- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
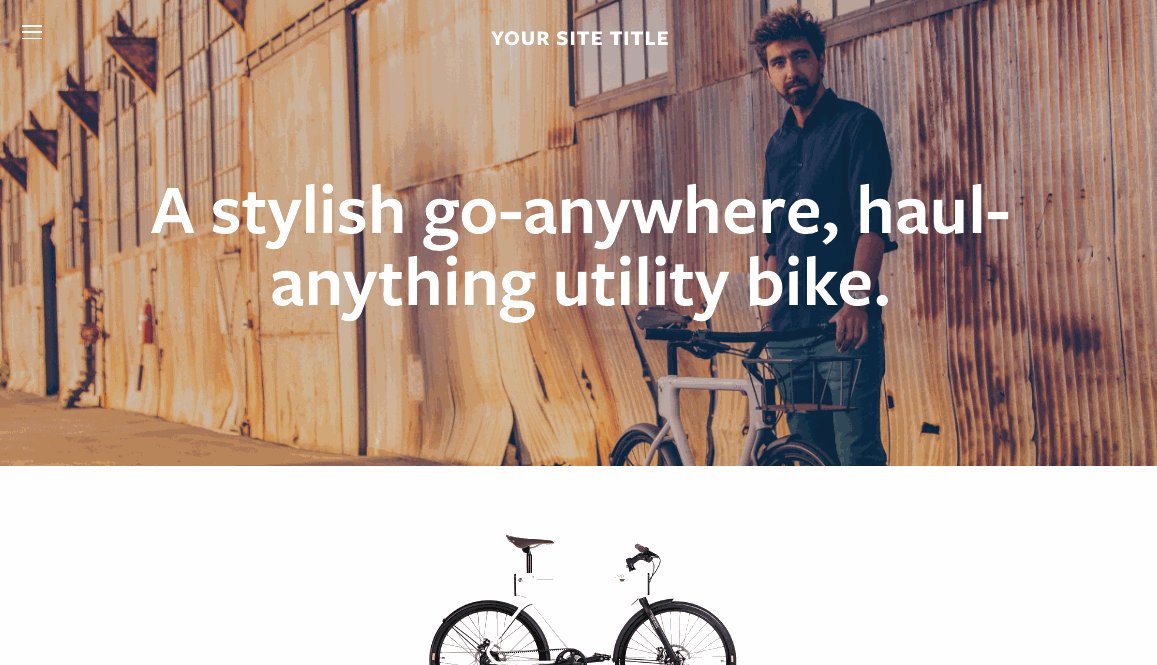
我注意到我们网站页面上标题图片的高度被裁剪了,但裁剪量取决于浏览器和页面。
我们所有的标题图片都是在调整为 2000 X 1252 像素后上传的(不要问,这是历史),所有缩略图都是标题图片 (500 X 313) 的四分之一大小的副本
可以在我们的主页上看到精选的缩略图 nataal.com经过稍微向下滚动。
当前第一个是“MUZI”,并且此缩略图已正确呈现。单击缩略图会将您带到文章的页面。在 MS Edge 中查看它会显示整个宽度和大部分图像。从底部边缘裁剪掉大约 15%。在 Firefox 中,裁剪得更多,大约 40%。我认为根本不应该裁剪图像。
我曾尝试使用 Firefox 元素检查器,但高度显示为灰色,并且没有关于它是如何计算的或可能涉及什么 css 的信息。
我很高兴在“高级”选项卡中插入一些 javascript 或 css 或调整站点 css 文件,但这个让我打败了。这是 Squarespace 的另一个“feechur”,还是我在做一些非常愚蠢的事情?
这是在 Firefox 上运行的 Squarespace 编辑器中看到的图像,请注意它没有被裁剪
单击左上角的对 Angular 箭头隐藏 LH 导航并将图像扩展到全屏,它是仍未裁剪。
如在 MS Edge 中所见
如在 Firefox 中所见
以上所有屏幕截图均来自运行 Windows 10 的同一台 PC 上的同一台显示器
在主页上,另一种类型的页面,标题图片没有被裁剪。
最佳答案
我怀疑这里有两个因素:
浏览器之间的差异可能是由于 A) 浏览器之间的缩放级别设置不同或 B) 浏览器之间的字体呈现(因为图像的高度基于页面内的文本) header )。使用键盘快捷键 CTRL+0 重置每个浏览器中的缩放级别,以确保这不是一个因素。如果这不能解决问题,则可能与字体有关。
有问题的图像被用在页眉中,页眉使用 Squarespace 的“ImageLoader”缩放图像,以根据文本/字体大小和周围的填充/边距填充空间文本。这是 Squarespace 的一项功能,您可以通过更改浏览器宽度并观察图像的可视部分随之变化来查看它的实际效果。要记住的关键是,在像这样的“响应式”设计中,没有单一的图像大小。图像必须根据设备/浏览器大小缩放和更改纵横比。
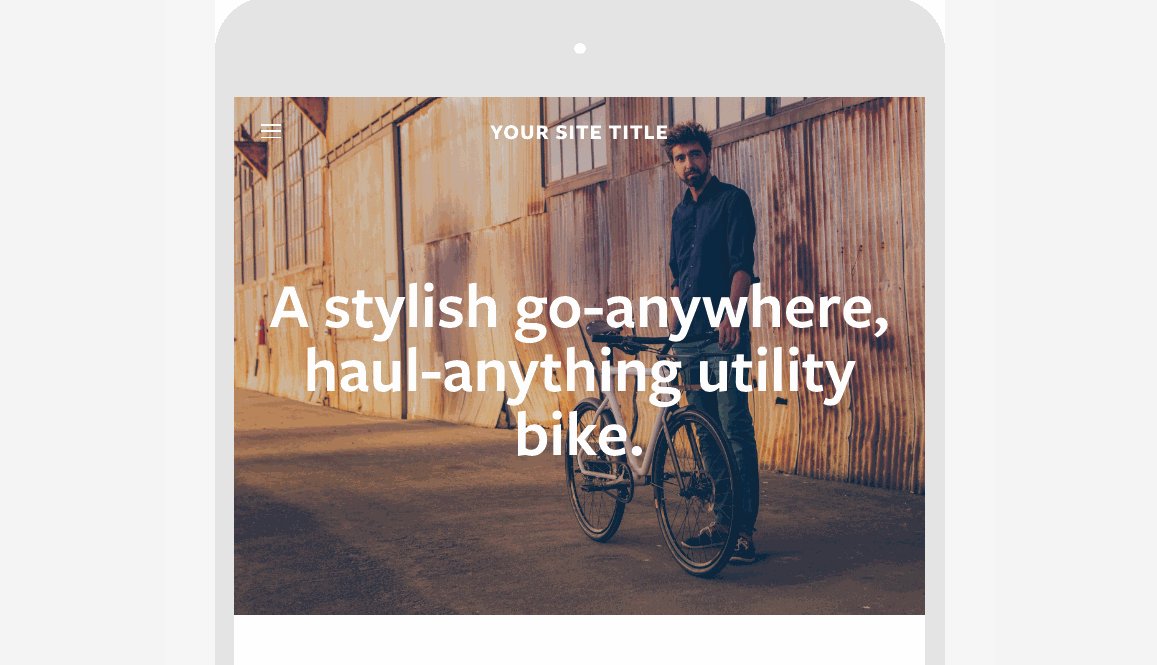
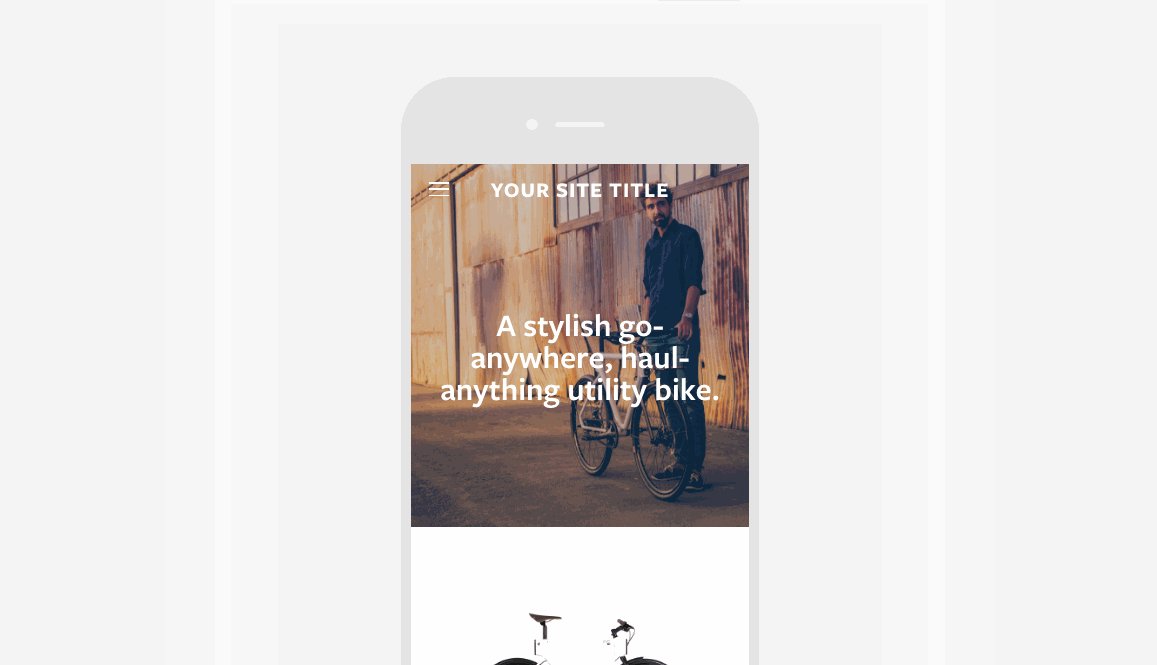
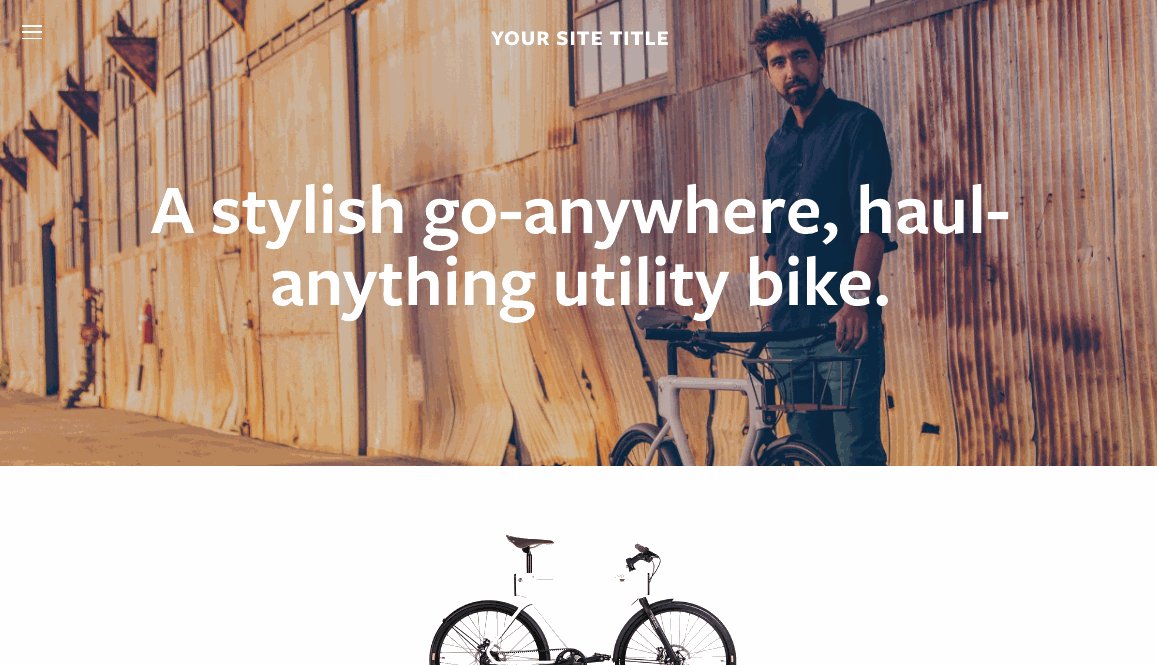
您可以在 Squarespace's own help page about responsive design 上阅读有关第 2 点的更多信息.下面是一个示例,说明图像的可见部分必须如何更改才能保持页面的整体美感和文本的可读性:

目前,Squarespace 不提供任何基于“艺术指导”的图像选项。也就是说,目前无法为移动设备和桌面设备指定特定图像,例如,尽管在某些情况下可以使用 Javascript 和/或 CSS“伪造”它。
如果要修改图片的高度,必须改为修改图片高度所依据的内容的高度。图片高度以“MUZI Words Binwe Adebayo”文字为准。图像被设置为填充这些单词占据的区域的背景。
例如,您可以使用以下方法将图像设置为至少浏览器视口(viewport)的高度:
.title-desc-wrapper.has-main-image {
min-height: 100vh;
}
如果这不是您想要的效果,您可以像这样为内部描述元素指定自己的顶部/底部填充:
.title--description-position-over-image.title--description-alignment-center .title-desc-inner {
padding-top: 280px; /* or 20vw or whatever you like... */
padding-bottom: 280px;
}
您当然可以使用这些值。
你看到的是图像的高度与文本的高度相关,因此通过调整文本描述的高度(通过 padding、min-height 或其他属性),图像高度为调整(因为 ImageLoader 设置为根据文本设置图像大小)。
就您可以设置什么值来获得您想要的外观而言,可能性是无限的。但只要您牢记应该调整文本/说明的高度,您就会取得更大的成功。
请记住,可能需要使用 media queries和/或 !important 在每个宽度/断点处根据您的喜好设置文本/图像的高度。这就是为什么在 Squarespace 中特别注意图像裁剪/纵横比(以及一般的响应式设计,在某种程度上)是非常耗时的:很难准确知道每个版本的每个版本的文本大小每个设备上每个操作系统上的浏览器。
关于html - Squarespace 标题图像被不同的浏览器裁剪,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57031953/
是否有可能(在 cmd 批处理 ffmpeg 中)拍摄宽度已知(1920px)但高度未知的图像,如果超过,则将高度裁剪为特定的值?基本上是最大高度裁剪。 我玩过缩放和裁剪,但我无法得到我需要的结果。任
我有两个 SpatialPolygonsDataFrame文件:dat1、dat2 extent(dat1) class : Extent xmin : -180 xmax
我在 TensorFlow 上实现了全卷积网络。它使用编码器-解码器结构。训练时,我始终使用相同的图像大小(224x224,使用随机裁剪)并且一切正常。 在干扰阶段,我想一次预测一张图像,因为我想使用
我在 TensorFlow 上实现了全卷积网络。它使用编码器-解码器结构。训练时,我始终使用相同的图像大小(224x224,使用随机裁剪)并且一切正常。 在干扰阶段,我想一次预测一张图像,因为我想使用
我有一个需要裁剪的 View 。我有 4 个 View 显示在主视图上查看的视频 subview 。由于视频比例,我需要裁剪使视频成为正方形而不是矩形的 View 。这是我的代码: - (void)v
我正在构建一个使用 Parse 作为我的后端的网络应用程序。 部分注册过程涉及用户上传和裁剪图片,然后我将其传递到我的数据库(图片是用户个人资料的一部分,类似于您在 Twitter 上所做的)。 我已
我正在制作一个基于立方体的游戏(一切都是立方体),目前正在尝试通过不在视野之外绘制东西来优化它。 以下内容仅适用于 x 和 y 平面,稍后我会担心 z ......所以现在只进行侧面裁剪。 我知道我自
我正在尝试在 iOS 上实现单指图像缩放/裁剪。类似于柯比·特纳的单指旋转。我正在寻找现有的库,或者如果您可以帮助我处理代码本身,那就太好了。 最佳答案 我不太清楚你所说的一指裁剪是什么意思,但我为
从这里: http://www.kylejlarson.com/blog/2011/how-to-create-pie-charts-with-css3/ .pieContainer
我已经设置了一个 SKScene 用作 SKReferenceNode。雪橇是一个 SKSpriteNode,在引用节点场景中定义了一个自定义类,所有的狗都是雪橇 Sprite 的 child 。自定
我有一个库,其中包含一些图像处理算法,包括感兴趣区域(裁剪)算法。使用 GCC 编译时,自动矢量化器会加速很多代码,但会降低 Crop 算法的性能。是否有标记某个循环以被矢量化器忽略的方法,或者是否有
代码位于 http://jsfiddle.net/rSSXu/ Child #parent { margin-left:auto; margin-right:auto;
我搜索了很多以删除不需要的空间,但找不到。我只找到可用于删除黑白背景空间的链接。但我的背景图片可以是任何东西。所以,如果我有这些图片, 我如何提取我需要的图像部分。例如, 最佳答案 这是我对你的问题的
我正在尝试将 CMSampleBufferRef 中的图像裁剪为特定大小。我正在执行 5 个步骤 - 1. 从 SampleBuffer 获取 PixelBuffer 2. 将 PixelBuffer
我读到它是自动的,但在我的案例中似乎没有发生。使用 UIImagePickerController 并将 allowsEditing 设置为 YES 我得到了带有裁剪方形叠加层的编辑 View ,但是
我正在寻找一种高效的方法来裁剪二维数组。考虑这个例子: 我有一个构成 100x100 网格的二维数组。我只想返回其中的一部分,60x60。这是一个“a”方法的示例,但我正在寻找指向执行此操作的最高性能
我有一个接受 UIImage 的类,用它初始化一个 CIImage,如下所示: workingImage = CIImage.init(image: baseImage!) 然后使用图像以 3x3 的
我正在尝试显示来自 mysql 数据库的图像。有些图像显示正确,但有些图像在底部显示为剪切/裁剪,裁剪部分仅显示为空白,当它成为图像的一部分时,您真的无法摆脱。 CSS 无法解决这个问题,使用 ima
我有个问题。我有什么理由不应该使用这个 Intent: Intent intent = new Intent("com.android.camera.action.CROP"); 为了裁剪我刚刚拍摄的
我有一些代码可以调整图像大小,因此我可以获得图像中心的缩放 block - 我使用它来获取 UIImage 并返回一个小的方形表示图片,类似于在照片应用程序的相册 View 中看到的内容。 (我知道我

我是一名优秀的程序员,十分优秀!