a></li>
</div>
<div id="triangle"></div>关于javascript - 从当前鼠标位置绘制三 Angular 形,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54581739/
我有一个 html 格式的表单: 我需要得到 JavaScript在value input 字段执行,但只能通过表单的 submit .原因是页面是一个模板所以我不控制它(不能有
我管理的论坛是托管软件,因此我无法访问源代码,我只能向页面添加 JavaScript 来实现我需要完成的任务。 我正在尝试用超链接替换所有页面上某些文本关键字的第一个实例。我还根据国家/地区代码对这些
我正在使用 JS 打开新页面并将 HTML 代码写入其中,但是当我尝试使用 document.write() 在新页面中编写 JS 时功能不起作用。显然,一旦看到 ,主 JS 就会关闭。用于即将打开的
提问不是为了解决问题,提问是为了更好地理解系统 专家!我知道每当你将 javascript 代码输入 javascript 引擎时,它会立即由 javascript 引擎执行。由于没有看过Engi
我在一个文件夹中有两个 javascript 文件。我想将一个变量的 javascript 文件传递到另一个。我应该使用什么程序? 最佳答案 window.postMessage用于跨文档消息。使
我有一个练习,我需要输入两个输入并检查它们是否都等于一个。 如果是 console.log 正则 console.log false 我试过这样的事情: function isPositive(fir
我正在做一个Web应用程序,计划允许其他网站(客户端)在其页面上嵌入以下javascript: 我的网络应用程序位于 http://example.org 。 我不能假设客户端网站的页面有 JQue
目前我正在使用三个外部 JS 文件。 我喜欢将所有三个 JS 文件合而为一。 尽一切可能。我创建 aio.js 并在 aio.js 中 src="https://code.jquery.com/
我有例如像这样的数组: var myArray = []; var item1 = { start: '08:00', end: '09:30' } var item2 = {
所以我正在制作一个 Chrome 扩展,它使用我制作的一些 TamperMonkey 脚本。我想要一个“主”javascript 文件,您可以在其中包含并执行其他脚本。我很擅长使用以下行将其他 jav
我有 A、B html 和 A、B javascript 文件。 并且,如何将 A JavaScript 中使用的全局变量直接移动到 B JavaScript 中? 示例 JavaScript) va
我需要将以下整个代码放入名为 activate.js 的 JavaScript 中。你能告诉我怎么做吗? var int = new int({ seconds: 30, mark
我已经为我的 .net Web 应用程序创建了母版页 EXAMPLE1.Master。他们的 I 将值存储在 JavaScript 变量中。我想在另一个 JS 文件中检索该变量。 示例1.大师:-
是否有任何库可以用来转换这样的代码: function () { var a = 1; } 像这样的代码: function () { var a = 1; } 在我的浏览器中。因为我在 Gi
我收到语法缺失 ) 错误 $(document).ready(function changeText() { var p = document.getElementById('bidp
我正在制作进度条。它有一个标签。我想调整某个脚本完成的标签。在找到可能的解决方案的一些答案后,我想出了以下脚本。第一个启动并按预期工作。然而,第二个却没有。它出什么问题了?代码如下: HTML:
这里有一个很简单的问题,我简单的头脑无法回答:为什么我在外部库中加载时,下面的匿名和onload函数没有运行?我错过了一些非常非常基本的东西。 Library.js 只有一行:console.log(
我知道 javascript 是一种客户端语言,但如果实际代码中嵌入的 javascript 代码以某种方式与在控制台上运行的代码不同,我会尝试找到答案。让我用一个例子来解释它: 我想创建一个像 Mi
我如何将这个内联 javascript 更改为 Unobtrusive JavaScript? 谢谢! 感谢您的回答,但它不起作用。我的代码是: PHP js文件 document.getElem
我正在寻找将简单的 JavaScript 对象“转储”到动态生成的 JavaScript 源代码中的最优雅的方法。 目的:假设我们有 node.js 服务器生成 HTML。我们在服务器端有一个对象x。

我是一名优秀的程序员,十分优秀!