- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
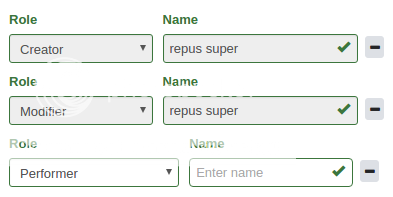
我在对齐包含可通过下拉选择框分配的“Angular 色”行的表单时遇到问题。问题在于某些 Angular 色是“只读”的,因此它们在表单中被禁用(下图中的前两行被禁用):

我发现问题在于禁用的行不会呈现其他可用选项。我想知道是否有某种方法可以强制选择框保持其子项的宽度,即使它被禁用,还是我必须做一些 hack 以确保启用和禁用的选择框的宽度一致?
提前感谢您提供的任何建议!
最佳答案
我只想为选择分配一个固定宽度:
<select name="my_select_1" style="width:150px;">
<option value="aaa">aaa</option>
<option value="bbb">bbb</option>
<option value="ccc">ccc</option>
</select>
关于HTML 选择框 - 如何强制禁用的选择保持其最宽的子宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41807733/
在gdb中获取此消息。我知道它不是错误或任何东西。我也做了分页,所以那不是问题。 有什么办法可以抑制此消息? 最佳答案 我很好奇看到这个问题没有得到解决... 我获得了GDB manual,它说(部分
好吧,这很烦人,而且可能很简单。我想用禁用的复选框启动我的网页,并在选择列表框中的特定行后启用这些框。所以我把它放在 onload 方法中 onload = function () { for
看来我需要以某种方式在我的 php 页面上禁用 IPv6,但我不确定该怎么做。我想我必须在我的 INI 文件中的某处添加 --disable-ipv6 ……虽然这看起来不像正确的语法。 我正在尝试解决
我有这两个代码: 第一个是禁用复制粘贴的宏: Sub Desable_Copy() Dim oCtrl As Office.CommandBarControl For Each oCt
在下面的代码中,我想, 如果我选择/单击“患者类型”按钮。它们在菜单“xmenumain”“儿科心电图”项中应该被禁用(它应该列在菜单列表中,但颜色为淡灰色)。我如何实现它? void MyMenu:
我目前在 Coordinator 布局中有一个底部导航栏,我向其添加了 HideBottomViewOnScrollBehaviour。有些屏幕需要隐藏导航栏,我可以通过从 BottomNavigat
我需要一些关于 jquery if 条件的帮助。我已经搜索和测试了几个小时,任何帮助都会很棒!我得到这个 HTML 代码: Value: No Match Test Test 2 Test 3
我正在开发 Delphi -7 中的自定义组件我有一些published特性 private { Private declarations } FFolderzip ,Fi
尝试学习菜单处理的基础知识。我的测试应用程序的菜单栏有 3 个菜单——即“TestApp”、“File”和“Help”。我发现我可以完全删除这些菜单,只需调用 say: NSMenu* rootMen
我以编程方式创建一个 NSMenuItem,但它被禁用。如果我重写 validateMenuItem: 方法并为所有项目返回 YES,则菜单项工作正常。 当我告诉菜单 autoEnableItems
我的 Web 表单中有一个 asp 按钮 (runat="server") 进入更新面板。 当我点击这个按钮时,它会执行一些操作。 Private Sub ButtonDoI
我目前正在为 video.js 构建一个插件,它可以在某些断点处将覆盖层呈现在屏幕上。但是,在不启动视频的情况下,我无法单击任何叠加层。我认为我需要禁用播放器上的点击播放功能。 我应该如何禁用/启用
设置剑道网格 selectable: "row", navigatable: true, 允许选择列标题单元格并通过键盘切换其排序状态。如何完全禁用使用键盘选择列标题单元格的功能? 最
我不想卸载code rush。我只是想在不需要的时候有机会将其关闭。 这可能吗? (快速版本)... 最佳答案 首先您应该打开“DevExpress”菜单。默认情况下,它在 CodeRush Xpre
设置: 我正在使用 TinyMCE 的 Angular 包装器来允许我的用户构建自己的电子邮件模板。这些电子邮件会发送给每个用户组织内的多个人员。我创建了自定义工具栏按钮来插入小文本 block [[
我希望下拉菜单在悬停时打开,前提是窗口大于 767 像素。我试图在页面加载和窗口调整大小时调用一个函数,并使用宽度大小条件。 enableHover() 函数仅适用于页面加载,不适用于窗口调整大小。
由于我遇到了一些问题,我正在 .NET Framework 4 中尝试连接池。使用 SQL Profiler,我可以看到每次从连接池中获取连接时,都会执行存储过程 sp_reset_connectio
我避免在我的 swift 代码中收到警告。然而,当谈到 Storyboard要求时,这对我来说有点困难。 所以现在我只想禁用 xcode 显示有关 Storyboard问题的警告。 我尝试了以下方法但
我不是 JavaScript 专家,我目前正在尝试为表单创建一个函数,该函数根据上一页上选择的数字重复相同的字段。 表单字段可能有 1 到 10 行,每行都有一个单选按钮选择,可启用/禁用每一行。 目
我正在尝试使用 CPU2006 运行各种基准测试,以查看各种优化在 gcc 速度方面的作用。我熟悉 -O1、-O2 和 -O3,但听说 -msse 是一个不错的优化。 -msse 到底是什么?我还看到

我是一名优秀的程序员,十分优秀!