- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
昨天我问了一个关于对齐图像顶部旁边的一些文本的问题,它成功了。但现在我更加卡住了,所以我决定创建一个 JSFiddle:
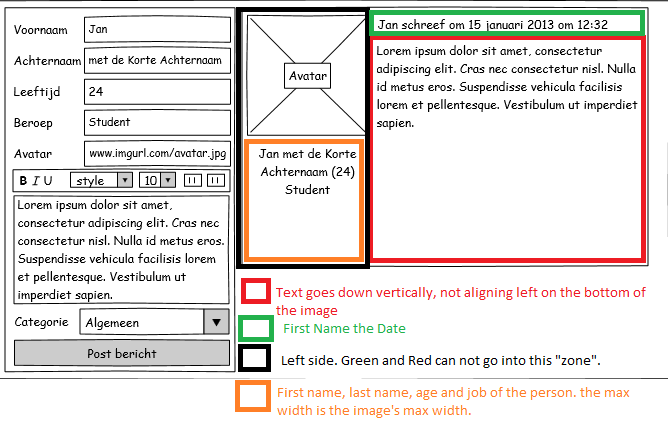
这是我想要实现的目标的图像:

在 jsfiddle 中,您必须将 HTML 窗口放大一点才能看到正确的大小。它还必须是移动友好的,但我稍后会处理。不过,如果您有任何建议,那就太好了!
我必须输入一些代码才能使用 JSFiddle,所以这里是我的 HTML 的快速 View :
<aside class="previewPost" id="HTMLPreview">
<article>
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
<div id="personDiv">
VOORNAAM + ACHTERNAAM (AGE)
</div>
<div id="workDiv">
Beroep
</div>
</div>
<div id="headerDiv">
VOORNAAM schreef om Datum
</div>
<div id="postDiv">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
</article>
</aside>
编辑:所以我完全忘了说我实际被困在哪里。
我坚持让橙色框始终以正确的宽度位于图像下方(不超过图像的右侧)并且不让红色框进入黄色框。我希望红色框中的文本不穿过左侧的红色边框。我希望这能解释它。感谢您的宝贵时间。
编辑 2:
我决定采用“Naeem Shaikh”的解决方案,并更新了我的 JSFiddle。请看一下。
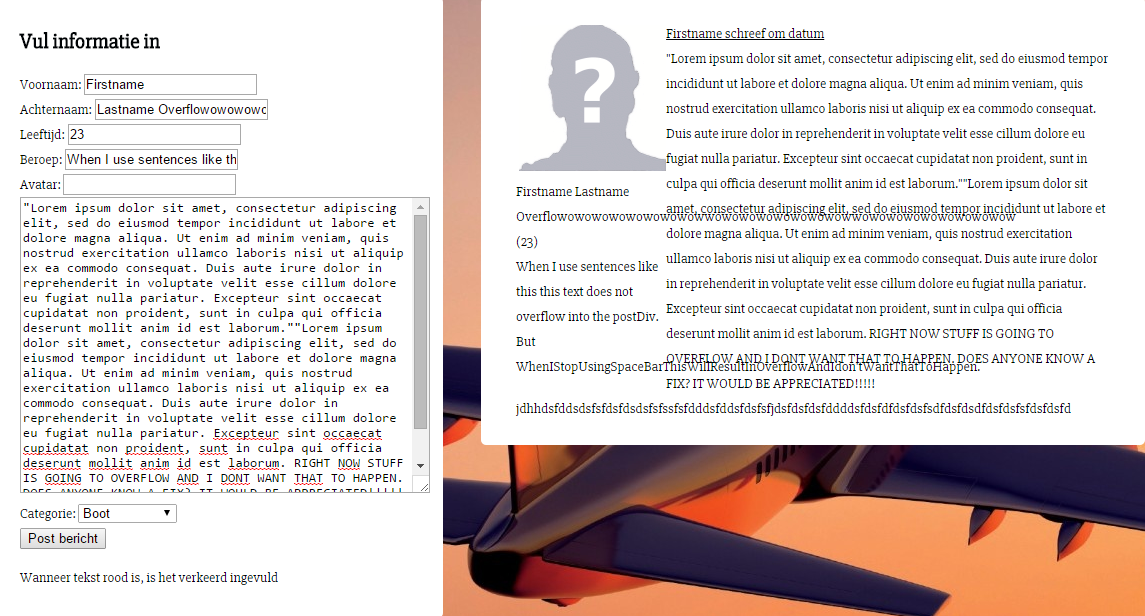
这是新问题:

如您所见,当我不使用空格键时,文本可以进入橙色区域,或者来自橙色区域的文本将进入红色区域。这不是什么大问题,但是如果名字特别长的人开始使用这个网站,帖子看起来会很乱,我不希望这种情况发生。有什么方法可以让黑盒子(图 1)无限长吗?或者可能需要某种文本换行?
我该如何解决这个问题?
最佳答案
您需要稍微更改一下 html 结构。看这个http://jsfiddle.net/d72pu95n/5/将 personDiv 和 workDiv 放在 imageDiv
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
<div id="personDiv">
FirstName + Lastname (AGE)
</div>
<div id="workDiv">
Work
</div>
</div>
关于javascript - 我如何以某种方式定位此文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28408978/
我一直在阅读有关汇编函数的内容,但对于是使用进入和退出还是仅使用调用/返回指令来快速执行,我感到很困惑。一种方式快而另一种方式更小吗?例如,在不内联函数的情况下,在汇编中执行此操作的最快(stdcal
我正在处理一个元组列表,如下所示: res = [('stori', 'JJ'), ('man', 'NN'), ('unnatur', 'JJ'), ('feel', 'NN'), ('pig',
最近我一直在做很多网络或 IO 绑定(bind)操作,使用线程有助于加快代码速度。我注意到我一直在一遍又一遍地编写这样的代码: threads = [] for machine, user, data
假设我有一个名为 user_stats 的资源,其中包含用户拥有的帖子、评论、喜欢和关注者的数量。是否有一种 RESTful 方式只询问该统计数据的一部分(即,对于 user_stats/3,请告诉我
我有一个简单的 api,它的工作原理是这样的: 用户创建一个请求 ( POST /requests ) 另一个用户检索所有请求 ( GET /requests ) 然后向请求添加报价 ( POST /
考虑以下 CDK Python 中的示例(对于这个问题,不需要 AWS 知识,这应该对基本上任何构建器模式都有效,我只是在这个示例中使用 CDK,因为我使用这个库遇到了这个问题。): from aws
Scala 中管理对象池的首选方法是什么? 我需要单线程创建和删除大规模对象(不需要同步)。在 C++ 中,我使用了静态对象数组。 在 Scala 中处理它的惯用和有效方法是什么? 最佳答案 我会把它
我有一个带有一些内置方法的类。这是该类的抽象示例: class Foo: def __init__(self): self.a = 0 self.b = 0
返回和检查方法执行的 Pythonic 方式 我目前在 python 代码中使用 golang 编码风格,决定移动 pythonic 方式 例子: import sys from typing imp
我正在开发一个 RESTful API。其中一个 URL 允许调用者通过 id 请求特定人员的记录。 返回该 id 不存在的记录的常规值是什么?服务器是否应该发回一个空对象或者一个 404,或者其他什
我正在使用 pathlib.Path() 检查文件是否存在,并使用 rasterio 将其作为图像打开. filename = pathlib.Path("./my_file-name.tif") 但
我正在寻找一种 Pythonic 方式来从列表和字典创建嵌套字典。以下两个语句产生相同的结果: a = [3, 4] b = {'a': 1, 'b': 2} c = dict(zip(b, a))
我有一个正在操裁剪理设备的脚本。设备有时会发生物理故障,当它发生时,我想重置设备并继续执行脚本。我有这个: while True: do_device_control() device
做组合别名的最pythonic和正确的方法是什么? 这是一个假设的场景: class House: def cleanup(self, arg1, arg2, kwarg1=False):
我正在开发一个小型客户端服务器程序来收集订单。我想以“REST(ful)方式”来做到这一点。 我想做的是: 收集所有订单行(产品和数量)并将完整订单发送到服务器 目前我看到有两种选择: 将每个订单行发
我知道在 Groovy 中您可以使用字符串调用类/对象上的方法。例如: Foo."get"(1) /* or */ String meth = "get" Foo."$meth"(1) 有没有办法
在 ECMAScript6 中,您可以使用扩展运算符来解构这样的对象 const {a, ...rest} = obj; 它将 obj 浅拷贝到 rest,不带属性 a。 有没有一种干净的方法可以在
我有几个函数返回数字或None。我希望我的包装函数返回第一个不是 None 的结果。除了下面的方法之外,还有其他方法吗? def func1(): return None def func2(
假设我想设计一个 REST api 来讨论歌曲、专辑和艺术家(实际上我就是这样做的,就像我之前的 1312414 个人一样)。 歌曲资源始终与其所属专辑相关联。相反,专辑资源与其包含的所有歌曲相关联。
这是我认为必须经常出现的问题,但我一直无法找到一个好的解决方案。假设我有一个函数,它可以作为参数传递一个开放资源(如文件或数据库连接对象),或者需要自己创建一个。如果函数需要自己打开文件,最佳实践通常

我是一名优秀的程序员,十分优秀!