- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
可以在 casper.evaluate() 中使用 casper 函数并在其中包含 jquery 代码吗?我需要以类似于 jquery 的方式迭代元素。
我正在加载 jquery.js 库
这是我的尝试脚本:
casper.evaluate(function(){
$('#size-modal .size-panel-title a').each(function(){
$(this).click();
accordionTab = $(this).attr('href');
casper.capture(screenShotOutput + "PDP-" + accordionTab +".png");
});
});
在此页面中有 2 个 Accordion ,我想要每个打开的 Accordion 的屏幕截图。它似乎有效,但没有给出反馈,并且它在第一次 capture() 迭代时退出评估()。测试通过,无需截图。
如果我在evaluate()之后添加
casper.capture(screenShotOutput + "PDP-accordion.png");
并在evaluate()中注释capture(),我可以看到之前的代码运行良好,屏幕截图已制作并且每个 Accordion 都打开了。
问题是 casper 使用 javascript 选择器,所以如果我只指定
casper.click('#size-modal .size-panel-title a');
casper.capture(screenShotOutput + "PDP-" + accordionTab +".png");
不使用 casper.evaluate() 只会打开一个折叠面板。
谢谢
最佳答案
你在“casper.evaluate”中所做的一切都类似于在浏览器控制台中编写同一段代码。这样想一下,你就会知道你犯了什么错误。
这也是文档的引用
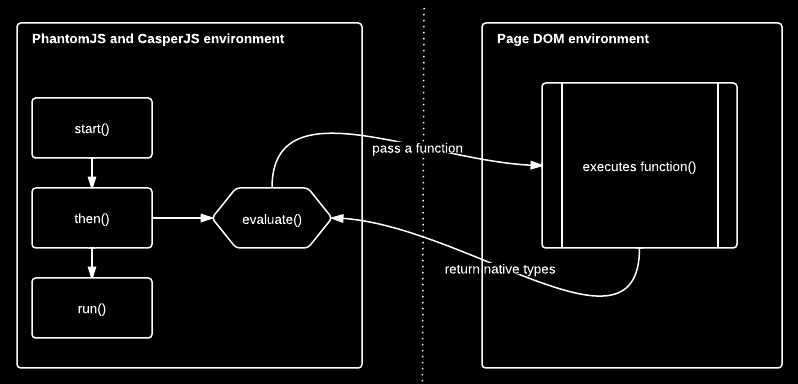
The concept behind this method is probably the most difficult to understand when discovering CasperJS. As a reminder, think of the
evaluate() method as a gate between the CasperJS environment and the one of the page you have opened;
Everytime you pass a closure to evaluate(), you’re entering the page and execute code as if you were using the browser console.
我希望图片可以帮助:

我同意 @Artjom B. 的建议。
关于javascript - 在 casper.evaluate() 中使用 casper 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28763466/
docs strate你可以通过 options反对casperjs.create()包括要注入(inject)到客户端页面的 js clientScripts。 docs also state你不应
可以在 casper.evaluate() 中使用 casper 函数并在其中包含 jquery 代码吗?我需要以类似于 jquery 的方式迭代元素。 我正在加载 jquery.js 库 这是我的尝
我做了这个小测试: casper.test.begin('Test', function() { casper.start(); casper.then(function() { casper
我正在将 casper JS 数据保存到 CSV 文件中,但如何转义逗号才能使其不作为新列包含在 CSV 文件中? 例子 var data = "asdf, fff"; fs = require('f
我想做的是声明两个caspers,两个将登录到某个站点,一个充当管理员,另一个充当典型用户。我想在一个脚本中完成。 是否可以在一个脚本中声明两个或多个 casper?就像这个: var casper1
这是一个有点棘手的问题。 我非常熟悉 javascript,但是我在一个使用 PhantomJS 和 CasperJS 自动抓取网站的项目中。这些对我来说都是全新的主题。 我能够弄清楚如何使用 Cas
我试图弄清楚 Casper.js 到底是如何使用底层 Phantom.js 来移动 mouse 的。 。 我发现casper.page.sendEvent()是负责的,但是 sendEvent 定义在
在下面的代码中,我想调用checkMainBox(cthis)。我想对其进行设置,以便该函数返回检索到的数字或返回 false。但在 checkMainBox() 中我不知道如何返回值。返回的数字未定
我尝试使用以下程序等待 5 秒,然后再单击下一个链接。但我看到 casper.wait 根本不等待 5 秒。 我需要等待 5 秒,以便我想要抓取的 url 上的 ajax 代码有足够的时间加载。 va
我使用以下脚本来循环访问页面的选项以获取后续值: var casper = require('casper').create(); casper.on('remote.message', functi
使用 CasperJS 1.1 和以下代码,我可以从网页中获取有用的 DOM html。 casper.each(c.getElementsInfo(xpath), function(casper,
我有一些 HTML Lane 1 Uncounted Count 我能够计算行数 casper.test.assertElementCount('[data-automat
我为我们的应用程序开发了 CasperJS 脚本。有时它工作得很好,但有时却达不到我们的预期。 你能帮我一下吗?我可以在哪里改进我的脚本来实现它? 请找到下面的脚本。 casper.test.comm
我制作了一个快速脚本来从 Reddit 帖子列表中捕获屏幕截图。该脚本从 json 文件中获取 reddit url(示例如下所示),然后访问每个页面以捕获屏幕截图。 该脚本对于大多数人来说效果都很好
我一直在使用开源数据集提供程序 Casper 来实现 Java 中数据库对象集合的内存表示。 Github 存储库:https://github.com/casperds/casperdatasets
有没有什么办法可以使用casper.js登录页面然后显示页面?我可以截屏,我希望它是实际页面。 到目前为止,这是我所拥有的,尽管我确信这是非常错误的: var casper = require('ca
向函数添加 this.echo 命令会导致在设置链接之前调用 casper.run 方法 var casper = require('casper').create(); function getLi
是否可以将函数传递给 casper.evaluate() var casper = require('casper').create({ //verbose: true, logLev
我想在我的脚本中多次调用 casper.start()。 我试过: var ids = [1,6,13]; ids.forEach(function(id) { casper.start('h
我需要将测试结果存储在任何存储器中。但不幸的是,它在任何时候引发异常“CasperError:找不到模块网络”时都不适用于任何数据库驱动程序: var require = patchRequire(r

我是一名优秀的程序员,十分优秀!