- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
我正在开发一个网站,我希望它能在有刘海屏的设备(尤其是我拥有的 iPhone X)上正确显示。在 this page给出了以下代码示例:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
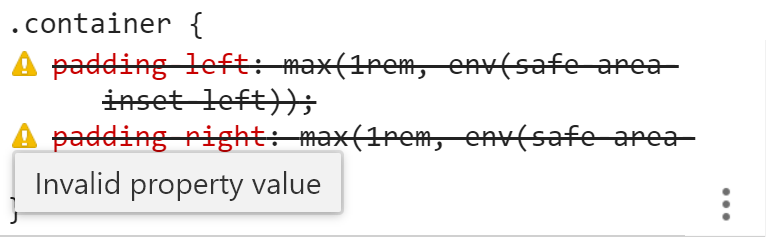
但是当我有这个设置时,在 Chrome 中我可以看到它是无效的(见下面链接的照片)

有没有办法纠正这个问题,或者可以使用 SCSS @if 语句来检测父元素是否有 padding > 0,如果没有则添加 1rem padding对吗?
我的问题不是提到的那个here ,这就是我使用代码的方式,我也尝试将其放入标准的 CSS 文件中而没有 unquote 但是它也不起作用。
最佳答案
如果我没看错你的问题,你指的是 css max function不是 Sass 提供的 max 函数——这个例子也是 CSS,因此需要提到的 Sass 'hack' 才能在 SCSS 中工作。
您需要处理的第一件事是使用 constant 的 iOS 11.0 - 11.2 实现。最简单的方法是将 safe-area-inset 分配给 CSS 变量。
在下面的示例中,我为所有变量创建了默认值 0px——但您也可以在使用变量时使用回退值 var(--some-var, 12px)(使用12px 如果 --some-var 未定义)。
第二部分是使用 --safe-area-inset 变量的代码。
我希望它有意义:-)
:root {
/* -------------------------------------------------------------------
Assign the default/constant/env values to CSS variables
*/
--safe-area-inset-top : 0px;
--safe-area-inset-right : 0px;
--safe-area-inset-bottom: 0px;
--safe-area-inset-left : 0px;
/* it is probably safe to skip the `constant` test in 2023 :) */
@supports (top: constant(safe-area-inset-top)){
--safe-area-inset-top : constant(safe-area-inset-top);
--safe-area-inset-right : constant(safe-area-inset-right);
--safe-area-inset-bottom: constant(safe-area-inset-bottom);
--safe-area-inset-left : constant(safe-area-inset-left);
}
@supports (top: env(safe-area-inset-top)){
--safe-area-inset-top : env(safe-area-inset-top);
--safe-area-inset-right : env(safe-area-inset-right);
--safe-area-inset-bottom: env(safe-area-inset-bottom);
--safe-area-inset-left : env(safe-area-inset-left);
}
}
@supports(padding: Max(0px)) {
.post {
/* -------------------------------------------------------------------
Use the CSS variables in the max function
*/
padding-left: Max(12px, var(--safe-area-inset-left));
padding-right: Max(12px, var(--safe-area-inset-right));
}
}
关于css - 在带有 max() 函数的 SCSS 中使用 env(safe-area-inset-top),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54012411/
你好,我有一个关于 d3 的性质的问题,我认为这是关于 d3 的非常深入的细节。 据我了解, d3 中的变量声明,如 var svg = d3.select('boby').append('svg'
如 this question 中所述,java.awt.geom.Area的equals方法定义为 public boolean equals(Area other) 而不是覆盖 Object 中的
我希望红色区域始终适合内容,以便下方区域(评论部分)始终紧随其后而不是下方。 在 chrome 中,它有效,但在 Firefox 中无效(见图片)。 我认为通过添加 grid-template-row
我想在曲线下填充一小块区域。但是,带状几何图形将分布的两个“部分”连接起来。 library(tidyverse) density(rnorm(1000, 0, 1)) %$% data.fram
我在 chrome 中得到一个奇怪的行为,它在空白 IE 之后创建正方形 Price: 123234 但这毕竟不是网站上的所有空格,只是在我得到两个字符串如 Price: 然后在我的代码中添加价格的情
我有一个小问题,我不认为我想做的事情可以只用纯 CSS 来实现,但我想我还是要问。 基本上,我有一个 DIV,其中包含一个超链接元素,该元素的大小小于其父 DIV。所以实际上我在一个正方形中有一个正方
我正在尝试将元素放置到一个简单的 9x9 网格中,但是当我尝试将元素放置在左下角或右下角时,它们并没有停留在那里,而是在它们应该放置的位置上方的一个方框内结束。 Here's a JSFiddle s
我一直在阅读 CSS Grid tutorial在 CSS Tricks 中,但一个基本方面让我有点困惑。 似乎有两种方法可以决定一个网格元素跨越多少个单元格: grid-template-area使
我试图实现这个 great blog Gavin Simpson 使用从 cancensus 包下载的数据发布,但在尝试评估 gam 时出现以下错误: Error in smooth.construc
基本上,每当我发送文本区域消息来填写电子邮件正文时,该文本区域的名称总是会继续。因此,例如,如果我在文本区域中输入“Hello World”,然后按发送,我的电子邮件应用程序将打开,正文显示:“mes
PyTorch 函数 torch.nn.functional.interpolate包含多种上采样模式,例如:nearest , linear , bilinear , bicubic , trili
我正在尝试使用 jQuery 根据另一个区域的高度扩展一个区域。但是,第一个区域是动态内容,所以我不能像在 JS 代码中那样设置固定值(第 6 行,高度为 175px)。 我这里有一个例子:https
我在 MATLAB 中创建一个图形,然后对图形的背景进行着色以突出显示区域。这方面的一个例子如下: clc; clear all; hFig = figure; y = [0:0.1:2*pi]; x
我读了很多关于这个问题的资料,但我想不通。 路由和 ASP .NET MVC 的一切都非常简单,但我仍然坚持这一点。 问题是我正在尝试使用这种形式对给定的 url 进行 GET: {区域}/{ Con
题目地址: https://leetcode.com/problems/rectangle-area/description/ 题目描述: Find the total area covered
我在ScrollViewer中有一个Canvas。 Canvas 的尺寸为600x600,而ScrollViewer 400x400。如果我滚动到右侧,则看不到Canvas左侧的200pxl。因此,我
考虑一个圆。现在考虑从圆心向右绘制的圆半径。现在想象半径绕圆心旋转,旋转时扫过一个区域。我的问题是:当半径从 0 度旋转到围绕圆的任何选定的度数时,我想使用 iPhone 的动画技术用与圆的背景区域不
我想知道是否有人知道为什么 IB 在奇怪的 Nib 上到处都有莫名其妙的高亮区域.. 下面是一个例子: 我的意思是我用红色标记的区域内的亮区... 分割 View 下方没有 View ,没有与之对应的
我是 IOS 应用程序开发的新手,目前正在学习 Auto Layout。 有时,当我添加约束时,“安全区域”会丢失。 我正在尝试为我的 StackView 添加约束,其中 0、0、0、0 用于相对于“
我添加了 UIButton类型为 UIButtonTypeInfoDark到一个 View 和它的触摸区域是巨大的。我知道 Apple 推荐 44px,但在这种情况下,它要大一些。我为 View 设置

我是一名优秀的程序员,十分优秀!