- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
我试图将一个 div 对齐到左侧,将 4 个 div 对齐到它的右侧。我不确定我是否应该在这里使用表格,但我不知道表格如何正常工作。我应该使用绝对定位吗?
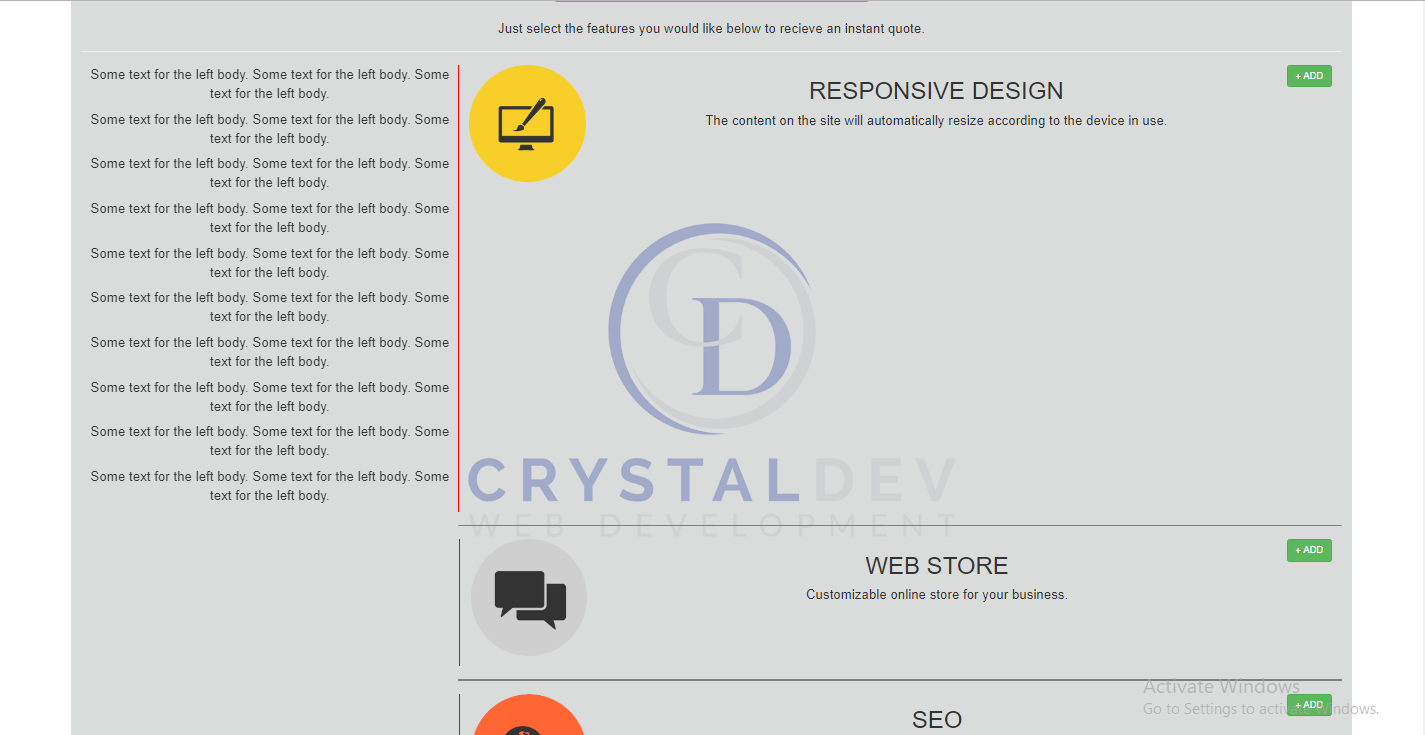
这是正在发生的事情的图像......  另外请记住,浏览器的缩放比例设置为 75% 以捕获网站的完整高度和宽度。
另外请记住,浏览器的缩放比例设置为 75% 以捕获网站的完整高度和宽度。
<div class="head">
<div class="head-title">
<p>Pricing</p>
</div>
<div class="head-subtitle">
<p>Incredibly low prices!</p>
</div>
<div class="head-body">
<p>Just select the features you would like below to recieve an instant quote.</p>
<hr>
<div class="head-body-main">
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
</div>
<div class="head-body-responsive">
<div id="responsive-image">
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px">
</div>
<div id="responsive-content">
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div id="responsive-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-ecommerce">
<div id="ecommerce-image">
<img alt="eCommerce" src="images/features/ecommerce.png" width="175px" height="175px">
</div>
<div id="ecommerce-content">
<h1>WEB STORE</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="ecommerce-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-search">
<div id="search-image">
<img alt="search" src="images/features/searchengineoptimization.png" width="175px" height="175px">
</div>
<div id="search-content">
<h1>SEO</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="search-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-more">
<div id="more-image">
<img alt="more" src="images/features/extrafeatures.png" width="175px" height="175px">
</div>
<div id="more-content">
<h1>MORE FEATURES</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="more-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="clear"></div>
</div>
</div>
.head {
background-color: rgba(193, 196, 195, .6);
width: 90%;
margin: 0 auto;
text-align: center;
border-radius: 5px;
}
.head-title {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 5px;
font-size: 35px;
margin: 0 auto;
width: 90%;
color: white;
}
.head-subtitle {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 10px;
margin: 0 auto;
width: 25%;
color: white;
font-size: 20px;
}
.head-body {
font-size: 20px;
padding: 15px 15px 15px 15px;
}
.head-body-main {
width: 30%;
height: auto;
float: left;
border-right: 1px solid red;
position: relative;
}
.clear {
clear: both;
}
.head-body-responsive {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
}
.horizontalrule {
float: right;
border: 1px solid gray;
width: 70%;
}
.head-body-ecommerce {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-search {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-more {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
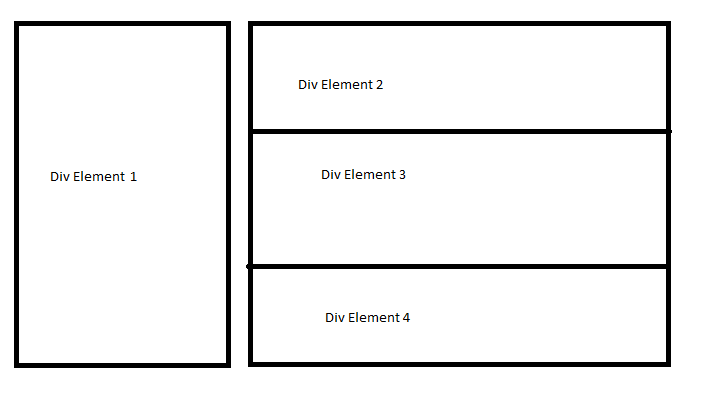
预期的结果应该是这样的…… 
最佳答案
你的复杂代码很难。但我做到了。
.head {
background-color: rgba(193, 196, 195, .6);
width: 90%;
margin: 0 auto;
text-align: center;
border-radius: 5px;
}
.head-title {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 5px;
font-size: 35px;
margin: 0 auto;
width: 90%;
color: white;
}
.head-subtitle {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 10px;
margin: 0 auto;
width: 25%;
color: white;
font-size: 20px;
}
.head-body {
font-size: 20px;
padding: 15px 15px 15px 15px;
}
.head-body-main {
width: 92%; /* you can do 100% */
height: auto;
border-right: 1px solid red;
position: relative;
padding:0 15px 0 0;
}
.head-body-responsive {
width: calc(100% - 30px);
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
}
.horizontalrule {
border: 1px solid gray;
width: 100%;
}
.head-body-ecommerce {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-search {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-more {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.flex {
display:flex;
}<div class="head">
<div class="head-title">
<p>Pricing</p>
</div>
<div class="head-subtitle">
<p>Incredibly low prices!</p>
</div>
<div class="head-body">
<p>Just select the features you would like below to recieve an instant quote.</p>
<hr>
<div class="flex">
<div class="a">
<div class="head-body-main">
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
</div>
</div>
<div class="b">
<div class="head-body-responsive">
<div id="responsive-image">
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px">
</div>
<div id="responsive-content">
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div id="responsive-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-ecommerce">
<div id="ecommerce-image">
<img alt="eCommerce" src="images/features/ecommerce.png" width="175px" height="175px">
</div>
<div id="ecommerce-content">
<h1>WEB STORE</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="ecommerce-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-search">
<div id="search-image">
<img alt="search" src="images/features/searchengineoptimization.png" width="175px" height="175px">
</div>
<div id="search-content">
<h1>SEO</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="search-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-more">
<div id="more-image">
<img alt="more" src="images/features/extrafeatures.png" width="175px" height="175px">
</div>
<div id="more-content">
<h1>MORE FEATURES</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="more-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="clear"></div>
</div>
</div></div></div>关于html - 如何使用 float 和定位并排创建两个独立的div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53905702/
前言: 有时候,一个数据库有多个帐号,包括数据库管理员,开发人员,运维支撑人员等,可能有很多帐号都有比较大的权限,例如DDL操作权限(创建,修改,删除存储过程,创建,修改,删除表等),账户多了,管理
所以我用 Create React App 创建并设置了一个大型 React 应用程序。最近我们开始使用 Storybook 来处理和创建组件。它很棒。但是,当我们尝试运行或构建应用程序时,我们不断遇
遵循我正在创建的控件的代码片段。这个控件用在不同的地方,变量也不同。 我正在尝试编写指令来清理代码,但在 {{}} 附近插入值时出现解析错误。 刚接触 Angular ,无法确定我错过了什么。请帮忙。
我正在尝试创建一个 image/jpeg jax-rs 提供程序类,它为我的基于 post rest 的 Web 服务创建一个图像。我无法制定请求来测试以下内容,最简单的测试方法是什么? @POST
我一直在 Windows 10 的模拟器中练习 c。后来我改用dev C++ IDE。当我在 C 中使用 FILE 时。创建的文件的名称为 test.txt ,而我给出了其他名称。请帮助解决它。 下面
当我们创建自定义 View 时,我们将 View 文件的所有者设置为自定义类,并使用 initWithFrame 或 initWithCode 对其进行实例化。 当我们创建 customUITable
我正在尝试为函数 * Producer 创建一个线程,但用于创建线程的行显示错误。我为这句话加了星标,但我无法弄清楚它出了什么问题...... #include #include #include
今天在做项目时,遇到了需要创建JavaScript对象的情况。所以Bing了一篇老外写的关于3种创建JavaScript对象的文章,看后跟着打了一遍代码。感觉方法挺好的,在这里与大家分享一下。 &
我正在阅读将查询字符串传递给 Amazon 的 S3 以进行身份验证的文档,但似乎无法理解 StringToSign 的创建和使用方式。我正在寻找一个具体示例来说明 (1) 如何构造 String
前言:我对 C# 中任务的底层实现不太了解,只了解它们的用法。为我在下面屠宰的任何东西道歉: 对于“我怎样才能开始一项任务但不等待它?”这个问题,我找不到一个好的答案。在 C# 中。更具体地说,即使任
我有一个由一些复杂的表达式生成的 ILookup。假设这是按姓氏查找人。 (在我们简单的世界模型中,姓氏在家庭中是唯一的) ILookup families; 现在我有两个对如何构建感兴趣的查询。 首
我试图创建一个 MSI,其中包含 和 exe。在 WIX 中使用了捆绑选项。这样做时出错。有人可以帮我解决这个问题。下面是代码: 错误 error LGH
在 Yii 中,Create 和 Update 通常使用相同的形式。因此,如果我在创建期间有电子邮件、密码、...other_fields...等字段,但我不想在更新期间专门显示电子邮件和密码字段,但
上周我一直在努力创建一个给定一行和一列的 QModelIndex。 或者,我会满足于在已经存在的 QModelIndex 中更改 row() 的值。 任何帮助,将不胜感激。 编辑: QModelInd
出于某种原因,这不起作用: const char * str_reset_command = "\r\nReset"; const char * str_config_command = "\r\nC
现在,我有以下由 original.df %.% group_by(Category) %.% tally() %.% arrange(desc(n)) 创建的 data.frame。 DF 5),
在今天之前,我使用/etc/vim/vimrc来配置我的vim设置。今天,我想到了创建.vimrc文件。所以,我用 touch .vimrc cat /etc/vim/vimrc > .vimrc 所
我可以创建一个 MKAnnotation,还是只读的?我有坐标,但我发现使用 setCooperative 手动创建 MKAnnotation 并不容易。 想法? 最佳答案 MKAnnotation
在以下代码中,第一个日志语句按预期显示小数,但第二个日志语句记录 NULL。我做错了什么? NSDictionary *entry = [[NSDictionary alloc] initWithOb
我正在使用与此类似的代码动态添加到数组; $arrayF[$f+1][$y][$x+1] = $value+1; 但是我在错误报告中收到了这个: undefined offset :1 问题:尝试创

我是一名优秀的程序员,十分优秀!