- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我正在尝试创建一个移动网站,当您单击右侧的图像以显示导航并向右滚动时,出现了一个我无法弄清楚如何摆脱的空白区域。
<div id="wrapper">
<div id="header">
<div id="logo">
<img src="images/logo.png">
</div>
<!--end div logo-->
<div id="rectangle"><a id="show" href="#"><img src="images/rectangle.png"></a>
</div>
</div>
<!--end div header-->
<div class="nav">Hello!</div>
最佳答案
已修复。您遇到的问题是填充不仅会在元素及其子元素之间放置空间,在大多数浏览器中,它还会将每一侧元素的大小增加那么多。结果是 #header 元素的宽度为 100%,每边有 5px 的填充,使其宽度为 100%+10px,正如其中一条评论所说。
要解决此问题,同时在#header 的边框和任何子元素之间保持 5px 的空间,您可以在#header 内立即放置一个 block 显示包装器 (div),包围它的所有后代并应用 5px 的填充。
JSFiddle:http://jsfiddle.net/v7SZq/3/
HTML:
<div id="wrapper">
<div id="header">
<div style="padding:5px;">
<div id="logo">
<img src="images/logo.png">
</div>
<!--end div logo-->
<div id="rectangle"><a id="show" href="#"><img src="images/rectangle.png"></a>
</div>
</div>
</div>
<!--end div header-->
<div class="nav">Hello!</div>
CSS:
html, body {
margin: 0;
padding: 0;
border: 0;
}
#header {
background:#2B3990;
height:40px;
width:100%;
position:relative;
border-bottom:1px solid #ec8123
}
#logo {
float:left;
vertical-align:middle;
position:absolute;
top:6px;
}
#rectangle {
vertical-align:middle;
height:;
position:absolute;
left:85%;
top:13px;
}
.nav {
width:85%;
float:right;
text-align:right;
background:#000;
}
Javascript:
$(document).ready(function () {
$(".nav").hide();
$("#show").show();
$('#show').click(function () {
$(".nav").slideToggle();
});
});
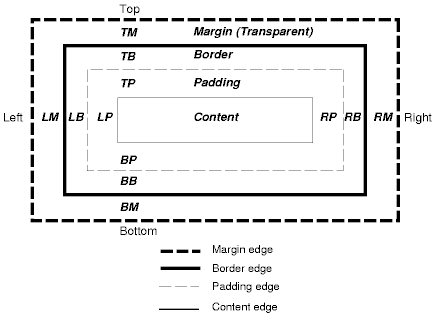
最后,快速回顾一下填充在大多数浏览器中的工作原理:

您在这张图片的“填充”区域中看到的空间是添加到 div 的大小,而不仅仅是偏移子元素。
关于javascript - 我无法弄清楚的滚动错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21275586/
我一直在试图理解人们一直在使用的这个网格系统。有时让我觉得自己很蠢。 我了解如果您使用无边距的 12 网格系统。第 12 列将是 100%,而第 1 列将约为 8.33333%。 我一直在看一些网格系
我们被分配了一个用于系统编程的 ASCII 压缩项目,但我在代码中的某一特定行上遇到了困难。 我问了question关于压缩,在处理完纸上示例文件的前十几个字母后,我将数组代码调整到了我的程序中。在
我正在使用 Appcelerator 框架编写应用程序,但偶尔会发生崩溃。我正在尝试找出导致崩溃的原因,因此我决定查看 iOS 模拟器崩溃报告。当然,这对我来说都是希腊语,但我希望得到一些指导,了解其
有人可以给我一些指导或指导我阅读有关 C++ set 对象的优秀教程吗? 我有一段这样的简单代码: #include using namespace std; int main() { ch
老实说,我不知道我的问题是否有解决方案,但我想在 Swift 中捕捉上下文切换发生的时间。 我正在想象一个需要很长时间才能完成的功能,例如远程服务器上的写操作,我在想是否有办法了解何时(至少在哪一行)
我正在使用 Yii2 并且一直在阅读 theming和 theme inheritance ;但是有一些问题: 考虑以下示例: 'view' => [ 'theme' => [
我尝试使用 AJAX 发布,因为我不想使用提交按钮并在每次单击它时重新加载页面。我正在使用此代码进行 ajax: Ajax loading error, please try again.").sho
我正在尝试找出将在 NodeJS 应用程序中使用的 MongoDB 模型的理想设计。该应用程序的设置类似于调查,某些步骤会根据之前的选择提供选项。这是选择和可能性的示例。 第 1 级:图案类型:纯色、
我有一个 API/Express 路由器: router.post("/signup", async function (req, res) { try { var user
我注意到 JFileChooser 隐藏了 Windows 系统文件。 hiberfil.sys、pagefile.sys、$Recycle.Bin 等文件、一些无法打开的快捷方式文件夹等... 我可
这是我第一次使用 Django,到目前为止,我对这个框架的工作方式印象深刻。我目前正在开发我的第一个应用程序,并正在处理数据库内容,但是,我在弄清楚如何在不运行原始查询的情况下进行内部联接时遇到问题。
我在自动调整蒙版大小方面遇到了一些问题。这是交易:我正在使用最近发布的 TwUI ,它从 UIKit 中获取了很多,但它在 Mac 上。这就是我为 iOS 和 Mac 标记的原因。因此,我创建了一个底
好吧,这是一个很长的,打起精神来! :) 最近我尝试在启动期间启动一个用 bash 编写的看门狗脚本。所以我在 rc.local 中添加了一行,其中包含以下内容: su someuser -c "/h
我在我的机器上安装了多个版本的 Windows 软件开发工具包,有趣的是,我的机器上已经安装了一个 Visual studio Installer工具的版本低于近一年前安装的版本: Windows S
widget('zii.widgets.CMenu', array( 'items'=>array( array('label'=>'Home', '

我是一名优秀的程序员,十分优秀!