- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
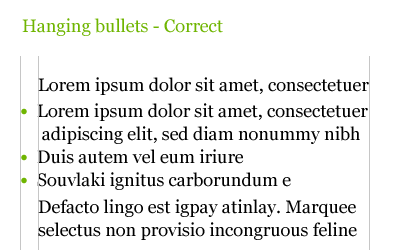
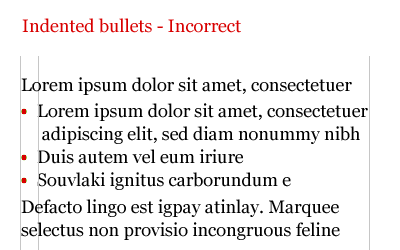
在 Chrome 和 Safari 中,下面的代码有 hanging punctuation 在列表以及 CSS3 多列中,隐藏列表元素符号。在 Firefox 中按预期工作(使用 -moz-column-count)。
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
这是一个已知错误吗?我似乎找不到解决方法。
注意:我想要悬挂的元素符号(绿色),而不是缩进的元素符号(红色):


最佳答案
检查这个..
ul {
list-style: disc outside none;
margin-left: 0;
padding-left: 1em;
}
li {
padding-left: 1em;
}
p{
padding-left:2em;
}
关于html - 在 WebKit 中使用列数挂起列表元素符号,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21578028/
我有一个应用程序,当通过 eclipse 运行时,它会导致 eclipse 本身挂起。如果我将此应用程序导出为 jar 并运行它,它工作正常。但是,如果我运行(或调试)它,应用程序将显示为启动(根据
我正在将项目从 Rails2 切换到 Rails3。我跑: rails server 服务器启动没有错误: => Booting WEBrick => Rails 3.0.7 application
当我尝试使用 XCode 打开特定项目时,它挂起。当它挂起时,它显示以下屏幕: 其他项目可以正常打开,虽然挂起的项目也打开了,意味着我什么也做不了。我的 CPU 全速运行(风扇开始运转),我必须退出多
我正在使用 BNHtmlPdfKit 将 Html 呈现为 PDF。它工作得很好,但在 iOS8 中它只是挂起 [renderer drawPageAtIndex:i inRect:renderer.
我一直在尝试在 eclipse 中创建一个项目,并且有一个名为 InitRemoteEditJob 的工作正在阻止一切。它甚至没有被取消。 请建议怎么办? 最佳答案 这个错误有很多原因。 你可以试试这
我使用这个函数来发出 cURL 请求: function curl_request($options) //single custom cURL request. { $ch = curl_i
当我尝试归档某个项目时,Xcode 无法响应。如果让他一个人呆着,他会在很长一段时间后设法打开管理器。文件在那里。如果从 library/developer/xcode/archives 中手动删除,
有时我的 Eclipse 挂起,我需要猛烈地杀死它。但是,我一直无法正确地做到这一点。似乎 kill -9 实际上并没有以正确的方式关闭它,因为我仍然可以看到挂起的窗口。什么命令序列会正确杀死我的 E
我有一个JavaFX 8应用,它有时会挂起/冻结。我觉得我已经排除了造成此问题的许多原因,但它仍在发生。 不幸的是,我无法按需复制冻结/挂起。实际上,这仅发生在(到目前为止)我同事的计算机上。它可能在
我正在尝试学习网络基础知识,并且已经从this教程构建了回显服务器。我用telnet检查了服务器,它工作正常。 现在,当我使用Internet上的许多客户端示例中的一些示例时: // Create a
我正在尝试使用 SwiftUI 实现使用 Apple 登录,但在我输入正确的密码后它挂起。 我正在使用真实用户和模拟器以及 XCode 12.0 Beta。不幸的是,我现在没有可供测试的设备。我也尝试
我包括此简单的错误处理功能来格式化错误: date_default_timezone_set('America/New_York'); // Create the error handler. fun
我正在尝试为 VisualVM 安装一些插件,但它一直卡在下面的屏幕上 - 告诉我“请等待安装程序发现插件依赖项”。我运行的是 Ubuntu 12.04。当我尝试从“可用插件”列表中安装它们时,以及当
如果堆分配/取消分配/重新分配在另一个线程中进行,DbgHelp 库的 MiniDumpWriteDump() 将挂起。这是调用堆栈:DbgHelp 暂停其他线程,然后无限期地等待这些线程获得的互斥量
我正在尝试在 Eclipse C++ 版本中安装新软件。 帮助 -> 安装新软件。当我去安装新软件时,它会挂起或需要几个小时才能移动百分比。 我读到这是 JRE7 中的一个已知错误,我假设我在安装它后
这个问题已经有答案了: process.waitFor() never returns (12 个回答) 已关闭 3 年前。 我使用以下代码运行命令: open class AppRunner {
我正在尝试为 VisualVM 安装一些插件,但它一直卡在下面的屏幕上 - 告诉我“请等待安装程序发现插件依赖项”。我正在运行 Ubuntu 12.04。当我尝试从“可用插件”列表安装它们时,以及当我
如果堆分配/取消分配/重新分配在另一个线程中进行,DbgHelp 库的 MiniDumpWriteDump() 将挂起。这是调用堆栈:DbgHelp 暂停其他线程,然后无限期地等待这些线程获得的互斥量
尝试调试竞争条件,其中我们的应用程序的轮询器线程之一永远不会返回,导致 future 的轮询器永远不会被调度。用抽象术语来说,在捕获问题时隐藏我们的业务逻辑,这就是我们的代码路径。 我们必须更新远程服
我在程序完成时遇到 Java 的 ExecutorCompletionService 问题。 我需要使用 ExecutorCompletionService 而不是 ExecutorService 因

我是一名优秀的程序员,十分优秀!