- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
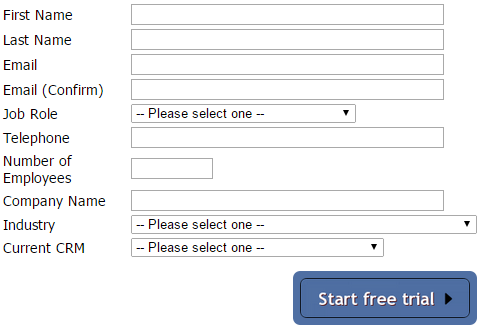
我刚刚创建了一个图像并将其用作提交按钮:
<input name="submit" id="submit" type="image" src="http://www.workbooks.com/sites/default/files/image/button.png" width="170" height="40" value="Sign up" class="loudbutton" />
但是图像比它应该的大,它在图像边界之外流动(不是 css)。
可以看例子:

黑色边框外的所有蓝色都不应该显示!
有人知道发生了什么事吗?
您可以在以下位置查看完整的 HTML:http://jsfiddle.net/9vsLyhwg/
谢谢
最佳答案
从 .loudbutton, .quietbutton {
padding: 7px;
#submit {
padding:0;
}<!doctype html>
<body>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="https://secure.workbooks.com/resources/=QzM/workbooks_signup_form.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="https://secure.workbooks.com/javascripts/jquery.js"></script>
<script type="text/javascript" src="https://secure.workbooks.com/javascripts/jquery_validate.js"></script>
<title>Signup to Workbooks</title>
<script type="text/javascript">
$(window).load(function() { $("#spinner").fadeOut("fast"); });
</script>
</head><br>
<body>
<div id="spinner"></div>
<div id="wrap">
<div id="main">
<div id="main-body">
<form id="customer_signup_form" method="post">
<input type="hidden" name="edition" id="edition" value="trial"/>
<input name="nickname" id="nickname" class="hide"/>
<table>
<tr>
<td>
<label for="first_name">First Name</label>
</td>
<td>
<input name="first_name" id="first_name" class="required" minlength="2" size="40"/>
</td>
</tr>
<tr>
<td>
<label for="last_name">Last Name</label>
</td>
<td>
<input name="last_name" id="last_name" class="required" minlength="2" size="40"/>
</td>
</tr>
<tr>
<td>
<label for="email">Email</label>
</td>
<td>
<input name="email" id="email" class="required email" size="40"/>
</td>
</tr>
<tr>
<td>
<label for="confirm_email">Email (Confirm)</label>
</td>
<td>
<input name="confirm_email" id="confirm_email" class="required email" equalTo='#email' size="40"/>
</td>
</tr>
<tr>
<td>
<label for="job_role">Job Role</label>
</td>
<td>
<select name="job_role" min="1">
<option selected value="0">-- Please select one --</option>
<option value="1775">Business Leader</option>
<option value="1776">Customer Support: Leader</option>
<option value="1777">Customer Support: Team Member</option>
<option value="1778">Finance: Leader</option>
<option value="1779">Finance: Team Member</option>
<option value="1780">HR: Leader</option>
<option value="1781">HR: Team Member</option>
<option value="1782">Individual Contributor</option>
<option value="1783">Industry Analyst</option>
<option value="1784">Investment Analyst</option>
<option value="1785">IT: Leader</option>
<option value="1786">IT: Team Member</option>
<option value="1787">Journalist</option>
<option value="1788">Marketing: Leader</option>
<option value="1789">Marketing: Team Member</option>
<option value="1790">Office Manager / Assistant</option>
<option value="1791">Operations: Leader</option>
<option value="1792">Operations: Team Member</option>
<option value="1793">Procurement Professional</option>
<option value="1794">Purchasing: Leader</option>
<option value="1795">Purchasing: Team member</option>
<option value="1796">Sales: Leader</option>
<option value="1798">Sales: Team Member</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="telephone">Telephone</label>
</td>
<td>
<input name="telephone" id="telephone" class="required" minlength="10" size="40"/>
</td>
</tr>
<tr>
<td>
<label for="number_of_employees">Number of Employees</label>
</td>
<td>
<input name="number_of_employees" id="number_of_employees" class="required integer" pattern="[0-9]*" size="7"/>
</td>
</tr>
<tr>
<td>
<label for="company_name">Company Name</label>
</td>
<td>
<input name="company_name" id="company_name" class="required" minlength="2" size="40"/>
</td>
</tr>
<tr>
<td>
<label for="industry">Industry</label>
</td>
<td>
<select name="industry" min="1">
<option selected value="0">-- Please select one --</option>
<option value="1721">Agriculture, Forestry & Fishing</option>
<option value="1722">Charity</option>
<option value="1723">Construction</option>
<option value="1725">Education & Training</option>
<option value="1726">Energy: B2B</option>
<option value="1727">Energy: B2C</option>
<option value="1728">Energy: Utilities</option>
<option value="2204">Finance: General</option>
<option value="1729">Finance: B2B</option>
<option value="1730">Finance: B2C</option>
<option value="1731">Finance: Investment Banking</option>
<option value="1732">Finance: Retail Banking</option>
<option value="1733">Government: Local</option>
<option value="1734">Government: National</option>
<option value="1735">Government: National, Local</option>
<option value="1736">Health: B2C</option>
<option value="1737">Health: Government</option>
<option value="1738">Health: Social Care</option>
<option value="1739">Hotels & Restaurants</option>
<option value="2205">Insurance: General</option>
<option value="1740">Insurance: B2B</option>
<option value="1741">Insurance: B2C</option>
<option value="1799">IT & Telecommunications: General</option>
<option value="1742">IT & Telecommunications: Hardware</option>
<option value="1743">IT & Telecommunications: Mobile Operators</option>
<option value="1744">IT & Telecommunications: National Carriers</option>
<option value="1745">IT & Telecommunications: Reseller/Integrator</option>
<option value="1746">IT & Telecommunications: Service Provider</option>
<option value="1747">IT & Telecommunications: Software</option>
<option value="1748">IT & Telecommunications: Vendor</option>
<option value="1749">Leisure</option>
<option value="1750">Manufacturing</option>
<option value="1751">Media & Publishing</option>
<option value="1752">Mining & Quarrying</option>
<option value="1755">Real Estate</option>
<option value="1756">Research & Laboratories</option>
<option value="1759">Services: Accounting</option>
<option value="1760">Services: Advertising, Marketing & Event Management</option>
<option value="1762">Services: Consulting</option>
<option value="1763">Services: Engineering, Architecture & Design</option>
<option value="1765">Services: Legal</option>
<option value="2060">Services: Recruitment & HR</option>
<option value="1767">Services: Other</option>
<option value="1768">Services: Personal Services</option>
<option value="1769">Services: Professional Services</option>
<option value="2062">Trade Association & Professional Bodies</option>
<option value="1772">Transport & Logistics</option>
<option value="1773">Water Supply, Sewerage & Waste Management</option>
<option value="1774">Wholesale, Retail & Distribution</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="current_crm">Current CRM</label>
</td>
<td>
<select name="current_crm" min="1">
<option selected value="0">-- Please select one --</option>
<option value="1503">Salesforce.com</option>
<option value="2495">Microsoft Dynamics CRM Cloud</option>
<option value="1042">Microsoft Dynamics CRM On Network</option>
<option value="1232">Sugar CRM</option>
<option value="1052">Sage CRM</option>
<option value="1053">Saleslogix from Infor (ex Sage)</option>
<option value="1234">Netsuite</option>
<option value="1048">Spreadsheets / None</option>
<option value="1054">Custom/In-house</option>
<option value="2059">Other</option>
<option value="1842">Workbooks</option>
<option value="1504">Access Database</option>
<option value="1051">ACT!</option>
<option value="2157">Aderant CRM</option>
<option value="2491">Base CRM</option>
<option value="2100">Bluecube CRM</option>
<option value="1512">Capsule</option>
<option value="2489">CallPro</option>
<option value="2199">CCH Central</option>
<option value="2397">Charitylog</option>
<option value="2409">CiviCRM</option>
<option value="2092">Clarity</option>
<option value="1507">ClickHQ</option>
<option value="2263">Dealmaker (TAS Group)</option>
<option value="1509">Exact</option>
<option value="2099">FileMaker</option>
<option value="2076">FileVision</option>
<option value="2135">Frontline Data</option>
<option value="1043">Goldmine</option>
<option value="1046">Goldvision</option>
<option value="1505">Highrise</option>
<option value="2137">iMIS</option>
<option value="1840">Industry Specific</option>
<option value="1841">Insightly CRM</option>
<option value="2122">Intouch CRM</option>
<option value="1928">IRIS Integra</option>
<option value="2305">Lagan CRM</option>
<option value="2271">Lexis Nexis InterAction</option>
<option value="1237">Link CRM</option>
<option value="1930">Logical Office</option>
<option value="1044">Maximizer</option>
<option value="2505">Membrain</option>
<option value="2513">Method CRM</option>
<option value="1049">MS Outlook BCM</option>
<option value="1236">Myoffice.net</option>
<option value="1537">NetAge</option>
<option value="2146">Nimble CRM</option>
<option value="1983">Officetalk</option>
<option value="2369">OOMI CRM</option>
<option value="1610">Open CRM</option>
<option value="2200">Only Considering Workbooks</option>
<option value="2182">Onyx CRM</option>
<option value="2106">Open Market</option>
<option value="1510">Oracle</option>
<option value="2327">Orchard CRM</option>
<option value="2179">Pivotal CRM</option>
<option value="2156">Progress CRM</option>
<option value="1984">Prospectsoft</option>
<option value="2155">ProTech</option>
<option value="2102">Raisers Edge - Blackbaud</option>
<option value="1047">Really Simple Systems</option>
<option value="2139">Sage - Edition Unknown</option>
<option value="1206">Salesforce.com - Enterprise Edition</option>
<option value="1041">Salesforce.com - Group Edition</option>
<option value="1205">Salesforce.com - Professional Edition</option>
<option value="2121">Salesnet CRM</option>
<option value="1541">SalesNexus</option>
<option value="1444">Salesorder</option>
<option value="1511">SAP</option>
<option value="2181">Saratoga CRM</option>
<option value="2493">Second CRM</option>
<option value="2201">Siebel</option>
<option value="1929">Shuttleworth</option>
<option value="2105">Spirit</option>
<option value="1985">Superoffiice</option>
<option value="1648">Team Scope</option>
<option value="2097">Technique MIS</option>
<option value="2138">ThankQ</option>
<option value="1229">Tracker RMS</option>
<option value="1513">TSG MRM</option>
<option value="2272">Union Square CRM</option>
<option value="1839">VTiger</option>
<option value="2159">Webchise</option>
<option value="1050">WebCRM</option>
<option value="1045">Zoho</option>
</select>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input name="submit" id="submit" type="image" src="http://www.workbooks.com/sites/default/files/image/button.png" width="170" height="40" value="Sign up" class="loudbutton" />
</td>
</tr>
</table>
</form>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$.extend($.validator.messages, {
min: 'Please choose an option.'
});
$("#customer_signup_form").validate({
submitHandler: function(form) {
$('#submit').attr('disabled', 'disabled').attr('value', 'Registering. Please wait...');
document.body.style.cursor = "progress";
form.submit();
}
});
$("#customer_first_name").focus();
});
//]]>
</script>
</div>
</div>
</div>
</body>
</html>关于html - 提交按钮图像溢出 - HTML,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28050805/
所以我有这个 javascript 片段,它有两个按钮可以进入全屏,一个按钮可以退出全屏。我想做到这一点,如果我不在全屏模式下,按钮会显示转到全屏模式,而当我处于全屏模式时,按钮会显示退出全屏模式..
我在自定义控件中添加了一个新属性作为可扩展属性,例如属性网格中的字体属性。在 Windows 窗体应用程序项目中使用我的自定义控件后,我在属性网格中看到一个省略号 (…) 按钮,如字体属性的“…”按钮
我在自定义控件中添加了一个新属性作为可扩展属性,例如属性网格中的字体属性。在 Windows 窗体应用程序项目中使用我的自定义控件后,我在属性网格中看到一个省略号 (…) 按钮,如字体属性的“…”按钮
我尝试将 Twitter 上的“Tweet Me”按钮 ( http://twitter.com/goodies/tweetbutton ) 添加到我的网站。然而,每当按下按钮时,我都会收到此 Jav
我试图在我的文本区域中获取一个按钮值,如果我使用 则工作正常但如果我使用那么它就不起作用了。你能找出问题所在吗? HTML 1 2 3 4 JavaScript $(document).read
我的 C# Winform 面板中有一堆文本框。每行文本框的命名如下: tb1 tbNickName1 comboBox1 tb2 tbNickName2 comboBox2 tb3 tbNickNa
我有一个表单,其中过滤器下方有按钮(应用过滤器和清除过滤器),我试图在单击“应用”按钮时显示“清除”,并在单击“清除”按钮时隐藏“清除”按钮。 下面的代码(如果我的表有的话):
excel 按钮正在工作,但是当我添加 pdf 按钮时,它添加仅显示 pdf 按钮 excel 按钮在 pdf 按钮添加后隐藏 $(document).ready(function() { $
我想创建一个 div 作为标题并分成 3 列,并按以下顺序在其中放置 2 个按钮和一个标题:Button1(左位) Title(居中) Button2(右位) 这是我为这个 div 编写的代码:
仅当选中所有框时才应禁用“允许”按钮。我该怎么做?我已经完成了 HTML 部分,如下所示。如何执行其中的逻辑部分?即使未选中一个复选框,也应禁用“允许”按钮
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
如您所知,您可以使用 2 种方法在 HTML5 中呈现按钮: 使用 void 元素 或 如果您需要内容,请使用 元素(不是空元素)。 在JSF2中,有2种方式生成按钮;与UICommand或 UIOu
我尝试根据表单元素的更改禁用/启用保存按钮。但是,当通过弹出按钮选择更改隐藏输入字段值时,保存按钮不受影响。 下面是我的代码。我正在尝试序列化旧的表单值并与更改后的表单值进行比较。但我猜隐藏的字段值无
我有用于在消息(电子邮件、短信)上输入内容的 EditText。我希望在单击 ActionDone 按钮时立即发布消息。我为此使用以下代码: message.setOnEditorActionList
我的 Android 应用程序中有一堆 EditText,每个都将 InputMethod 设置为 numberSigned。我的目标设备没有硬件键盘,而是使用软件键盘输入数字。 Android 将输
我无法以编程方式隐藏弧形菜单中的 fab 按钮。我正在使用https://github.com/saurabharora90/MaterialArcMenu在我的代码中。如何在Java中以编程方式隐藏
我已经看到这在其他类型的对话框窗口中是可能的,例如“showConfirmDialog”,其中可以指定按钮的数量及其名称;但是使用“showInputDialog”时是否可以实现相同的功能?我似乎无法
相同的按钮用于激活和停用。第一次,当代码运行按钮单击并成功“停用”时。但第二次,代码无法找到该元素。第一个案例按钮位于第二个“a”标签中,然后停用第一个“a”标签中的按钮。 案例1: Edit
是否可以将按钮的 onclick 操作设置为 JavaScript 变量?这个想法是我们用 JavaScript 控制一个表。每当点击该表的一行时,我们就会更新一个 JavaScript 变量。该 v
我想创建一个按钮,它包含左侧的文本和右侧的复选框(或任何其他组件)。我怎样才能做到这一点? 我发现我可以制作自己的 View extends Button,但是如果可以的话我应该如何实现 onDraw

我是一名优秀的程序员,十分优秀!