- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
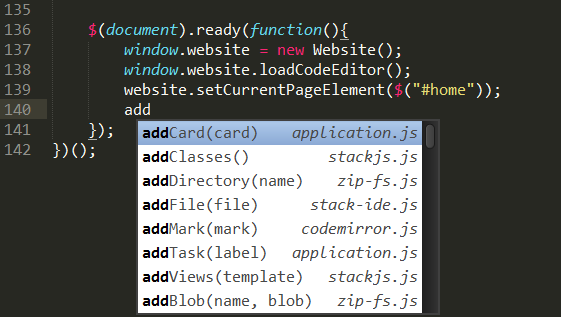
我目前正在制作一个网络应用程序编辑器,并且我已经实现了建议框。现在,这个建议框固定在页面的顶部,但我希望在我当前输入的文本下方弹出一个建议框。 Sublime 的建议框正是我要找的:

我曾尝试搜索有关如何实现此类功能的提示,但我从搜索中得到的只是静态字段(例如不会移动的搜索框)或下拉菜单。我希望建议框在我输入的当前字词下方弹出,这意味着它不能固定到特定位置。
关于从哪里开始的任何提示?谢谢!
最佳答案
jQuery 有一个插入符号插件,您可以在其中获取插入符号的位置。然后您可以转到 $(textarea).caret();,然后将框的位置调低几个像素。
关于javascript - JS/jQuery/CSS 类似 Sublime 的下拉建议框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26706768/
学习SQL。有一个简单的带有字段标题的桌面游戏。我想根据标题进行搜索。如果我有一款名为 Age of Empires III: Dynasties 的游戏,并且我使用 LIKE 和参数 Age of
我正在尝试为以下数据结构创建镜头。我正在使用lens-family . data Tree = Tree { _text :: String, _subtrees ::
我发现很难理解这一点。比如说,在 Python 中,如果我想要一个根据用户输入在循环中修改的列表,我会有这样的内容: def do_something(): x = [] while(
我有一个像这样的 mysql 查询 SELECT group_name FROM t_groups WHERE group_name LIKE '%PCB%'; 结果是 group_name ----
我的数据库表中有超过一百万条记录。当我使用like时非常慢,当我使用match against时他们丢失了一些记录。 我创建帮助表: 标签列表 tag_id tag_name tag_rel_me
我在我的一个 Java 项目中使用 JXBrowser 来简单显示 googlemaps 网页,以便我可以在那里跟踪路线,但最近我想改进该项目,但我的问题是 JXBrowser 的许可证过期(只有一个
小问题:如何将 mysql_escape_string 变量包含在 like 子句中? "SELECT * FROM table WHERE name LIKE '%". %s . "%'" 或
我尝试使用几个jquery消息插件,例如alertify . 但我注意到的主要事情是系统消息框会停止后台功能,直到用户响应。其他插件没有此功能。 有没有办法将此功能添加到 jquery 插件中?可以扩
我是 Ruby 新手。我过去使用过 shell。我正在将 shell 程序转换为 ruby。我有以下命令 cmd="cat -n " + infile + " | grep '127.0.0.1
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
当我研究 Rust 时,我试图编写一个 Rust 函数来查看任何可迭代的字符串。 我最初的尝试是 fn example_1(iter: impl Iterator); fn example_2(ite
我必须在我的项目中使用代码拆分。但无论如何,第一次初始下载有一些代码。 现在我想向最终用户展示代码下载(.cache.html - 或其他代码拆分)的进度,例如 gmail 启动进度。 请你帮帮我。
我今天找到了一个错误,它最终是由我代码中的以下片段引起的(我试图在列表中仅过滤“PRIMARY KEY”约束): (filter #(= (% :constraint_type "PRIMARY KE
我正在尝试在关键字段上实现检查约束。关键字段由 3 个字符的前缀组成,然后附加数字字符(可以手动提供,但默认是从序列中获取整数值,然后将其转换为 nvarchar)。关键字段定义为 nvarhcar(
我正在尝试使用以下方式创建 List 实例: List listOne = new ArrayList(); List listTwo = new ArrayList(){}; List listTh
我过去曾为 iOS 开发过,最近转向了 mac 开发。我开始了一个“感受”事物的项目,但遇到了一个问题。我试图创建一个 NSTableView 来显示多个项目,包括一个标签、一个 2 UIImageV
我正在尝试编写一个查询,该查询将返回哪些主机缺少某个软件: Host Software A Title1 A
AFAIK,在三种情况下别名是可以的 仅限定符或符号不同的类型可以互为别名。 struct 或 union 类型可以为包含在其中的类型设置别名。 将 T* 转换为 char* 是可以的。 (不允许相反
\s 似乎不适用于 sed 's/[\s]\+//' tempfile 当它为工作时 sed 's/[ ]\+//' tempfile 我正在尝试删除由于命令而出现在每行开头的空格: nl -s ')
我正在使用 ocamlgraph 在 ocaml 中编写程序,并想知道是否要将其移植到 F# 我有哪些选择?谢谢。 最佳答案 QuickGraph .Net 最完整的图形库之一 关于F# 图形库(类似

我是一名优秀的程序员,十分优秀!