- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
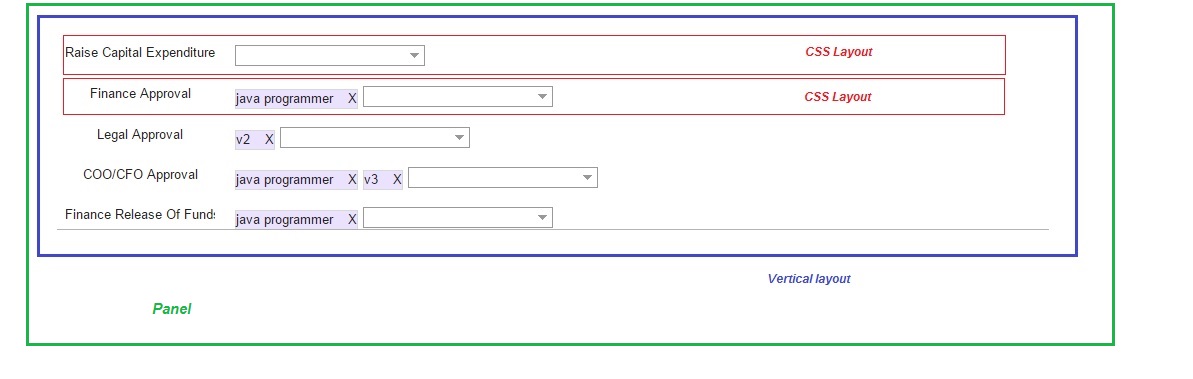
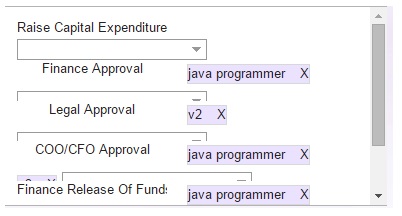
我附上了屏幕的两个 View ,一个是正常 View ,另一个是当我调整浏览器窗口大小时(或发生换行时)。我使用的是 Vaadin,我在 VerticalLayout 中有多个 CssLayout。


我实际上在做的是我有一个 UI 类扩展 CssLayout 提供一般功能,我在下拉列表中有一些元素。 When any of the item is selected , a label is added showing that item is selected,having a cross button which removes the label means that the selection is cancelled.当到达宽度的末端时,元素将被包裹。
我多次需要上述功能,所以我将这些 CssLayout 放置在面板内的垂直布局中,因此,当该垂直布局的高度超过面板的高度时,滚动条会出现,这很好。
现在的问题是包装,如 View 中所示。由于存在多个 CssLayouts。所需的是,当任何 css 布局包装时,下面的布局向下移动,这样它们就不会重叠,因为它们是现在正在做。
我添加这些 Css 布局的代码
public class ProcessUserSelectionPanel extends Panel
{
private List<SelectorUI> processUserSelectors = new ArrayList<SelectorUI>();
private static int SELECTION_LAYOUT_HEIGHT = 38;
private static int MAX_PANEL_HEIGHT = 200;
private VerticalLayout innerLayout ;
protected void initUI()
{
addStyleName("u-proc-user-panel");
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
innerLayout = new VerticalLayout();
innerLayout.addStyleName("u-proc-user-panel");
innerLayout.setWidth(100, Component.UNITS_PERCENTAGE);
innerLayout.setMargin(true);
setContent(innerLayout);
}
public void updateSelectorPanels(){
innerLayout.removeAllComponents();
processUserSelectors.clear();
int task = 0;
for(int i = 0 ; i < 5 ; i++){
SelectorUI processUserSelector = new SelectorUI();
processUserSelectors.add(processUserSelector);
innerLayout.addComponent(processUserSelector);
task++;
}
}
innerLayout.setHeight((task+1)*SELECTION_LAYOUT_HEIGHT,Component.UNITS_PIXELS );
if((task+1)*SELECTION_LAYOUT_HEIGHT < MAX_PANEL_HEIGHT){
setHeight((task+1)*SELECTION_LAYOUT_HEIGHT+5, Component.UNITS_PIXELS);
}
else{
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
}
}
我在 Css 布局中用于标签(具有文本和十字图标)的 Css 类
.u-selector-panel-big-label{ 右边距:5px; 底部边距:5px; 显示:内联 block ; 边框:实心; 边框宽度:薄; 边框颜色:RGB(216、216、216); 背景色:#EBE2FF;/*#D0C4F0; */ 指针事件:无;
.u-selector-panel-heading{
margin-right:20px;
text-align: center;
white-space:nowrap;
display:inline-block;
/* pointer-events: none; */
width:150px;
}
.u-selector-panel-text-label{
margin-right:15px;
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;/*#D0C4F0; */
pointer-events: none;
}
.u-selector-panel-icon-label{
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;
pointer-events: all;
}
.v-csslayout-container .v-filterselect {
margin-top: 2px;
display:inline-flex;
height: 1.49em;
}
可能是我遗漏了一些东西或没有正确使用这些东西。感谢您提供解决此问题的任何帮助。干杯
最佳答案
尝试以百分比而不是像素给出宽度。
关于java - VerticalLayout 中的多个 CssLayout,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26795382/
我的 Vaadin Web 应用程序使用从 CssLayout 扩展的自定义按钮。单击监听器通过 addLayoutClickListener 添加到布局/按钮。 通常,当单击布局/按钮时,不会触发任
我附上了屏幕的两个 View ,一个是正常 View ,另一个是当我调整浏览器窗口大小时(或发生换行时)。我使用的是 Vaadin,我在 VerticalLayout 中有多个 CssLayout。
我需要将 CssLayout 行拆分为 2 个相等的区域,第一个包含一个 textArea,第二个包含一个表格。 所以我使用了这段代码: @Override protected Str

我是一名优秀的程序员,十分优秀!