- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
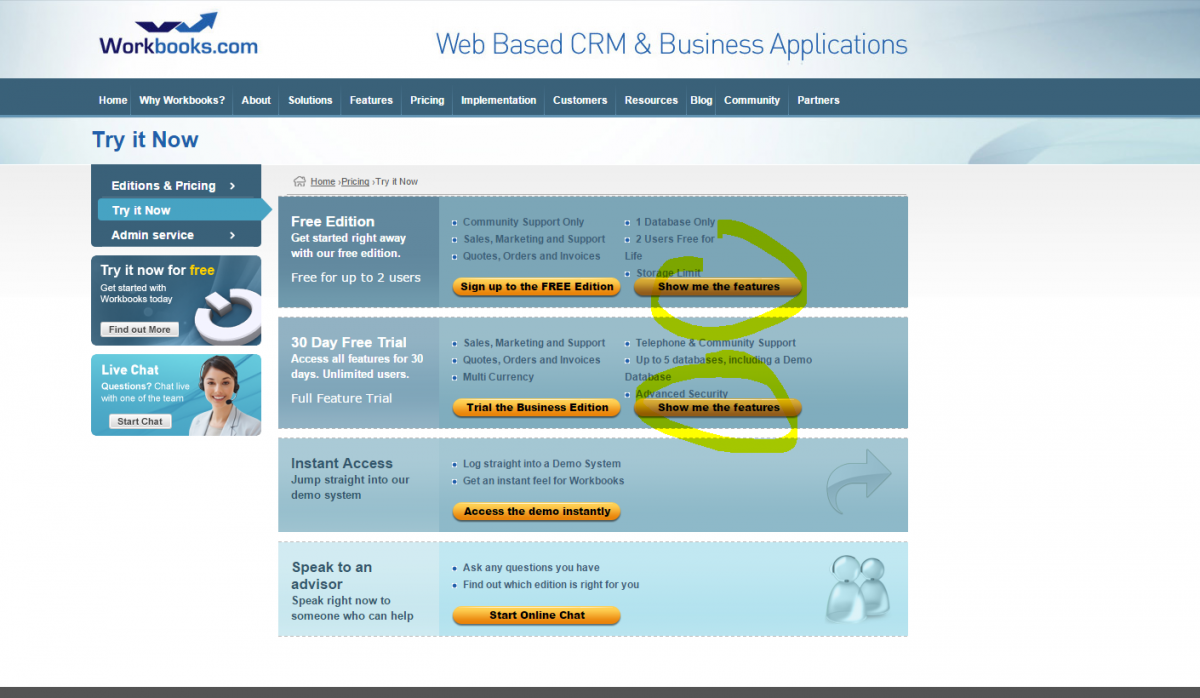
两个要点不必要地流到第二行。
“2 个用户终身免费”和“最多 5 个数据库,包括一个演示数据库”都进入了第二行,这看起来很难看,意味着最后的要点几乎位于“显示功能”按钮上。
您可以访问该站点:http://www.workbooks.com/workbooks-instant-access
参见:

代码如下:
<div id="pricing-list">
<div class="pricing-item" id="free-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Free Edition</h3>
<p class="desc-1">Get started right away with our free edition.</p>
<p class="desc-2">Free for up to 2 users</p>
</div>
<div class="right-part">
<div class="l-col">
<ul class="features-list">
<li>
Community Support Only</li>
<li>
Sales, Marketing and Support</li>
<li>
Quotes, Orders and Invoices</li>
</ul>
<p><a class="do-btn" href="/sign-up/workbooks-free-edition">Sign up to the FREE Edition</a></p>
</div>
<div class="r-col">
<ul class="features-list">
<li>
1 Database Only</li>
<li>
2 Users Free for Life</li>
<li>
Storage Limit</li>
</ul>
<br />
<br />
<a class="do-btn" href="/pricing">Show me the features</a></div>
</div>
<div class="h-line at-bottom">
</div>
</div>
<div class="pricing-item" id="trial-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
30 Day Free Trial</h3>
<p class="desc-1">Access all features for 30 days. Unlimited users.</p>
<p class="desc-2">Full Feature Trial</p>
</div>
<div class="right-part">
<div class="l-col">
<ul class="features-list">
<li>
Sales, Marketing and Support</li>
<li>
Quotes, Orders and Invoices</li>
<li>
Multi Currency</li>
</ul>
<a class="do-btn" href="/sign-up/workbooks-trial-edition">Trial the Business Edition</a></div>
<div class="r-col">
<ul class="features-list">
<li>
Telephone & Community Support</li>
<li>
Up to 5 databases, including a Demo Database</li>
<li>
Advanced Security</li>
</ul>
<br />
<a class="do-btn" href="/pricing">Show me the features</a></div>
</div>
<div class="h-line at-bottom">
</div>
</div>
<div class="pricing-item" id="instant-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Instant Access</h3>
<p class="desc-1">Jump straight into our demo system</p>
</div>
<div class="right-part">
<div class="instant-access-bg">
<div class="l-col">
<ul class="features-list">
<li>
Log straight into a Demo System</li>
<li>
Get an instant feel for Workbooks</li>
</ul>
<a class="do-btn" href="http://content.workbooks.com/workbooks-instant-access">Access the demo instantly</a></div>
</div>
</div>
</div>
<div class="pricing-item" id="adv-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Speak to an advisor</h3>
<p class="desc-1">Speak right now to someone who can help</p>
</div>
<div class="right-part">
<div class="speak-to-an-advisor-bg">
<div class="l-col">
<ul class="features-list">
<li>
Ask any questions you have</li>
<li>
Find out which edition is right for you</li>
</ul>
<a class="do-btn" href="https://server.iad.liveperson.net/hc/31900811/?cmd=file&file=visitorWantsToChat&site=31900811&byhref=1" onclick="javascript:window.open('https://server.iad.liveperson.net/hc/31900811/?cmd=file&file=visitorWantsToChat&site=31900811&byhref=1','new_win','width=484,height=361');return false;" target="_blank">Start Online Chat</a></div>
</div>
</div>
<div class="h-line at-bottom">
</div>
</div>
</div>
<p> </p>
有人知道这是怎么回事吗?
最佳答案
您可以通过将 white-space: nowrap; 添加到 .pricing-item .features-list li css 类来解决此问题。
关于html - 文本行流到第二行(html div 和元素符号)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27782475/
给定一个字符串,例如 s="##$$$#",我如何找到索引之前的“#”符号数等于“”数的索引$"符号在索引之后? 示例:如果 s="##$$$#",则输出将为 2。 解释:在索引 2 之前我们有 2
在本教程中,您将借助示例了解 JavaScript 符号。 JavaScript 符号 JavaScript ES6 引入了一种新的原始数据类型,称为 Symbol(符号)。符号是不可变的(不能更改)
在“函数编程的工艺”一书中,符号 '>.>' 将函数连接在一起,与 '.' 的方向相反。但是当我使用 ghci 实现它时,它显示了超出范围的错误 '>.>'。为什么?它是不再使用的旧符号吗? 最佳答案
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我需要从向量中删除 \"。这是我的数据: data <- c("\"https://click.linksynergy.com/link?id=RUxZriH*PWc&offerid=323058.1
我在 Nginx 配置中使用正则表达式来捕获文件 URL,但如果文件 URL 包含 # 符号,正则表达式模式将不会捕获它。 这里是nginx的配置部分。 location ~ ^/p/(?[\w\-=
如何使 & 符号在此图表的第一组条形/列下正确显示: http://jsfiddle.net/VxbrK/2/ 应该是“Apples & Oranges”而不是“Apples & Oranges”。
**在verilog中是什么意思? 我为测试台提供了以下逻辑 localparam NUM_INPUT_BITS = 1; localparam NUM_OUTPUT_BITS
我有一个使用正则表达式来验证电子邮件地址的方法。 public String searchFormail(String searchWord) { Pattern pattern = Patt
我想将一个字符串拆分为数字部分和文本/符号部分我当前的代码不包含负数或小数,并且表现得很奇怪,在输出的末尾添加了一个空列表元素 import re mystring = 'AD%5(6ag 0.33-
我有一些代码需要从数组中选择一个随机字符串,但它一直返回单个字母或数字。如何解决这个问题? var name = ["Yayek", "Vozarut", "Gezex",
我刚开始使用 Python,我在考虑应该使用哪种表示法。我读过 PEP 8关于 Python 符号的指南,我同意那里的大多数内容,除了函数名称(我更喜欢混合大小写风格)。 在 C++ 中,我使用匈牙利
在用 C# 编写代码时,我错误地在 if 语句中的变量前添加了一个符号(而不是感叹号)。 bool b = false; if (@b) { } 我很惊讶它编译成功,没有任何错误。 我想知道:上面的代
本文实例为大家分享了特殊字符替换电话号码中某一部分的方法,ios利用-号替换电话号码中间四位,供大家参考,具体内容如下 1、效果图 2、代码 rootviewcontroll
当我使用“x”和“z”作为符号时,这段代码没有问题: from sympy import * x, z = symbols('x z') y = -6*x**2 + 2*x*z**0.5 + 50*x
我需要从文本中删除标点符号: data <- "Type the command AT&W enter. in order to save the new protocol on modem;"
我有几个数字是 numeric 类。下面的例子。 df = c(12974,12412,124124,124124,34543,4576547,32235) 现在我想在每个数字前添加 '$' 符号而不
我有一个 highcharts 图例,其中符号以不同的大小显示,因为它们在实际图表中的大小不同。不幸的是,当数据点的大小增加时,它们也会在图例中增加。无论数据点大小如何,我都希望图例符号保持相同的大小
我需要使用包含平均值+-SD的标题。到目前为止,我只能得到以下信息: "Mean +- SD or N (%)" [1] "Mean +- SD or N (%)" 如何直接使用“+-”符号?您知道一
使用 XSLT 和 XPath 1.0,我有一个要转义的字符串以用于 URL,例如: one word & another 因此,描述元素的 text() 应该进行 URL 转义。 我该怎么做

我是一名优秀的程序员,十分优秀!