- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
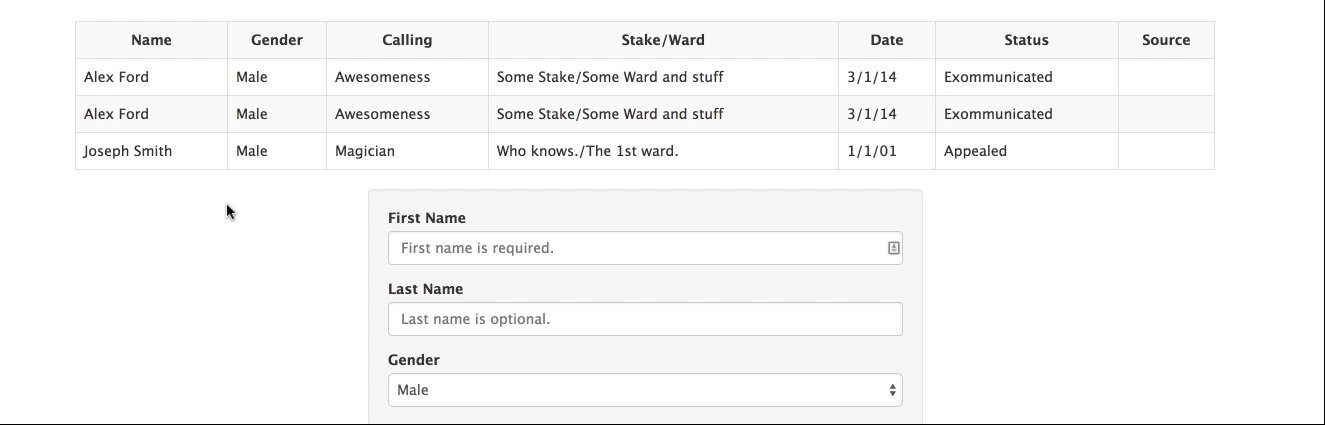
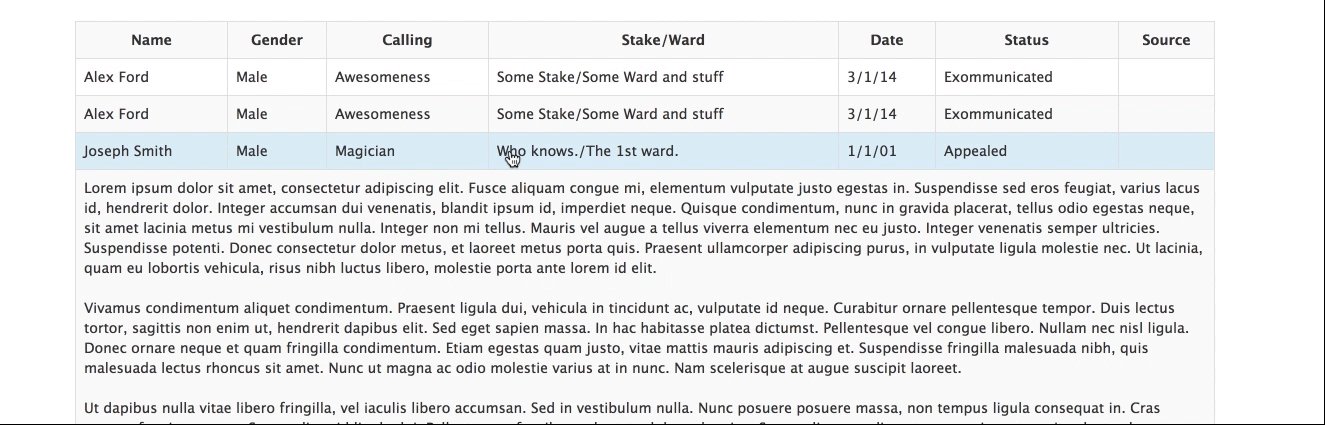
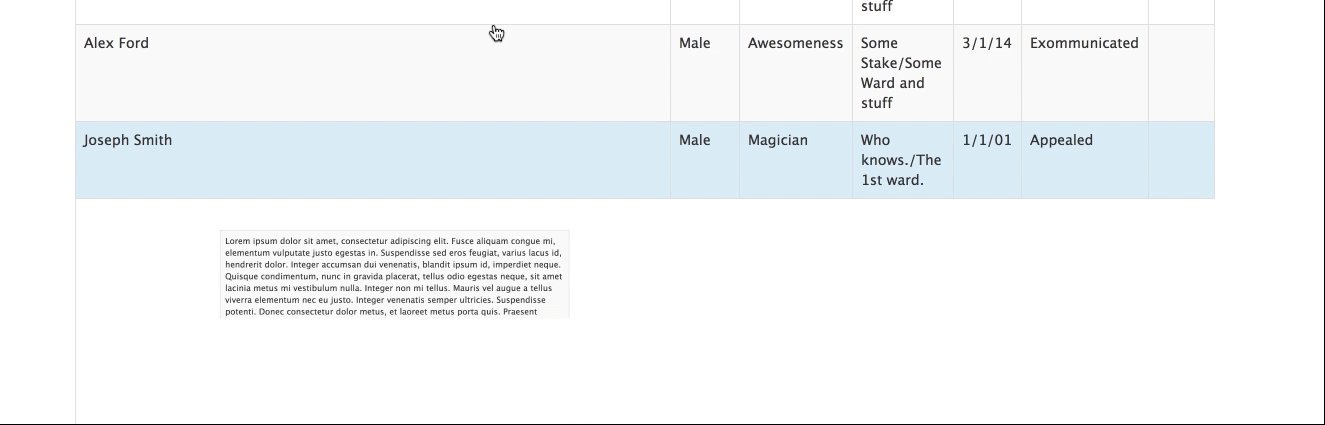
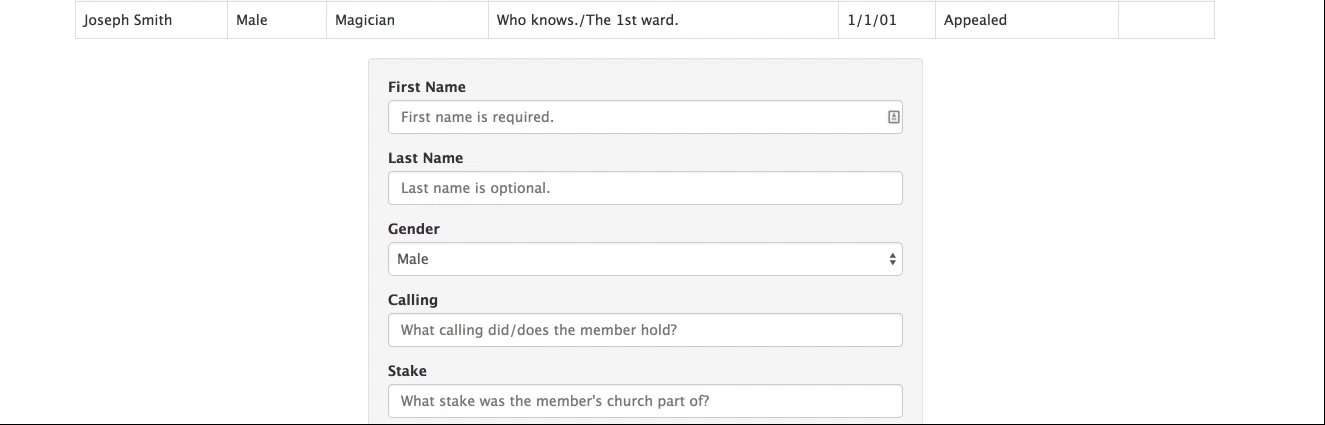
我正在使用 Angular 的 ngAnimate 将 CSS 动画应用于表格。单击表格上的一行时,我希望描述以动画方式打开。描述是第二个表格行,其中有一个 td,它有一个 colspan="7"。但是,在动画期间,它只会动画到表格的第一列。动画完成后,它会展开以占据整个宽度。下面是一个显示行为的动画 gif。

关于如何解决这个问题的任何想法?我已经尝试了很多不同的东西,包括保持 tr 和 td 可见但没有内容,然后在 td 中为元素设置动画.但是,当我这样做时,动画根本不会发生;该行突然打开并立即关闭,就好像根本没有动画一样。
这是应用于表格行的动画 CSS。
.animate-slide-down.ng-hide-add,
.animate-slide-down.ng-hide-remove.ng-hide-remove-active {
transition: 1s ease-out all;
transform: scale(1);
transform-origin: right;
line-height: 1.42857;
display: block !important;
}
.animate-slide-down.ng-hide-remove,
.animate-slide-down.ng-hide-add.ng-hide-add-active {
transition: 1s ease-out all;
transform: scale(0);
transform-origin: left;
line-height: 0;
display: block !important;
}
最佳答案
没关系。我想到了。它与 display CSS 属性有关。 Angular 的 ngShow 指令在隐藏元素时将 display: none 应用于该元素。此属性会使折叠动画根本不起作用。为了解决这个问题,我将 display: block !important 应用于动画选择器(我过去做过很多次,所以我没有三思而后行)。表格行没有用display: block显示,需要设置为display: table-row !important。
一旦我将我的动画规则更改为:
.animate-slide-down.ng-hide-add,
.animate-slide-down.ng-hide-remove.ng-hide-remove-active {
transition: 1s ease-out all;
transform: scale(1);
transform-origin: right;
line-height: 1.42857;
display: table-row !important;
}
.animate-slide-down.ng-hide-remove,
.animate-slide-down.ng-hide-add.ng-hide-add-active {
transition: 1s ease-out all;
transform: scale(0);
transform-origin: left;
line-height: 0;
display: table-row !important;
}
问题解决了:)

关于javascript - 如何使用跨越多列的单列为表格行设置动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24441231/
我有一个 html 格式的表单: 我需要得到 JavaScript在value input 字段执行,但只能通过表单的 submit .原因是页面是一个模板所以我不控制它(不能有
我管理的论坛是托管软件,因此我无法访问源代码,我只能向页面添加 JavaScript 来实现我需要完成的任务。 我正在尝试用超链接替换所有页面上某些文本关键字的第一个实例。我还根据国家/地区代码对这些
我正在使用 JS 打开新页面并将 HTML 代码写入其中,但是当我尝试使用 document.write() 在新页面中编写 JS 时功能不起作用。显然,一旦看到 ,主 JS 就会关闭。用于即将打开的
提问不是为了解决问题,提问是为了更好地理解系统 专家!我知道每当你将 javascript 代码输入 javascript 引擎时,它会立即由 javascript 引擎执行。由于没有看过Engi
我在一个文件夹中有两个 javascript 文件。我想将一个变量的 javascript 文件传递到另一个。我应该使用什么程序? 最佳答案 window.postMessage用于跨文档消息。使
我有一个练习,我需要输入两个输入并检查它们是否都等于一个。 如果是 console.log 正则 console.log false 我试过这样的事情: function isPositive(fir
我正在做一个Web应用程序,计划允许其他网站(客户端)在其页面上嵌入以下javascript: 我的网络应用程序位于 http://example.org 。 我不能假设客户端网站的页面有 JQue
目前我正在使用三个外部 JS 文件。 我喜欢将所有三个 JS 文件合而为一。 尽一切可能。我创建 aio.js 并在 aio.js 中 src="https://code.jquery.com/
我有例如像这样的数组: var myArray = []; var item1 = { start: '08:00', end: '09:30' } var item2 = {
所以我正在制作一个 Chrome 扩展,它使用我制作的一些 TamperMonkey 脚本。我想要一个“主”javascript 文件,您可以在其中包含并执行其他脚本。我很擅长使用以下行将其他 jav
我有 A、B html 和 A、B javascript 文件。 并且,如何将 A JavaScript 中使用的全局变量直接移动到 B JavaScript 中? 示例 JavaScript) va
我需要将以下整个代码放入名为 activate.js 的 JavaScript 中。你能告诉我怎么做吗? var int = new int({ seconds: 30, mark
我已经为我的 .net Web 应用程序创建了母版页 EXAMPLE1.Master。他们的 I 将值存储在 JavaScript 变量中。我想在另一个 JS 文件中检索该变量。 示例1.大师:-
是否有任何库可以用来转换这样的代码: function () { var a = 1; } 像这样的代码: function () { var a = 1; } 在我的浏览器中。因为我在 Gi
我收到语法缺失 ) 错误 $(document).ready(function changeText() { var p = document.getElementById('bidp
我正在制作进度条。它有一个标签。我想调整某个脚本完成的标签。在找到可能的解决方案的一些答案后,我想出了以下脚本。第一个启动并按预期工作。然而,第二个却没有。它出什么问题了?代码如下: HTML:
这里有一个很简单的问题,我简单的头脑无法回答:为什么我在外部库中加载时,下面的匿名和onload函数没有运行?我错过了一些非常非常基本的东西。 Library.js 只有一行:console.log(
我知道 javascript 是一种客户端语言,但如果实际代码中嵌入的 javascript 代码以某种方式与在控制台上运行的代码不同,我会尝试找到答案。让我用一个例子来解释它: 我想创建一个像 Mi
我如何将这个内联 javascript 更改为 Unobtrusive JavaScript? 谢谢! 感谢您的回答,但它不起作用。我的代码是: PHP js文件 document.getElem
我正在寻找将简单的 JavaScript 对象“转储”到动态生成的 JavaScript 源代码中的最优雅的方法。 目的:假设我们有 node.js 服务器生成 HTML。我们在服务器端有一个对象x。

我是一名优秀的程序员,十分优秀!