- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
我最近安装了 DevExtreme(来自 Dev Express 网站),因为我正在寻找一种方法来为多个移动设备创建单一解决方案(该软件允许这样做)。创建了一个“基本”Typescript 元素后,我觉得自己很白痴,因为无法让它工作!
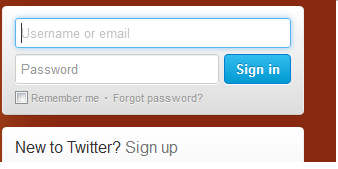
下面显示了与预期效果类似的内容:

但是,我在为某些设备复制这个时遇到了一些困难。例如,windows Phone 会自动执行此操作,而 IOS 设备则不会,并保持“正常”。 :(
我听从了建议 here ,并复制了所有内容,但仍然文本框拒绝为我“发光”!
我的脚本:
<script>
$(function () {
$("#glow-trigger").on('click', function (e) {
var glower = $('.glow');
window.setInterval(function () {
glower.toggleClass('active');
}, 1000);
});
});
</script>
我的 css:
.glow {
background-color: #ccc;
border: 1px solid transparent;
-webkit-transition: border 0.1s linear, box-shadow 0.1s linear;
-moz-transition: border 0.1s linear, box-shadow 0.1s linear;
transition: border 0.1s linear, box-shadow 0.1s linear;
}
.glow.active {
border-color: blue;
-webkit-box-shadow: 0 0 5px blue;
-moz-box-shadow: 0 0 5px blue;
box-shadow: 0 0 5px blue;
}
“练习”HTML:
<div class="home-view" data-options="dxContent : { targetPlaceholder: 'content' } ">
<br />
<p class="hovertest">
<button id="myButton" onclick="sayHello()"> this is a button</button>
</p>
<br />
<h1>this is a heading</h1>
<br />
<h2>another heading</h2>
<br />
<a id="glow-trigger" href="#tomytextbox">Click Me</a>
<p>this is normal text</p><div data-bind="dxTextBox: {}"></div>
<div id="tomytextbox">
<input class="glow" type="text" />
</div>
<div data-bind="dxMultiView: { height: 300, items: [{ text: 'Drag me to left' }, { text: 'drag me to right' }] }"></div>
</div>
如果我做错了什么愚蠢的事情,请告诉我!
谢谢:)
最佳答案
我希望这是你想要的:
CSS:
.glow:focus { box-shadow: 0 0 5px rgba(81, 203, 238, 1);
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1); }
编辑:
正如您所说,它不适用于 IOS
我不认为这样做是被禁止的。虽然我认为 Apple 会建议是否有必要标记选定的文本字段,但您应该考虑将 View 拆分为多个屏幕。单个屏幕不应过于困惑。
但是,如果在您的情况下这是不可能的或不需要的,那么实现“发光效果”的最简单方法就是这个(根据您的需要修改值):
#import <QuartzCore/QuartzCore.h>
textField.layer.masksToBounds = NO;
textField.layer.shadowColor = [[UIColor blueColor] CGColor];
textField.layer.shadowOffset = CGSizeZero;
textField.layer.shadowRadius = 10.0f;
textField.layer.shadowOpacity = 1.0;
(不要忘记将 Quarz 框架添加到您的元素中)
它看起来像这样: 
关于css - 如何在 Typescript 的文本框上创建 'glow' 效果?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25810073/
前言: 有时候,一个数据库有多个帐号,包括数据库管理员,开发人员,运维支撑人员等,可能有很多帐号都有比较大的权限,例如DDL操作权限(创建,修改,删除存储过程,创建,修改,删除表等),账户多了,管理
所以我用 Create React App 创建并设置了一个大型 React 应用程序。最近我们开始使用 Storybook 来处理和创建组件。它很棒。但是,当我们尝试运行或构建应用程序时,我们不断遇
遵循我正在创建的控件的代码片段。这个控件用在不同的地方,变量也不同。 我正在尝试编写指令来清理代码,但在 {{}} 附近插入值时出现解析错误。 刚接触 Angular ,无法确定我错过了什么。请帮忙。
我正在尝试创建一个 image/jpeg jax-rs 提供程序类,它为我的基于 post rest 的 Web 服务创建一个图像。我无法制定请求来测试以下内容,最简单的测试方法是什么? @POST
我一直在 Windows 10 的模拟器中练习 c。后来我改用dev C++ IDE。当我在 C 中使用 FILE 时。创建的文件的名称为 test.txt ,而我给出了其他名称。请帮助解决它。 下面
当我们创建自定义 View 时,我们将 View 文件的所有者设置为自定义类,并使用 initWithFrame 或 initWithCode 对其进行实例化。 当我们创建 customUITable
我正在尝试为函数 * Producer 创建一个线程,但用于创建线程的行显示错误。我为这句话加了星标,但我无法弄清楚它出了什么问题...... #include #include #include
今天在做项目时,遇到了需要创建JavaScript对象的情况。所以Bing了一篇老外写的关于3种创建JavaScript对象的文章,看后跟着打了一遍代码。感觉方法挺好的,在这里与大家分享一下。 &
我正在阅读将查询字符串传递给 Amazon 的 S3 以进行身份验证的文档,但似乎无法理解 StringToSign 的创建和使用方式。我正在寻找一个具体示例来说明 (1) 如何构造 String
前言:我对 C# 中任务的底层实现不太了解,只了解它们的用法。为我在下面屠宰的任何东西道歉: 对于“我怎样才能开始一项任务但不等待它?”这个问题,我找不到一个好的答案。在 C# 中。更具体地说,即使任
我有一个由一些复杂的表达式生成的 ILookup。假设这是按姓氏查找人。 (在我们简单的世界模型中,姓氏在家庭中是唯一的) ILookup families; 现在我有两个对如何构建感兴趣的查询。 首
我试图创建一个 MSI,其中包含 和 exe。在 WIX 中使用了捆绑选项。这样做时出错。有人可以帮我解决这个问题。下面是代码: 错误 error LGH
在 Yii 中,Create 和 Update 通常使用相同的形式。因此,如果我在创建期间有电子邮件、密码、...other_fields...等字段,但我不想在更新期间专门显示电子邮件和密码字段,但
上周我一直在努力创建一个给定一行和一列的 QModelIndex。 或者,我会满足于在已经存在的 QModelIndex 中更改 row() 的值。 任何帮助,将不胜感激。 编辑: QModelInd
出于某种原因,这不起作用: const char * str_reset_command = "\r\nReset"; const char * str_config_command = "\r\nC
现在,我有以下由 original.df %.% group_by(Category) %.% tally() %.% arrange(desc(n)) 创建的 data.frame。 DF 5),
在今天之前,我使用/etc/vim/vimrc来配置我的vim设置。今天,我想到了创建.vimrc文件。所以,我用 touch .vimrc cat /etc/vim/vimrc > .vimrc 所
我可以创建一个 MKAnnotation,还是只读的?我有坐标,但我发现使用 setCooperative 手动创建 MKAnnotation 并不容易。 想法? 最佳答案 MKAnnotation
在以下代码中,第一个日志语句按预期显示小数,但第二个日志语句记录 NULL。我做错了什么? NSDictionary *entry = [[NSDictionary alloc] initWithOb
我正在使用与此类似的代码动态添加到数组; $arrayF[$f+1][$y][$x+1] = $value+1; 但是我在错误报告中收到了这个: undefined offset :1 问题:尝试创

我是一名优秀的程序员,十分优秀!