- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
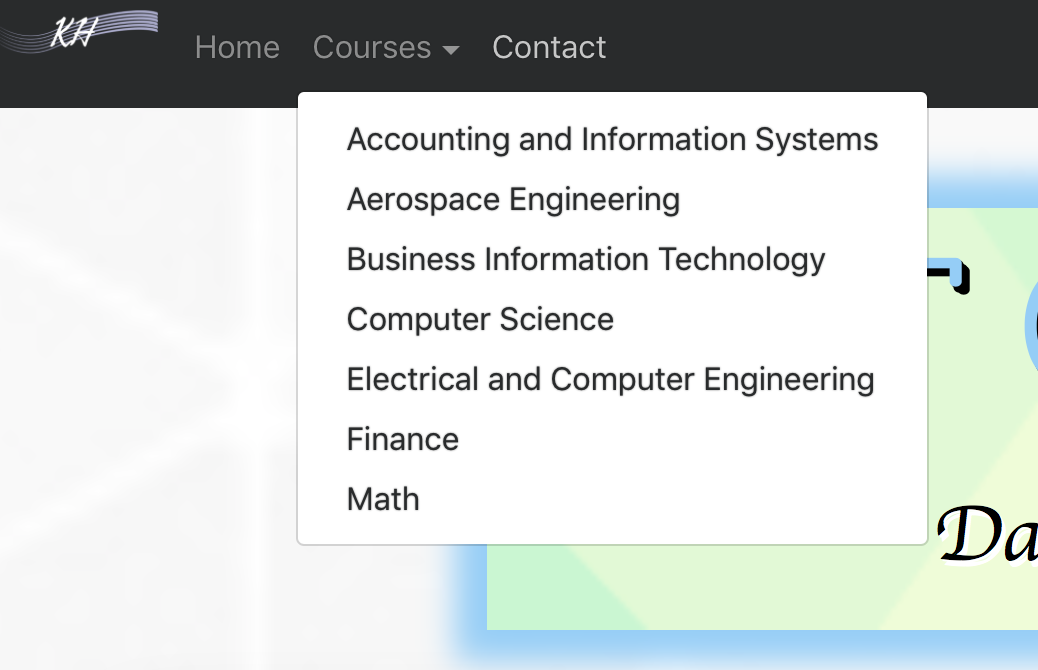
我有一个来自 bootstrap 的导航栏,其中一个菜单是一个允许我选择类(class)的下拉菜单。
第一张图片是我点击类(class)时它在我的桌面上的样子,工作得很好。

当我尝试在移动设备上选择它时,没有任何反应。
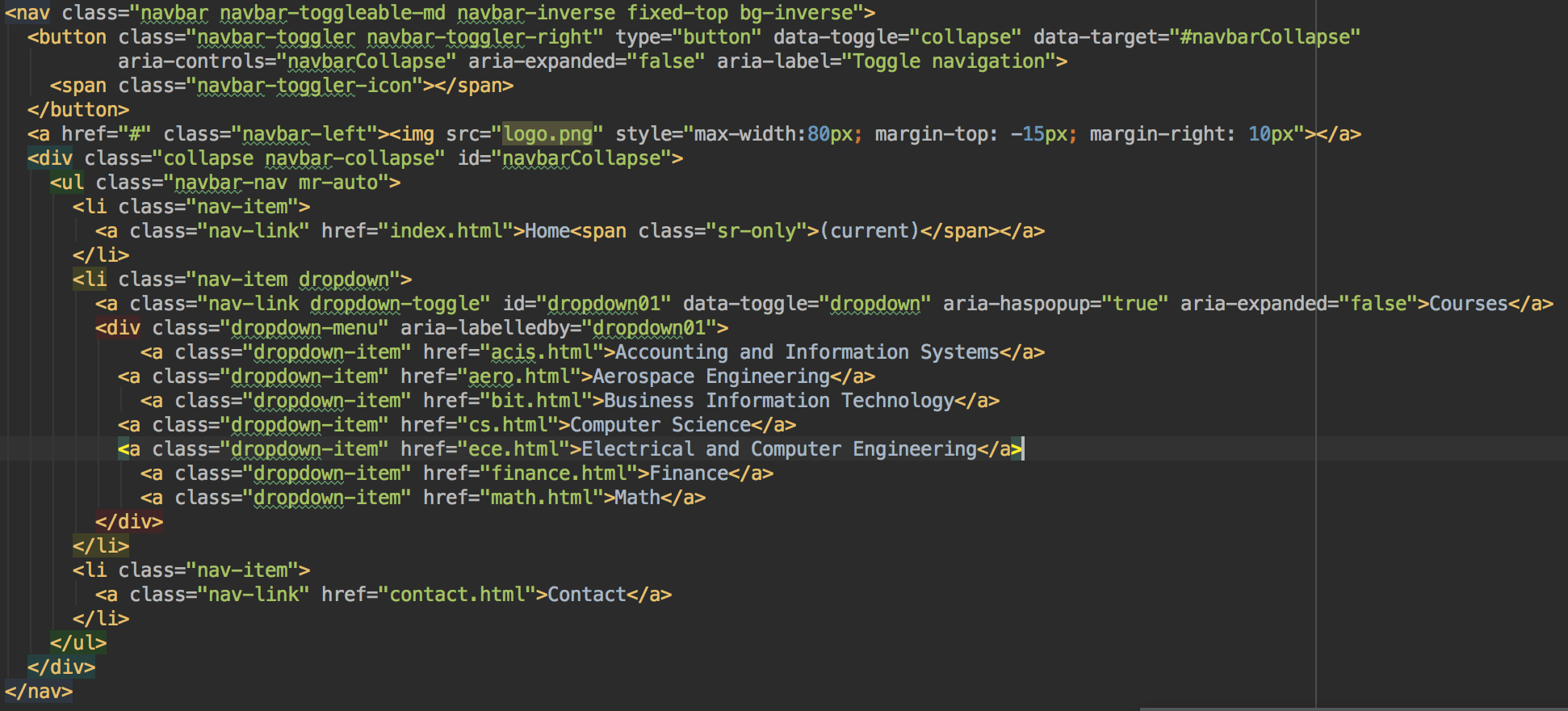
这是导航条代码 
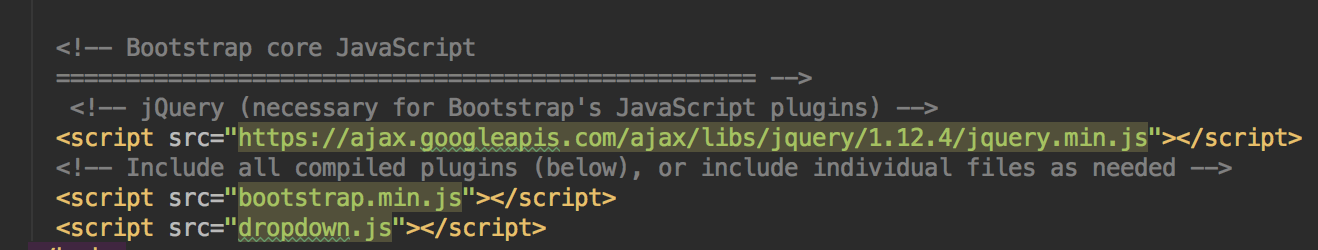
还有我包含的脚本。 

任何对此问题的见解将不胜感激
最佳答案
这里有一个解决方案 https://jsfiddle.net/rskte8s5/
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Course <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Accounting & Information System</a></li>
<li><a href="#">Aerospace Engineering</a></li>
<li><a href="#">Business Information Technology</a></li>
<li><a href="#">Computer Science</a></li>
<li><a href="#">Electrical & Computer Engineering</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Math</a></li>
</ul>
</li>
<li class="active"><a href="#">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>关于javascript - Bootstrap 下拉列表不会在移动设备上展开,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45450389/
有人可以告诉我 Bootstrap、Twitter Bootstrap 和 Bootstrap 3 之间有什么区别吗? 最佳答案 在 CSS 框架的上下文中,Bootstrap 和 Twitter B
什么是 Bootstrap 文档中的屏幕阅读器??? >>> bootstrap document 不知道什么是屏幕阅读器? 最佳答案 它是视力不佳或由于某种原因无法从屏幕上阅读的人使用的工具;它会向
我想更新网站上的 Bootstrap,但我不知道安装的版本。 如何仅使用 bootstrap.css 和 bootstrap.min.js 文件来识别 bootstrap 版本? CSS 文件中没有版
很抱歉问了这么一个愚蠢的问题,但我真的不清楚这些。 Bootstrap 是一个非常棒的库,它节省了开发人员的大量工作。 因为它提供了很多功能,比如 节省大量时间。 响应式功能。 一致的设计。 便于使用
我正在使用 ng2-bootstrap对于 Angular 2 项目。 这个包同时支持Bootstrap 3和4,我安装后默认使用Bootstrap 3。我没有找到任何关于切换的信息。 如何从 Boo
我计划在我的项目中使用 Bootstrap 4 和 angular 4,但我对 npm install --save @ng-bootstrap/ng-bootstrap 和 npm install
单击删除按钮后,我设置了警报。 但它的默认高度更大,我想让它更小(高度)。 我试过 display-4 属性(property),但它没有工作。 我已通过 w-50 将宽度设置为屏幕的一半,但警报的一
我使用 Bootstrap 按钮下拉菜单来显示表单。我通过调用 stopPropagation 禁用了单击时消失的下拉菜单(当用户操作表单时) .表单的元素之一是下拉列表。如果我使用 native h
twitter-bootstrap 中的“bootstrap”一词是什么意思?在许多 gem 中都有“bootstrap”这个词。我搜索了其中的含义,但无法得出结论。那么有人可以在这种情况下给出“Bo
由于 Bootstrap 5 不再使用 jQuery 并且正在使用 vanilla JS,我想知道是否仍然建议使用 Bootstrap-Vue,不管 Bootstrap-Vue 还不支持 Bootst
我正在使用 codeigniter 框架,我正在使用 bootstrap typeahead,一切都很好,但我的问题是当我将它放在 bootstrap 模式中时,bootstrap typeahead
我刚刚完成安装 bootstrap 5 版本 ^5.0.0-alpha1并在 app.js 中导入 Bootstrap import "bootstrap" 其他.js var myModal = n
我一直在尝试在使用选项卡的页面上实现 ScrollSpy。 这是我的 body 标签: 这是我的标签 HTML: Home Profile
如果您选择使用 Bootstrap-Xtra,您是否应该也包括原始的 bootstrap.css,或者 bootstrap-xtra.css 应该是一个完整的替代品。 例如,bootstrap-xtr
我正在使用 bootbox 创建一个对话框。 bootbox.dialog({ message: 'Datepicker input: ', title: "Custom label"
我正在将使用 Bootstrap 构建的 Web 应用程序迁移到 React 和 react-bootstrap,两者都很棒。我在 react-bootstrap 中没有看到的一件事是如何顺利集成 B
我正在使用 Bootstrap 3 RC,默认按钮是带有黑色文本的深灰色,而不是带有黑色文本的浅灰色。我已经尝试过 CDN 链接和离线。我还清空了我的浏览器缓存以防万一。有没有其他人经历过这个?这可能
在我的一个项目中,我曾经有 bootstrap-tagsinput http://timschlechter.github.io/bootstrap-tagsinput沿着 bootstrap-2.3
下拉菜单在 Angular-UI-Bootstrap 中不起作用?使用 Bootstrap-3 CSS 以下是代码。链接Click me for a dropdown出现。但不会在点击时切换。怎么了?
如何在 Bootstrap Table 中添加 Bootstrap 按钮 最佳答案 我已经想出了解决办法。我想和大家分享。 这是我的 table : # Visit

我是一名优秀的程序员,十分优秀!