- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
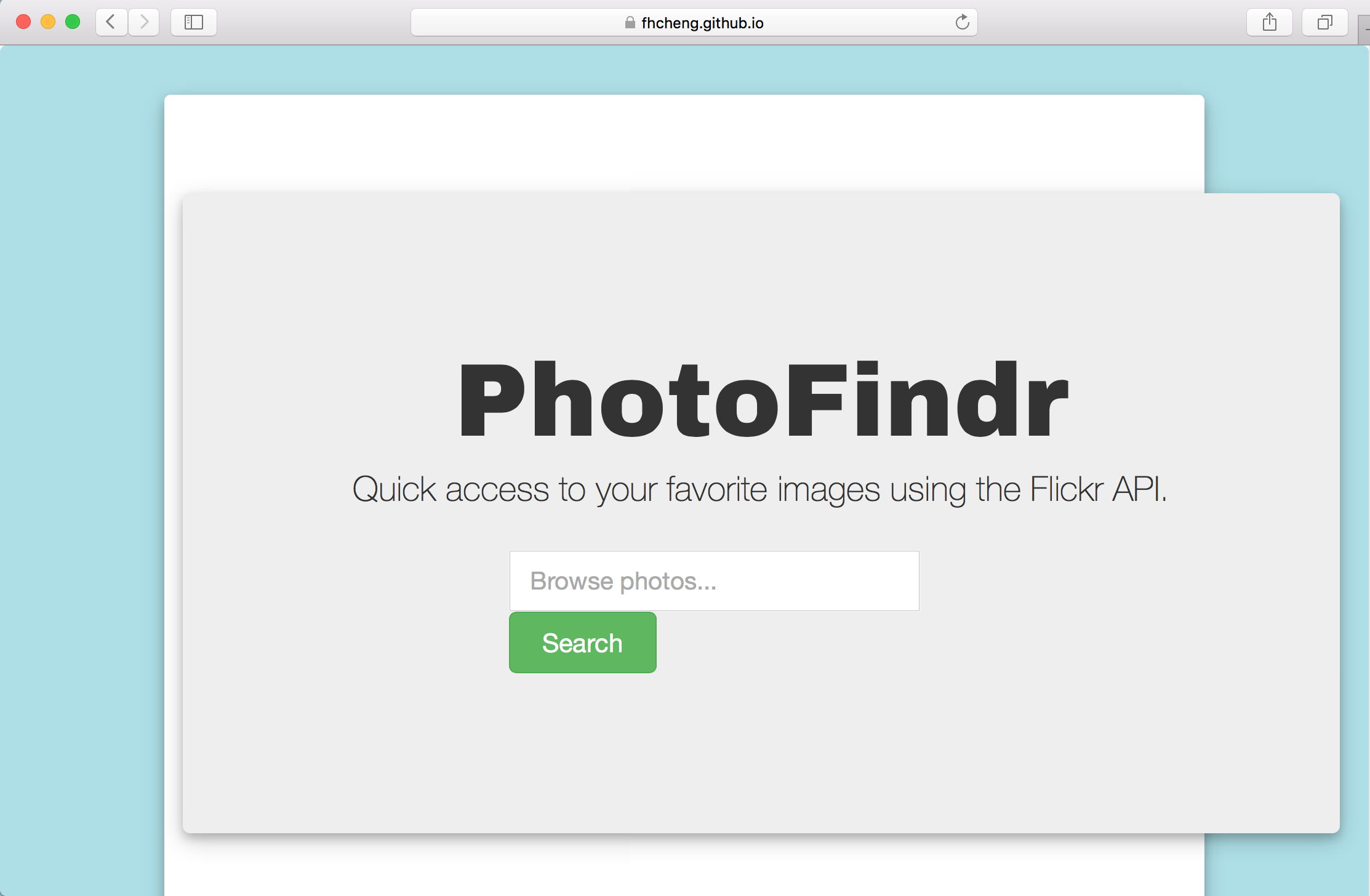
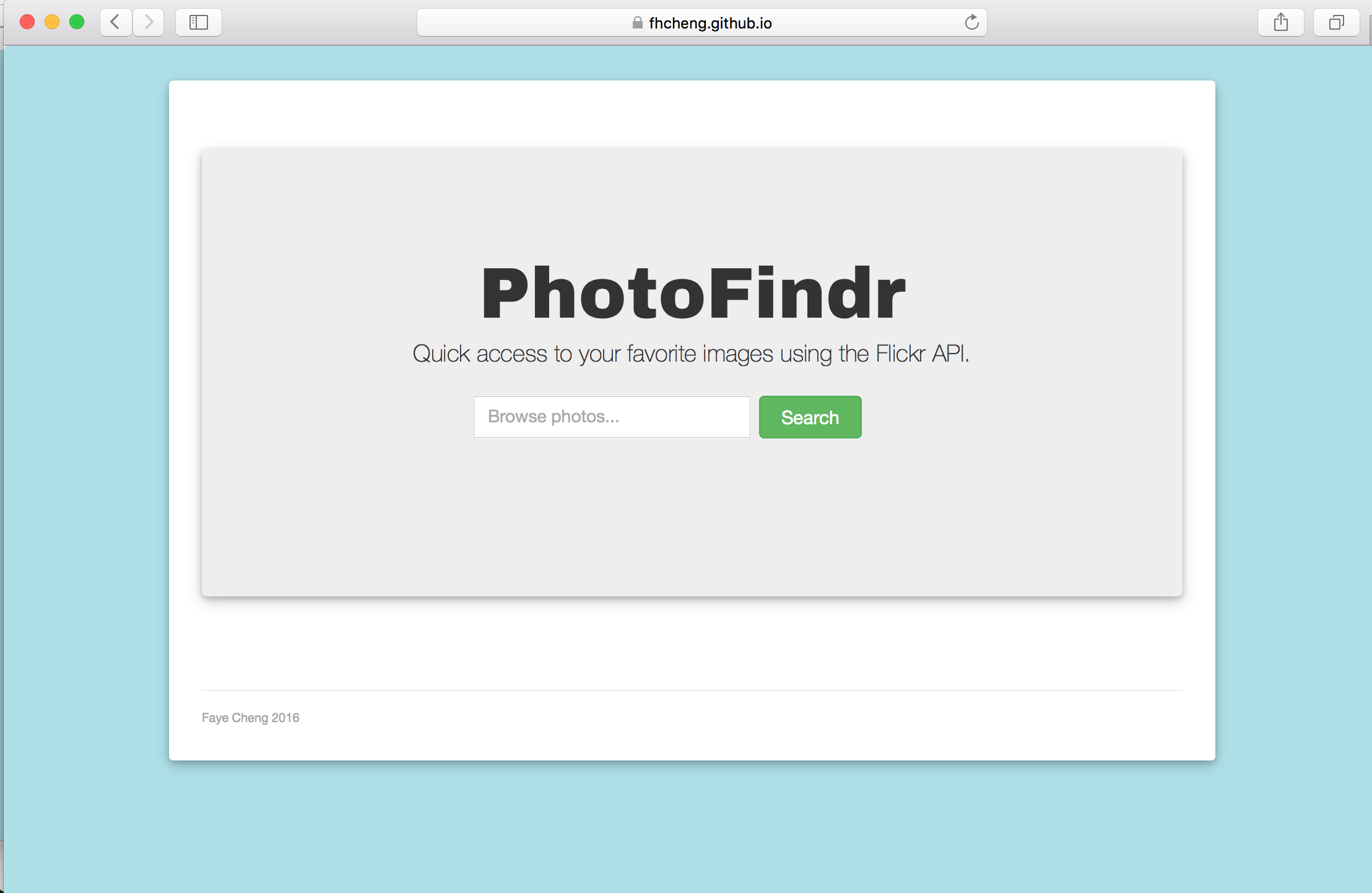
我创建了一个使用 Bootstrap 元素的网络应用程序。当我投入生产时,我注意到在某些浏览器(即:Safari、Firefox)上,我的网页会自动缩放,因此元素看起来比我在本地环境中设计它们时更大(在 Chrome 中看起来不错)。
Safari :

手动修复缩放后:

代码: on my github
有人可以帮我指明正确的方向吗?如果我在其他浏览器上手动减小浏览器缩放,我的网页看起来很好。我想在我这边找到一种不需要手动更改缩放百分比的解决方案。
最佳答案
您好,如果我理解正确的话,您希望在 Safari 和 Firefox 中缩小您的内容。这个页面有一些我认为你可能感兴趣的东西。摆弄它。 https://css-tricks.com/almanac/properties/t/transform/
基本上 scale() 会影响元素的大小。这也适用于元素的字体大小、填充、高度和宽度。它也是 scaleX 和 scaleY 函数的简写函数。
关于css - 在浏览器中自动缩放 Bootstrap 元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39858911/
我在 div 和 jquery ui slider 中有一个图像列表,当用户滑动栏时,图像应该调整大小/缩放(无论你想怎么调用它),我尝试选择所有图像并更改 css 的宽度和使用 jquery 的高度
我正在制作一张具有缩放和平移功能的世界地图。我在某些城市上画了圆圈,圆圈的半径由数据决定。当鼠标悬停在这些圆圈上时,将出现一个工具提示来显示数据。 代码结构为 //在此选择上调用缩放行为 - 让我们调
我正在使用 jquery UI slider (http://jqueryui.com/slider/)。 我需要对整个站点进行缩放。使用 css 样式在 IE+Chrome im 中缩放 - “缩放
我花了很多时间试图找到一种使用 CGAffineScale 将 View 转换为给定点的方法,包括摆弄 anchor 、在转换前后移动 View 的中心以及全面的谷歌搜索。我知道使用 UIScroll
我希望能够用手指旋转和缩放/缩放我的位图,我已经为此寻找了所有示例项目,但它们都与我的代码不匹配。这是我的 onTouchListener 代码。 public class MyView extend
在我的页面中间,我有一个 div 元素,其中包含一些内容(其他 div、图像等)。 before something inside another something
我一直在尝试使用 google maps API V3 的绘图管理器(绘制矩形)。使用 -webkit-transform 缩放谷歌地图 Canvas (包含 div)后像这样 var transf
这个问题在这里已经有了答案: How to resize the iPhone/iPad Simulator? (12 个答案) 关闭 5 年前。 我正在编写 iOS 应用 我使用 Xcode 6.
这几天一直在研究微服务,我想知道人们是如何着手自动化负载平衡和扩展这些东西的? 我心中有一个特定的场景,我想实现什么,但不确定是否可行,或者我的想法有误。就这样吧…… 假设我有一个由 3 台名为 A、
我正在使用 ffmpeg for android 来制作 mp4 格式的视频。我无法让这个命令在 FFMPEG 中工作,基本上我正在尝试添加两个图像,缩放它们,添加缩放效果,最后将结果连接到一个视频文
使用 OpenGL 我正在尝试绘制我校园的原始 map 。 谁能向我解释一下平移、缩放和旋转通常是如何实现的? 例如,通过平移和缩放,这仅仅是我调整我的视口(viewport)吗?所以我绘制并绘制了构
我需要在 iphone sdk 界面生成器中将按钮旋转 30 度,该怎么做? 最佳答案 您无法在 Interface Builder 中执行此操作,但代码非常简单。 确保您已将 IB 中的按钮连接到
假设默认级别等于“1”,是否可以检测触摸设备的捏合(缩放)级别?原因是我希望根据捏合级别禁用页面元素(显示:无)。 如果可以将其放在一个设置缩放级别值的函数中,那就太好了,例如: var ZOOM =
我正在努力找出并确定如何根据这个例子放大我的鼠标位置。 (https://stackblitz.com/edit/js-fxnmkm?file=index.js) let node, scal
我已将 UIWebView 的“scalesPageToFit”属性设置为 YES。 它正在缩放,但是当页面加载时,内容的字体很小,不捏就无法阅读。我们可以将缩放比例设置为默认值吗? 最佳答案 这更多
我仍在学习 jQuery mobile 的技巧,并且在 data-role="page"上放大和缩小图片/图像时遇到问题。有没有办法使用 jquery mobile 在 iPhone 上的图像上进行捏
给定一组 n 个维度为 d 的向量,存储在 (n,d) 数组中,以及第二组 m 相同维度的向量(存储在 (m,d) 数组中)我想计算向量之间的平方点距离,由大小为 的某个矩阵 A 缩放>(d,d)。
我想知道是否有人可以指出我正确的方向。 我使用 CSS3 过渡创建了缩放效果。将鼠标悬停在该对象上,它会转换为更大的版本。这看起来很棒并且效果很棒,但问题是这种效果在 IE 中不起作用,所以我需要在
mapbox-gl-js 版本:0.38.0在 ionic 2.2.11 上通过 npm repo 使用 正如您在这张 gif 上看到的 https://giphy.com/gifs/ionic-an
所以我花了几个小时在网上搜索帮助,但所有论坛和文档都没有向我正确解释我应该采取的最佳方式。 目前我有一个具有 XML 相对布局的 Activity (背景设置为 map 图片),我想实现多手势缩放功能

我是一名优秀的程序员,十分优秀!