- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
在我的 100% 功能和响应的自动电子邮件中,我有一个简单的 HTML 表格,它可以 100% 使用以下代码:
'<html lang="en">' +
'<head>' +
'<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">' +
'</head>' +
'<body>' +
'<table class="table" style="width: 75%; font-size: 12px; text-align: center; margin-left: 95px; display: block;">' +
'<thead>' +
'<tr>' +
'<th scope="col">ID:</th>' +
'<th scope="col">Test Status:</th>' +
'<th scope="col">Project Name / Server:</th>' +
'<th scope="col">Report Test Description:</th>' +
'<th scope="col">Browser:</th>' +
'</tr>' +
'</thead>' +
'<tbody>' +
'<tr>' +
'<th style="color: #3333ff;">' + IDcounter() + '</th>' +
$testStatusMessageColor_1 +
'<td>' + $projName + '</td>' +
'<td>' + $functions_1 + '</td>' +
'<td>' + $browserStatus + '</td>' +
'</tr><tr>' +
'<th style="color: #3333ff;">' + $IDcounter + '</th>' +
$testStatusMessageColor_2 +
'<td>' + $projName + '</td>' +
'<td>' + $functions_2 + '</td>' +
'<td>' + $browserStatus + '</td>' +
'</tr>' +
'</tbody>' +
'</table>' +
'</body>' +
'</html>' +
虽然,当我决定添加另一个显示(例如前面提到的 HTML/CSS 图表图形)时,它根本就没有显示...
代码:
'<html>' +
'<head>' +
'<style type="text/css">' +
'body {font: 13px/1.3 "Lucida Grande",sans-serif; color: #666;}' +
'.chart {display: table; table-layout: fixed; width: 60%; max-width: 700px; height: 200px; margin: 0 auto; background-image: linear-gradient(to top, rgba(0, 0, 0, 0.1) 2%, rgba(0, 0, 0, 0) 2%); background-size: 100% 50px; background-position: left top;}' +
'.chart li {position: relative; display: table-cell; vertical-align: bottom; height: 200px;}' +
'.chart span {margin: 0 1em; display: block; background: rgba(209, 236, 250, 0.75); animation: draw 1s ease-in-out;}' +
'.chart span:before {position: absolute; left: 0; right: 0; top: 100%; padding: 5px 1em 0; display: block; text-align: center; content: attr(title); word-wrap: break-word;}' +
'@keyframes draw {0% {height: 0;}}' +
'</style>' +
'</head>' +
'<body>' +
'<ul class="chart">' +
'<li>' +
'<span style="height:100%" title="Column 1"></span>' +
'</li>' +
'<li>' +
'<span style="height:80%" title="Column 2"></span>' +
'</li>' +
'</ul>' +
'</body>' +
'</html>' +
我认为这可能是因为不支持 CSS 语言(因为在浏览器中,图表图形 100% 有效,但在电子邮件正文消息中无效)...我该怎么办?
最佳答案
免责声明:我是 Image-Charts 的创始人。
很遗憾,关键帧无法在电子邮件客户端以及许多过于高级的 css 属性中使用。
要解决此问题,您可能需要使用图表图像。类似于 Image-Charts通过电子邮件发送图表,它是免费的,它适用于所有浏览器和电子邮件客户端并且将是动画的(感谢 gif!)。
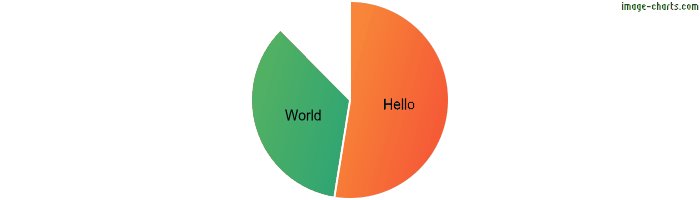
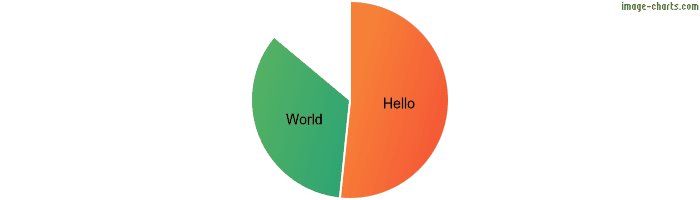
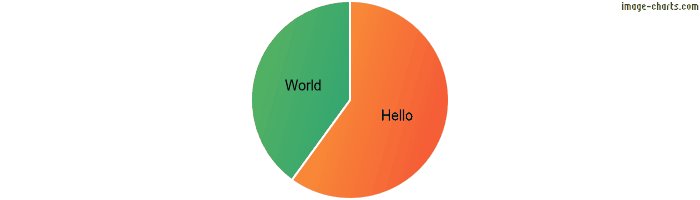
https://image-charts.com/chart
?cht=p3
&chs=700x200
&chd=t:60,40
&chl=Hello|World
&chan
&chf=ps0-0,lg,45,ffeb3b,0.2,f44336,1|ps0-1,lg,45,8bc34a,0.2,009688,1

关于html - 通过 Sahi Pro 发送时,纯 HTML/CSS 垂直字符不会出现在电子邮件内容中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53006446/
我想对齐输入,它有两个标签和一个没有任何标签的按钮,以便它们都在同一级别。 这是期望的效果: 这是我到目前为止得到的: 我通过在按钮前添加带有空白空间的标签,设法让它看起来像我想要的样子,但这并不理想
您好,我有一个关于 JavaFX 的问题。我担心答案是剥皮,我对此一无所知,但这里是。 我想在 JavaFX 中制作 Accordion/TabPane 交叉。我将尝试用文字解释自己,但在下面我已经包
这可能被认为是一个低俗的问题。然而,我还没有找到任何代码,也没有找到任何讨论如何用我的编程语言 C 来解决这个问题的论坛。已经进行了大量的尝试,并且最终都以实际上“硬编码”新数组而告终。 我正在尝试垂
我有以下代码: public Frame() { super(); setVisible(true); setDefaultCloseOperation(JFrame.EXIT
是否可以将 UIModalTransitionStyleFlipHorizontal 修改为垂直而不是水平? 我通常会使用 CATransition 来执行此操作,但该方法需要将一个 UIView
我有一个 ios5 导航的想法,我正在一个应用程序上做,我认为从 SOF 那里得到一些关于我的想法的建设性批评是明智的。 p> 想法: UIView 包含 6 个左右垂直堆叠的按钮 UIButtons
我正在努力进行一些 iOS 开发,我希望有人能够帮助我提出建议。我想实现一堆看起来像一副纸牌的 UIView。用户应该能够通过触摸刷出“卡片”。我想到了带有 pagingEnabled 的 UIScr
我想创建一个包含四张图片的入口页面作为指向其他页面的链接。但我希望这些图片显示在显示器的中间(垂直和水平)。我已经尝试了很多事情,但我做对了。我什至无法以任何方式垂直对齐图片(例如底部,您将在代码中看
我有代码在 div 的底部创建一个元素作为向下的“箭头/指针”。 我需要这样写,以便“箭头/指针”指向左侧 当前代码 - HTML 掩码 css 在 fiddle 中 https://j
下面的代码将焦点放在中间的 div 上,但该 div 出现在窗口的底部。如何使该 div 居中,使其显示在窗口的中心[垂直],而不设置固定位置。 $(function(){ $("#focus
这个问题在这里已经有了答案: Vertical Align Center in Bootstrap 4 [duplicate] (20 个答案) 关闭 4 年前。 我创建了一个由两列组成的结构,第一
演示:http://jsfiddle.net/vpH8r/2/ 我在上面创建了一个 jfiddle,试图让垂直滑动正常工作。 当前的问题是 slider 标签不会移动,并且不会出现从顶部到底部的干净滑
我正在尝试在 javascript 中创建一个垂直 slider 小部件。我不是在寻找任何插件或库,我正在尝试查看如何使用纯 javascript 完成它。我想我大概明白了。 请在此处查看到目前为止已
我正在尝试创建一个响应式导航列表,并将图像置于页面列表的中心 我已经设法接近那个,但是图像比列表更靠前。 我想像这样得到它,但似乎无法弄清楚。 任何帮助将不胜感激! 代码:https://jsfidd
有人可以帮我将导航栏居中,使其在页面上垂直居中吗? 我希望导航栏中央的链接位于顶部,而不是像现在这样向左浮动。 提前致谢 Toggle navigation
我想垂直、水平转换图像,并使用 javascript 缩放图像。目前我设法使调整大小的图像起作用,但它看起来不正确。我正在尝试使用类似于 Transform image 的东西.调整垂直移动条时,图像
这可能是一个问题,但要求太多,但我已经达到了我的极限。 我有这段 ( http://jsfiddle.net/3whTa/) CSS,它创建了一个箭头水平面包屑导航。 我想做的是将其转换为垂直。就像箭
我正在使用 opencv 进行非常简单的操作,但我无法理解为什么会出现此错误/问题。图像被操作到图像的一半(垂直)。 Mat img = imread("/Users/tanmoy/Documents
我想知道是否有人有任何技术来定位 css 生成的内容。例如: .block { height: 150px; width: 150px; border: 1px solid black;
关闭。这个问题需要更多 focused .它目前不接受答案。 想要改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭3年前。 Improve this que

我是一名优秀的程序员,十分优秀!