- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我有一个似乎只影响 Internet Explorer 8 的问题。
我使用了 http://www.highcharts.com/ 中的 highcharts.js 脚本在我的网站上显示数据,但是我尝试在灯箱中显示此数据并使用了 http://buckwilson.me/lightboxme/ 中的 lightbox_me.js 脚本
我将尝试展示我使用过的代码:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'analysis',
defaultSeriesType: 'bar',
backgroundColor: 'rgba(0,0,0,0)'
},
title: {
text: ''
},
subtitle: {
text: ''
},
xAxis: {
categories: ['First Impressions', 'Politeness/Courtesy', 'Helpfulness', 'Speed and Efficiency', 'Reliability', 'Trustworthiness', 'Value for Money', 'Quality of service', 'After Sales', 'Overall Satisfaction'],
title: {
text: null
}
},
yAxis: {
min: 0,
max:100,
title: {
text: 'Overall Score (%)',
align: 'middle'
}
},
tooltip: {
formatter: function() {
return ''+
this.y +' %';
}
},
plotOptions: {
bar: {
dataLabels: {
enabled: false
}
}
},
legend: {
enabled: false,
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -100,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: false
},
credits: {
enabled: false
},
series: [{
name: 'Year 2012',
data: [<?php echo "$first_impression".","."$politeness".","."$knowledge".","."$speed".","."$reliability".","."$honesty".","."$value".","."$quality".","."$after_sales".","."$satisfaction"; ?>]
}]
});
});
</script>
如您所见,我使用 php 来插入统计信息。
然后我有了灯箱脚本:
$('#scores_button').click(function(e) {
$('#scores_container').lightbox_me({
centered: true,
onLoad: function() {
$('#scores_container').find('input:first').focus()
}
});
e.preventDefault();
});
这是 html:
<div id='scores_container'>
<h1 class='lightbox_header'>Areas of Performance</h1>
<div id='analysis'>
</div>
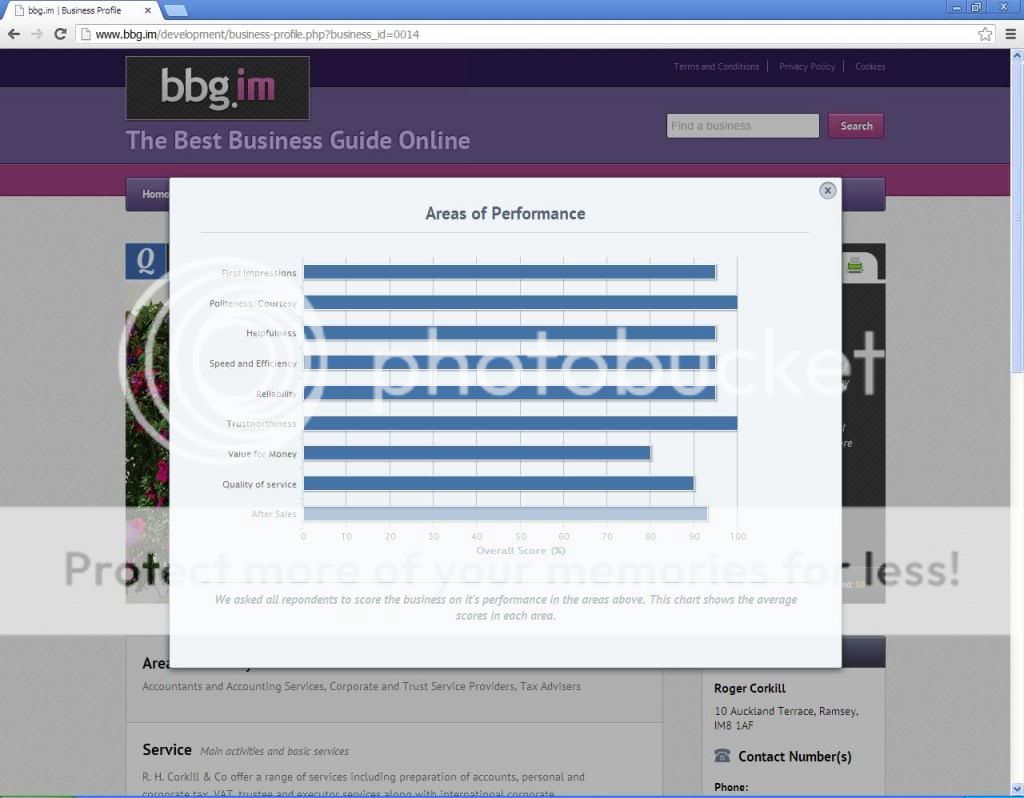
<p class='lightbox_paragraph'>We asked all repondents to score the business on it's performance in the areas above. This chart shows the average scores in each area.</p>
<a id='close_x' class='close sprited' href='#'>close</a>
</div>
最后是我的 CSS
#scores_container {
width:760px;
display:none;
background-color:#f2f5f7;
padding:30px 40px 40px 40px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #536376;
-webkit-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
-moz-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
position:absolute;
top:0px;
left:0px;
}
h1.lightbox_header{
font-size:22px;
font-weight:bold;
color:#536376;
margin-bottom:20px;
border-bottom:1px solid #cdd0d9;
padding-bottom:10px;
}
#analysis{
width:680px;
height:400px;
}
p.lightbox_paragraph, p.lightbox_paragraph_first{
font-family: 'PT Sans', sans-serif;
font-weight:700;
font-style:italic;
color:#536376;
border-top:1px solid #cdd0d9;
padding-top:10px;
}
此代码适用于我测试过的所有浏览器,但 Internet Explorer 除外。 Internet Explorer 8 是我在寻找解决方案时一直使用的浏览器。
请查看它在 ie8 中的显示方式的屏幕截图:

以及它在 Google Chrome 中的显示方式:

我的想法是,也许是我的 CSS 导致了问题,但无论我如何尝试,我似乎都无法显示图表。图表容器也没有在浏览器窗口中垂直居中,但这是我可以在图表呈现后处理的内容。任何帮助将不胜感激。
我知道这不是一个特别好的网站,因为我只是在学习,但请查看以下网站本身的链接,如果它有帮助的话:http://www.bbg.im/development
单击图表图标时,配置文件页面上出现错误。
我在同一个灯箱脚本中也遇到了与饼图和谷歌地图相同/相似的问题。
非常感谢。
最佳答案
刚刚查看了 HTML 文件的源代码,惊讶地发现数组中多了一个逗号。
系列:[{名称:'2012 年',数据:[95,100,95,95,95,100,80,90,93,]}]
能否请您删除数据数组末尾的尾随逗号。即数据数组应该像这样呈现。
系列:[{名称:'2012 年',数据:[95,100,95,95,95,100,80,90,93]}]
关于jquery - Highcharts 无法在 Internet Explorer 中呈现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15521313/
像其他人一样,我需要在 Internet Explorer 6 和 Internet Explorer 7 上测试我的代码。现在,Internet Explorer 8 为开发人员提供了一些很棒的工具
我已经浏览了几个小时的注册表,但似乎无法找到控制 Internet Explorer 临时 Internet 文件设置的注册表。我想从自动更改为其他内容。 最佳答案 HKCU\Software\Mic
这个问题在这里已经有了答案: 10年前关闭。 Possible Duplicate: Running Internet Explorer 6, Internet Explorer 7, and Int
作为一名开发者,我发现新的 Internet Explorer 版本完全是一场噩梦。我关闭了 Windows 功能,但无法安装 Internet Explorer 10 。它说它已经安装,但事实并非如
是否有任何分析器工具可以调试DOM中的哪个javascript /对象导致Internet Explorer挂起/崩溃。 CPU使用率将超过60%,我想知道其背后的原因,是哪个脚本/ Flash Ob
我正在尝试确定Internet Explorer上TTF字体格式的支持状态。 (我手头没有任何Windows计算机可以尝试。)The table at caniuse指出,从版本9开始的IE支持TTF
是否可以在 Internet Explorer 中切换多个版本的 JDK/JRE? 想要使用 jdk 1.4、jdk 5 和 jdk 6。 谢谢,迈克尔 最佳答案 据我所知,这并不容易做到,因为 IE
这应该是IE8下载问题的老问题了。我使用 PHP 来设置响应头,如: header("Pragma: public"); header("Expires: 0"); header("Content-t
这个问题在这里已经有了答案: 10年前关闭。 Possible Duplicate: Running Internet Explorer 6, Internet Explorer 7, and Int
我正在使用新的Internet Explorer 11开发人员工具将文档模式切换为“8”,但条件注释仍然被忽略,也就是说,它们没有被正确解析并且表现得像普通注释。因此,浏览器不会请求/加载条件注释内的
我在我的一个站点上遇到 Internet Explorer 6 问题,我真的希望我安装它而不是 Internet Explorer 7。有没有一种快速的方法来做到这一点? 最佳答案 下载Microso
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and t
如何访问 Internet Explorer 运行实例的经典 Internet Explorer COM 自动化对象?也就是说,如果我在多个窗口中打开 Internet Explorer,如何从 Po
string filename = Server.UrlPathEncode(Path.GetFileName(_Filename))); Response.AddHeader("Content-Di
当我尝试使用 Apache 2.2 在 Windows7(64 位)上的 IE9 或 IE10 中打开 localhost 时,解析 URL 需要很长时间。其他浏览器没有问题并立即解析 URL,只有
我有一个批处理文件,必须启动 Internet Explorer 并打开 www.google.com .当整个页面加载完成时,它应该终止 IE 进程,即关闭该系统中的所有 IE 实例。我的批处理文件
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 6 个月前关闭。 Improve t
基本上,无论我使用 IE 访问哪个网站,我都可以看到那些黑色/白色形状,一旦我将鼠标移到它们上,它们就会消失。 想知道是否有人知道可能导致这种情况的原因? 另外:http://imageshack.c
我检查了所有注册表,但找不到所有已安装扩展的列表。 此时,IE 扩展/加载项的任何一般位置都会有所帮助。 最佳答案 取自 here : 浏览器帮助对象 - 旨在增强浏览器功能的浏览器插件。 条目可以在
这是一个两部分的问题。我正在构建一个网页,我需要知道: 有没有办法检测 IE 是否启用了平滑滚动(如果是,如何)? 有没有办法强制 IE 关闭我网页的平滑滚动功能? 明确地说,我不是在问如何关闭整个计

我是一名优秀的程序员,十分优秀!