- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
我一直在编写一个布局框架来构建我自己的网站,一切都很顺利,直到今天遇到一个小错误。一切都适合屏幕,除了一个无法自行修复的元素。我意识到问题在于我忘记添加视口(viewport)元标记:
<meta name="viewport" content="width=device-width, initial-scale=1">
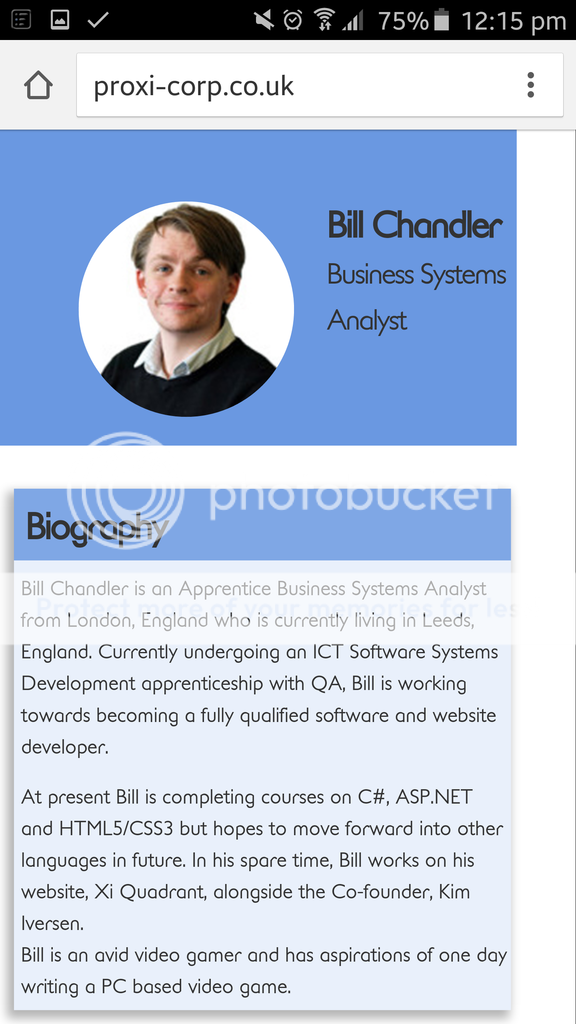
添加此功能后,第一个问题自行解决,但又出现了另一个问题。正如您在下面的屏幕截图中看到的:


忽略我丑陋的杯子,问题是出现在屏幕右侧的空白区域。似乎有些东西将宽度设置为不是设备的实际宽度。在添加视口(viewport)元标记之前,空白不存在但没有标记,我还有一些其他问题。
我一直在使用的媒体查询是:
@media (min-width 768px)
@media (min-width 992px)
@media (min-width 1200px)
所有其他代码都可以找到Github
编辑:这是网站的实时版本 Proxi-corp
最佳答案
删除/重新考虑 .banner-items{ left:50px;}
关于html - 移动 View 上的网站布局中断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33871595/
我有这个网站,这个特定页面是安全的,但是当它回发时,它回发到一个不安全的页面。如何解决? 我正在使用 ASP.NET 向导。我有这个页面 - checkout.aspx,页面包含这个控件 checko
我有 2 个 azure 网站 - 两个独立的项目 我现在有 2 个网址: myazurewebsite.azurewebsites.net myazureblog.azurewebsites.net
我有 2 个 azure 网站 - 两个独立的项目 我现在有 2 个网址: myazurewebsite.azurewebsites.net myazureblog.azurewebsites.net
环境: 旧网站: React 托管在 Heroku URL( http://sameurl.com ) 新网站: Java 托管在 Heroku URL ( http://sameurl.com )
我已在 Windows Azure 上注册了一个测试帐户来对其进行测试。我构建了一个 Hello world ASP.NET Web 应用程序 + 数据库只是为了测试。 我安装了 Visual Stu
我有一个可以收集和显示各种测量值的产品(不会详细介绍)。正如人们所期望的那样,显示部分是一个数据库+建立在其之上的网站(使用 Symfony)。 但是,我们可能还会创建一个 API 来向第三方公开数据
这个问题在这里已经有了答案: Software keyboard resizes background image on Android (16 个答案) 关闭 8 年前。 我有一个类似的问题:So
这个问题似乎很常见,但我真的无法根据现有答案解决问题。 我有一个简单的 maven 项目,没有任何复杂的部署配置等,并且想在点击“mvn site”时生成一个 Maven CheckStyle 报告。
有没有人看过有关何时进行横向扩展与纵向扩展的最佳选择的任何分析或信息。什么时候一个比另一个更有意义。 目前,在标准模式和基本模式下,2 个小型实例的费用与 1 个中型实例的费用相同。 拥有 2 个小型
有没有办法找到 azure 网站何时停止? (我通过门户网站停止了网站,但我不记得是什么时候......) 我正在寻找一些日志,但没有找到任何有用的内容。 谢谢。 最佳答案 您拥有的最接近的是 azu
我目前在 Azure VM 的 IIS 中拥有一个网站。我已将该站点复制到 2 个可用区域中的 2 个虚拟机上。 这可以保护网站免遭停机。 我需要为高负载时刻实现一些可扩展性。这似乎就是创建音阶集的目
我有一个托管在 Azure 上的网站 ( http://mike-ward.azurewebsites.net/ )。我从 Azure 门户设置了一个指向(引用?)我的网站的 Azure CDN。根据
我有一个 Azure 网站(不是 Web 角色),有 2 个槽:生产和暂存。 我只想为生产插槽启用 CDN,而不是为登台启用,问题是我找不到识别主机插槽的方法。 RoleEnvironment 不可用
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提出有关书籍、工具、软件库等建议的问题。您可以编辑问题,以便可以用事实和引用来回答它。 4年前关
我们正在考虑将一些网站从 Azure 云服务迁移到 Azure 网站(事情似乎就是这样进行的)。显然,我们被明确告知云服务不会保留文件系统状态,因为它们会在机器故障时重新部署。 我假设网站是基于 Bl
我有一个 Azure 网站,需要使用在 VM 上运行的 Elasticsearch 服务。 虽然我需要能够锁定对 Elasticsearch 的访问,以便只有 Azure 网站可以访问它,但我似乎无法
我有一个 azure 网站,位于 yis3.azurewebsites.net - 我已将其提升为“共享”网站,以便我可以使用自定义域。我拥有从 123-reg.co.uk 购买的域名 yorkshi
我正在使用 abcPDF 动态创建 PDF。 我想保存这些 PDF,以便客户随时检索。最简单的方法(也是我现在在当前服务器上所做的方法)是将完成的 PDF 保存到文件系统。 看来我一直坚持使用 blo
我们正在尝试了解 Windows Azure 管理 API 为 Azure 网站(而非 Webroles)返回的监控数据的复杂性 例如,下图描述了为 CPUTime 检索的数据点。它似乎表明,在晚上
看起来真的很愚蠢,因为我找不到它: 门户网站似乎不太直观,我如何为一个“网站”付费并在其中运行最多 500 个网站?我想当我通过单击左下角的加号添加“网站”时,我添加了整个虚拟机而不是子站点。如何仅添

我是一名优秀的程序员,十分优秀!