- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
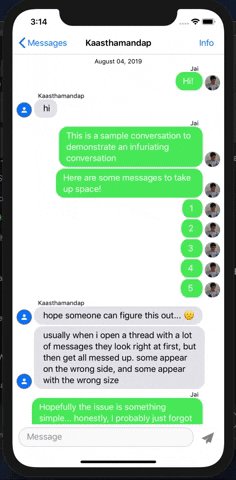
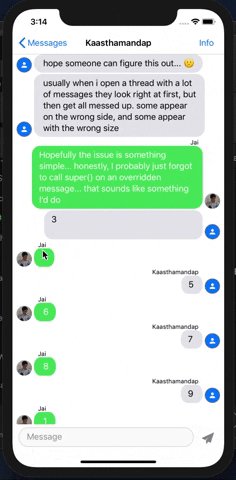
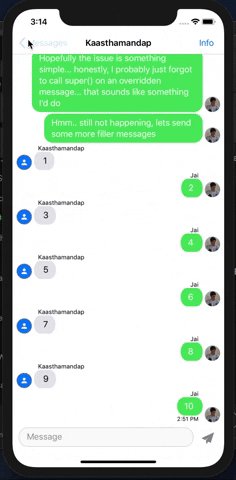
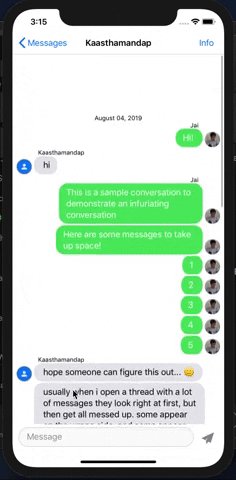
我正在开发的应用程序中使用 MessageKit 来实现聊天功能,并且在向 messagesCollectionView 中插入部分时遇到了奇怪的布局错误。打开对话时,线程会从缓存中正确加载,但在加载下一页消息时(数据源已分页),并且消息会批量更新到 UICollectionView 中(请参阅下面的代码) ),消息会出现错误,出现在错误的索引处、错误的大小、错误的一侧,有时还会出现错误的文本。
我尝试过更改添加消息的方式,但我尝试过的所有方法都导致了这种情况...应用程序的先前版本完全重新加载了 messagesCollectionView通过 reloadData(),但即使使用该实现,首次打开线程时也会出现此错误(似乎仅当重新加载数据源并且 Collection View 滚动到所有线程时)我对 MessageKit 和 UICollectionView 的了解还不够,无法解决这个问题,希望能更好地理解它们复杂性的人能够发现这个错误!
//
// ThreadDetailViewController.swift
// --
//
// Created by Jai Smith on 7/18/19.
// Copyright © 2019 --. All rights reserved.
//
import UIKit
import MessageKit
import InputBarAccessoryView
import Alamofire
import os.log
import Kingfisher
class ThreadDetailViewController: MessagesViewController {
// MARK: Properties
var thread: MessageThread!
var messages: Int = 0
var reachedEnd: Bool = false
var loadLock: Bool = false
var page: PageManager?
var scrollingUp: Bool = false
var shouldFetchNextPage: Bool = false
var messagesToAdd: Int?
var insertingSections: Bool = false
// MARK: Overrides
override func viewDidLoad() {
super.viewDidLoad()
// set title
self.title = thread.title
// add notification observers
NotificationCenter.default.addObserver(self, selector: #selector(receivedMessage), name: Notification.Name("receivedMessage"), object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(socketStateChanged), name: Notification.Name("sockState"), object: nil)
// scroll to bottom when typing
self.scrollsToBottomOnKeyboardBeginsEditing = true
// set delegate/source
messagesCollectionView.messagesDisplayDelegate = self
messagesCollectionView.messagesDataSource = self
messagesCollectionView.messagesLayoutDelegate = self
messagesCollectionView.contentInset = UIEdgeInsets(top: 2.5, left: 0, bottom: 2.5, right: 0)
messageInputBar = CustomInputBar()
messageInputBar.delegate = self
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// start scrolled all the way to the bottom of already loaded messages
messages = thread.messages.count
messagesCollectionView.reloadData()
messagesCollectionView.scrollToBottom(animated: false)
// load messages
self.loadMessages()
}
override func collectionView(_ collectionView: UICollectionView, willDisplay cell: UICollectionViewCell, forItemAt indexPath: IndexPath) {
if indexPath.section == 0, let amount = messagesToAdd {
animateMessageInsertion(amount: amount)
self.messagesToAdd = nil
}
}
// MARK: UIScrollViewDelegate
func scrollViewDidScroll(_ scrollView: UIScrollView) {
scrollingUp = scrollView.panGestureRecognizer.translation(in: scrollView.superview).y > 0
}
// MARK: Navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
super.prepare(for: segue, sender: sender)
switch segue.identifier {
case "ProfileDetail":
if let profileTableViewController = segue.destination as? ProfileTableViewController {
profileTableViewController.user = getConversants().first
}
default:
fatalError("Unexpected Segue Identifier: \(segue.identifier ?? "nil")")
}
}
// MARK: Public Methods
@objc func socketStateChanged(_ notification: Notification) {
if let status = notification.object as? Int {
if status == 0 {
os_log("Connecting...", log: OSLog.default, type: .debug)
} else if status == 1 {
// enable send button if text is entered
if !self.messageInputBar.inputTextView.text.isEmpty {
self.messageInputBar.sendButton.isEnabled = true
}
}
}
}
@objc func receivedMessage(_ notification: Notification) {
if let message = notification.object as? Message {
self.thread.messages.append(message)
self.messages += 1
self.messagesCollectionView.insertSections([self.thread.messages.count - 1])
self.messagesCollectionView.scrollToBottom(animated: true)
}
}
@objc func loadMessages() {
// lock (prevent this method from being called twice)
self.loadLock = true
Credentials.shared.session.request(API.shared.messaging.history, method: .get, parameters: ["hash": thread.hash], encoding: URLEncoding.default)
.validate(statusCode: [200])
.validate(contentType: ["application/json"])
.responseJSON { response in
defer {
// unlock
self.loadLock = false
if self.shouldFetchNextPage {
self.loadMoreMessages()
}
}
switch response.result {
case .success:
guard let data = response.data, let page = try? JSONDecoder().decode(PageManager.self, from: data) else {
os_log("Error deserializing PageManager for ThreadDetail", log: OSLog.default, type: .error)
return
}
// decode messages
var messages = [Message]()
while !page.results.isAtEnd {
do {
let message = try page.results.decode(Message.self)
messages.append(message)
} catch {
os_log("Error deserializing Message", log: OSLog.default, type: .error)
_ = try? page.results.decode(AnyCodable.self)
}
}
self.page = page
self.thread.messages = messages.reversed()
self.messages = self.thread.messages.count
self.messagesCollectionView.reloadData()
self.messagesCollectionView.scrollToBottom(animated: false)
case .failure:
os_log("Error loading messages for thread", log: OSLog.default, type: .error)
}
}
}
// MARK: Private Methods
private func getConversants() -> [User] {
var conversants = [User]()
for user in thread.participants.filter({ user in return user.id != Credentials.shared.user.id }) {
conversants.append(user)
}
if conversants.isEmpty {
conversants.append(Credentials.shared.user)
}
return conversants
}
// https://stackoverflow.com/a/32691888/11722138
private func animateMessageInsertion(amount: Int) {
guard !insertingSections else {
return
}
insertingSections = true
let contentHeight = self.messagesCollectionView.contentSize.height
let offsetY = self.messagesCollectionView.contentOffset.y
let bottomOffset = contentHeight - offsetY
CATransaction.begin()
CATransaction.setDisableActions(true)
self.messagesCollectionView.performBatchUpdates({
if amount > 0 {
self.messages += amount
self.messagesCollectionView.insertSections(IndexSet(integersIn: self.thread.messages.count - amount..<self.thread.messages.count))
}
}, completion: { finished in
defer {
self.insertingSections = false
}
os_log("Finished inserting new messages, animating...", log: OSLog.default, type: .debug)
self.messagesCollectionView.contentOffset = CGPoint(x: 0, y: self.messagesCollectionView.contentSize.height - bottomOffset)
CATransaction.commit()
})
}
private func loadMoreMessages() {
guard !loadLock else {
return
}
guard let page = page else {
shouldFetchNextPage = true
return
}
guard page.next != nil else {
return
}
loadLock = true
page.getNextPage(completion: { page in
defer {
self.loadLock = false
}
guard let page = page else {
os_log("Error loading next page", log: OSLog.default, type: .error)
return
}
// decode new messages
var messages = [Message]()
while !page.results.isAtEnd {
do {
let message = try page.results.decode(Message.self)
messages.append(message)
} catch {
os_log("Error deserializing Message", log: OSLog.default, type: .error)
_ = try? page.results.decode(AnyCodable.self)
}
}
// append to messages array
self.thread.messages.insert(contentsOf: messages.reversed(), at: 0)
self.page = page
// queue messages to be added
self.messagesToAdd = messages.count
// trigger insertion if top message is already visible
if self.messagesCollectionView.indexPathsForVisibleItems.contains(where: { indexPath in return indexPath.section == 0 }), let amount = self.messagesToAdd {
self.animateMessageInsertion(amount: amount)
self.messagesToAdd = nil
}
})
}
}
// MARK: Extensions
extension ThreadDetailViewController: MessagesDataSource {
func currentSender() -> SenderType {
return Credentials.shared.user
}
func messageForItem(at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> MessageType {
// check if more messages should be loaded
if !loadLock, indexPath.section < 4, page == nil ? true : scrollingUp {
loadMoreMessages()
loadLock = true
}
return thread.messages[indexPath.section]
}
func numberOfSections(in messagesCollectionView: MessagesCollectionView) -> Int {
return messages
}
func cellTopLabelAttributedText(for message: MessageType, at indexPath: IndexPath) -> NSAttributedString? {
if indexPath.section - 1 >= 0 {
let prevMessage = self.thread.messages[indexPath.section - 1]
if message.sentDate.timeIntervalSince(prevMessage.sentDate).isLess(than: 24 * 3600.0) {
return nil
}
}
return NSAttributedString(string: message.sentDate.displayFormatDate(), attributes: [NSAttributedString.Key.font: UIFont.preferredFont(forTextStyle: .caption1)])
}
func messageTopLabelAttributedText(for message: MessageType, at indexPath: IndexPath) -> NSAttributedString? {
if indexPath.section - 1 >= 0 {
let prevMessage = self.thread.messages[indexPath.section - 1]
if prevMessage.sender.senderId == message.sender.senderId && cellTopLabelAttributedText(for: message, at: indexPath) == nil {
return nil
}
}
return NSAttributedString(string: message.sender.displayName, attributes: [NSAttributedString.Key.font: UIFont.preferredFont(forTextStyle: .caption1)])
}
func messageBottomLabelAttributedText(for message: MessageType, at indexPath: IndexPath) -> NSAttributedString? {
if indexPath.section + 1 < numberOfSections(in: messagesCollectionView) {
let nextMessage = self.thread.messages[indexPath.section + 1]
if nextMessage.sentDate.timeIntervalSince(message.sentDate).isLessThanOrEqualTo(3600.0) {
return nil
}
}
return NSAttributedString(string: message.sentDate.displayFormatTime(), attributes: [NSAttributedString.Key.font: UIFont.preferredFont(forTextStyle: .caption2)])
}
}
extension ThreadDetailViewController: InputBarAccessoryViewDelegate {
func inputBar(_ inputBar: InputBarAccessoryView, textViewTextDidChangeTo text: String) {
if !SocketManager.shared.sock.isConnected {
inputBar.sendButton.isEnabled = false
}
}
func inputBar(_ inputBar: InputBarAccessoryView, didPressSendButtonWith text: String) {
inputBar.inputTextView.text = ""
SocketManager.shared.sendMessage(text, hash: thread.hash)
}
}
extension ThreadDetailViewController: MessagesLayoutDelegate {
func messagePadding(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> UIEdgeInsets {
return UIEdgeInsets(top: 20, left: 20, bottom: 20, right: 20)
}
func messageTopLabelHeight(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CGFloat {
return messageTopLabelAttributedText(for: message, at: indexPath)?.size().height ?? 0
}
func messageBottomLabelHeight(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CGFloat {
return messageBottomLabelAttributedText(for: message, at: indexPath)?.size().height ?? 0
}
func cellTopLabelHeight(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CGFloat {
return cellTopLabelAttributedText(for: message, at: indexPath)?.size().height ?? -5
}
}
extension ThreadDetailViewController: MessagesDisplayDelegate {
func configureAvatarView(_ avatarView: AvatarView, for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) {
if let index = UserList.index, let id = (message.sender as? User)?.id, let avatarURL = index[id]?.avatar {
var image: UIImage = UIImage(named: "placeholder")!
KingfisherManager.shared.retrieveImage(with: avatarURL, completionHandler: { result in
switch result {
case .success:
do {
image = try result.get().image
messagesCollectionView.reloadItems(at: [indexPath])
} catch {
os_log("Couldn't retrieve image with Kingfisher", log: OSLog.default, type: .error)
}
case .failure:
os_log("Failed to load profile image for %@ in Message", log: OSLog.default, type: .error, index[id]?.displayName ?? "nil")
}
})
var initials: String
if let user = index[id] {
initials = "\(user.firstName.capitalized.first ?? " ")\(user.lastName.capitalized.first ?? " ")"
} else {
initials = "nil"
}
avatarView.set(avatar: Avatar(image: image, initials: initials))
} else {
avatarView.set(avatar: Avatar(image: UIImage(named: "placeholder"), initials: "\(message.sender.displayName.first ?? "?")"))
}
}
}
这里的问题应该相当明显,但是标记为“Jai”的消息应该出现在左侧,并且消息气泡应该包含它们包含的文本。

更新: 似乎 MessageKit 正在计算数据源中第一个索引的消息的消息大小和发件人,然后从正确的索引中获取文本。 ..但无法弄清楚这是在哪里发生的。
最佳答案
在使用不同的策略将部分插入 UICollectionView 而没有在某个时候突然出现这种错误行为几个小时后,我翻转了 UICollectionView 的好处向下,现在正在向底部添加部分,效果很好。我最初避免使用这种方法是因为害怕引入大消息线程的性能问题(我在几个论坛上读到过),但到目前为止还没有遇到任何这样的问题。如果有人遇到与我上面描述的问题类似的问题并尝试将部分插入 UICollectionView 的顶部,我建议像我一样翻转 UICollectionView。它使整个过程变得更加容易。
(对于那些好奇的人,上面的问题是由于更新数据源和将部分插入 UICollectionView,导致单元格重新加载,并在此过程中从数据中的错误索引获取数据而产生的来源...我确定有一种方法可以纠正这个问题,但是如果翻转 UICollectionView 与您的应用程序设计一起工作,它会更容易,也不会那么麻烦)
关于ios - 消息显示在错误的一面且大小/内容不正确 (MessageKit),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57345533/
此处显示安装 MessageKit 后的图像以及我目前遇到的问题。也许是我的 pod 文件有问题,但 MessageKit 中有问题。看起来在 MessageKit pod 文件中,一些代码需要根据它
我正在使用 MessageKit 实现一个简单的聊天屏幕图书馆。正如您在第一个屏幕截图中看到的那样,一切听起来都很正常,但我被要求做的是将所有线程向左对齐(第二个屏幕截图)。我试图找到一种方法来更改线
我正在开发的应用程序中使用 MessageKit 来实现聊天功能,并且在向 messagesCollectionView 中插入部分时遇到了奇怪的布局错误。打开对话时,线程会从缓存中正确加载,但在加载
感谢在我的另一个 SA 问题上帮助我的人,我能够创建一个返回 bool 值的函数来查看用户是否已经对聊天消息进行了投票。如果有人使用 MessageKit messageBottomLabelAttr
我想使用 MessageKit 创建以下自定义聊天气泡 我在提供的示例中使用 CustomCell 示例。但这不会根据发件人类型添加聊天气泡背景和定位。 如何创建具有相同聊天气泡背景的自定义单元格?
我正在尝试在我的应用程序中使用 MessageKit,并且我有 View 加载和显示消息。 但是,“发送”按钮永远不会触发 messageInputBar 委托(delegate),我不确定为什么。没
最近我一直在开发一个聊天应用程序,但在使用聊天异步加载图像时遇到了问题。 使用 MessageKit - 2.0 我试过这个 import MessageKit class Image: MediaI
我正在尝试实现一个简单的消息应用程序,但 MessageInputBarDelegate 方法未触发。其他扩展(例如 MessagesDisplayDelegate)似乎会按预期触发。 我使用的是 S
所以这是 Controller 层次结构 tabBarController -> 一些 Controller 和聊天 channel Controller 。 这个聊天 channel Control
我有一个使用 Messagekit 标准实现的应用程序,但是当我点击消息文本时 didTapMessage 事件没有触发(didTapAvatar 函数也根本不运行)。我没有使用自定义单元格,所以我认
我已经阅读了在 MessageKit 中创建自定义单元格的指南 here ,以及诸如 this 之类的问题 我正在尝试创建一个自定义单元格;这是我从 UICollectionViewCell 继承的单
我正在尝试放大 MessageCollectionView 中的图像在一个单元格中,当它被点击时,这是大多数消息应用程序中的标准。我成功地能够识别用户在每个单元格上的点击并确定它是照片还是文本单元格,
我正在尝试将导航栏和后退按钮添加到 MessageKit 中 MessageViewController 的顶部。但是,后退按钮的 UIBarButtonItem 无法显示。下面是我的代码 func
我正在尝试在我的应用程序中设置 MessageKit。我一直在研究并试图解决这个问题一个星期但没有运气。我在 module.modulemap 文件中收到一个错误 Header 'MessageKit
我一直在尝试使用 MessageKit 创建聊天应用程序,但是在创建 ViewController 并导入 MessageKit 时,出现如下错误 Cannot load underlying mod
我正在使用 MessageKit 3.0.0-swift5 分支进行聊天。单击该消息,我将显示 ViewController。当 Viewcontroller 被关闭时,我无法访问 InputBar。
我尝试使用下面的代码更改气泡轮廓,但始终显示黑色轮廓颜色。 func messageStyle(for message: MessageType, at indexPath: IndexPath, i
我使用 MessageKit 在我的 App 中创建 Chat。 在我以编程方式创建的ChatViewController中,我添加了rightBarButtonItem和用户图片。我想添加 func
我刚刚将我的代码更新到 swift 4.2 并修复了所有错误。现在我正在尝试使用“MessageKit”将信使放入我的应用程序中。一切都已更新,但我遇到了这些问题......现在它说的是 Messag
我正在使用 Swift 开发一个应用程序,并试图集成一个应用程序内消息系统。我计划使用“MessageKit”,但在将其添加到我的 podfile、运行“pod update”并重新运行我的应用程序后

我是一名优秀的程序员,十分优秀!