- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
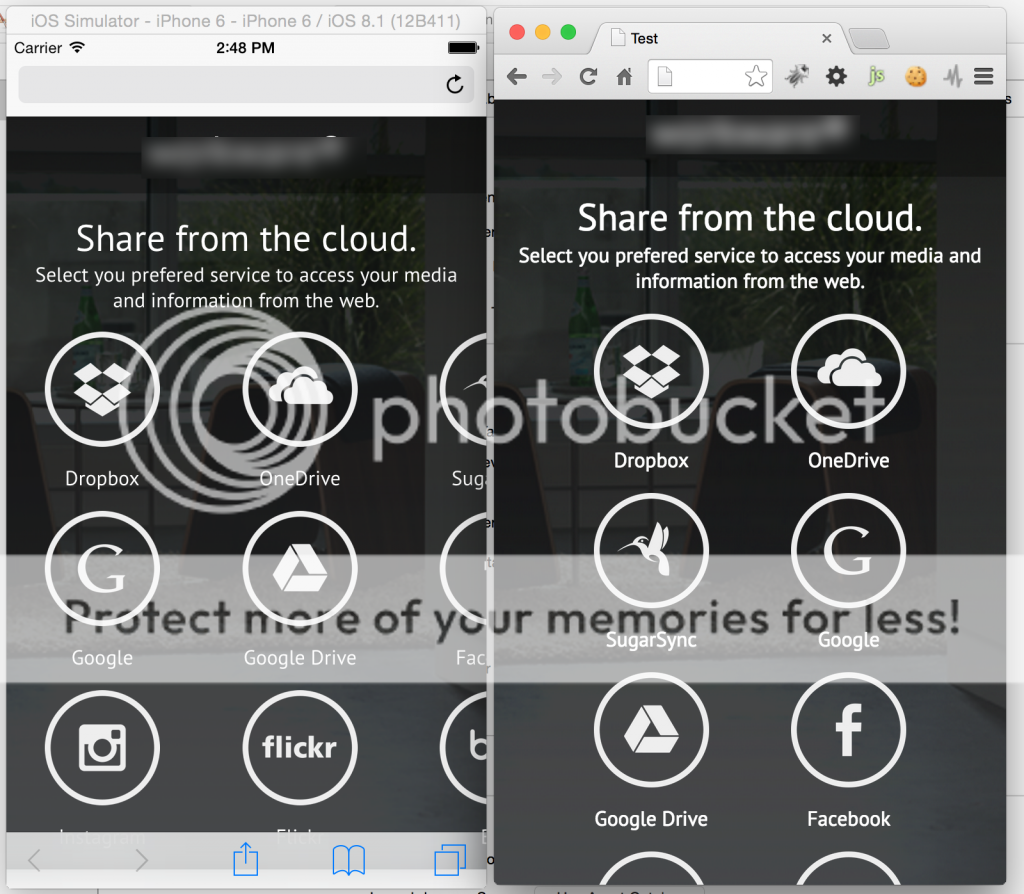
我正在尝试创建一个网页以链接到一些通用文件共享实用程序。我遇到的问题是在 iPhone 6/6 Plus 上它切断了右边的内容。我将其容器的宽度设置为 100%,其中包含的 div 设置为显示内联 block ,以便它们可以居中对齐。为什么 iPhone 6/6 Plus 把它砍掉,不扔到下一行。我已经验证旧版本的 iOS、Android 和台式电脑似乎没有这个问题。

视口(viewport):
<meta name="viewport" content="width=device-width, maximum-scale=1, user-scalable=no" />
CSS:
html {
background: url('images/background.png') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body, html
{
margin: 0;
padding: 0;
font-family: 'PT Sans';
}
.box
{
height: 140px;
width: 150px;
text-align: center;
display: inline-block;
}
.box img
{
width: 90px;
height: 90px;
margin-bottom: 10px;
}
.box a:link, .box a:visited, .box a:hover
{
text-decoration: none;
color: #fff;
}
.title
{
font-size: 48pt;
color: #fff;
font-weight: lighter;
}
a:link, a:visited, a:hover
{
text-decoration: none;
}
.subtitle
{
color: #fff;
display: block;
margin-bottom: 20px;
}
@media (max-width:600px) {
.title
{
font-size: 22pt;
}
.subtitle
{
margin-bottom: 5px;
}
}
HTML:
<div>
<span style="position: absolute; top: 5px; width: 100%; margin: 0; text-align: center; color: #fff; font-size: 24pt; z-index: 2; display: block;">----</span>
<div style="width: 100%; height: 60px; background-color: black; opacity: .3;"></div>
<div style="text-align: center; margin: 15px;"><span class="title" >Share from the cloud.</span><br /><span class="subtitle">Select you prefered service to access your media and information from the web.</span></div>
<div style="margin: 0 auto; text-align: center; max-width: 1200px; overflow: hidden; align-items: center">
<div class="box"><a href="http://www.dropbox.com"><img src="images/dropbox.png" alt="" /><br />Dropbox</a></div>
<div class="box"><a href="http://onedrive.live.com"><img src="images/one_drive.png" alt="" /><br />OneDrive</a></div>
<div class="box"><a href="http://www.sugarsync.com"><img src="images/sugarsync.png" alt="" /><br />SugarSync</a></div>
<div class="box"><a href="http://www.google.com/"><img src="images/google.png" alt="" /><br />Google</a></div>
<div class="box"><a href="http://www.google.com/drive"><img src="images/google_drive.png" alt="" /><br />Google Drive</a></div>
<div class="box"><a href="http://www.facebook.com"><img src="images/facebook.png" alt="" /><br />Facebook</a></div>
<div class="box"><a href="http://instagram.com"><img src="images/instagram.png" alt="" /><br />Instagram</a></div>
<div class="box"><a href="http://flickr.com"><img src="images/flickr.png" alt="" /><br />Flickr</a></div>
<div class="box"><a href="http://www.box.com"><img src="images/box.png" alt="" /><br />Box</a></div>
</div>
</div>
最佳答案
iPhone6 的最大宽度为 375px。
在@media 标签内更改外部 div 的最大宽度(您使用 max-width: 1200px 设置内联样式的那个)。如果您创建一个单独的类会更容易。
关于html - iPhone 6/6 Plus 裁掉 100% 宽度的内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27972008/
我很确定我错过了一些东西,但我找不到(即谷歌)为 Google Plus 创建测试帐户的可能性。 但是,肯定不允许创建虚假用户帐户进行测试,那么,如何使用多个(我的)帐户测试我的 G+ 应用程序? 最
有没有办法查看与 Google Plus 共享您的网站的人的列表(即点击特定 URL 加一按钮的人)? 最佳答案 点击 +1 按钮与分享并不完全相同(例如作为事件的一部分),但您确实可以使用 Goog
所以我试图用我的 sqlite 数据库中的行填充一个对象,如下所示: - (id) initWithSQLite:(sqlite3_stmt *)row andDatabase:(Database*)
R有没有+=的概念? (加等号)或 ++ (plus plus) 像 c++/c#/others 一样吗? 最佳答案 不,它没有,请参阅:R Language Definition: Operator
R有没有+=的概念? (加等号)或 ++ (plus plus) 像 c++/c#/others 一样吗? 最佳答案 不,它没有,请参阅:R Language Definition: Operator
假设我有一个在线购物系统,并且有许多用户注册了它。我想要一个功能,当我添加新产品或对特定产品进行促销时,我的 Google+ 页面会更新,因为产品的详细信息会自动发布在那里。它只会用于后台办公目的。
我经营一个博客并使用 Google Plus 作为推广工具,在 G+ 上发布每次更新。由于我有数百名关注者,我的 G+ 帖子经常有几条评论:我想在我的博客上展示它们! 我知道有一些工具可以根据 G+
链接:https://sites.google.com/site/oauthgoog/Home/emaildisplayscope 在上面的链接中,我添加了电子邮件范围 https://www.goo
在这个简单的脚本中我需要你的一点帮助。我正在尝试创建一个通过阅读 Windows 标题来运行“taskkill”的脚本,但我不知道如何让它在 C++ 中运行。据我所知,批量处理将非常容易 system
map mp; 我能看懂下面的代码: mp[1] = 1; mp[2] = 2; 但这有什么意义呢? mp[3]++; 不设置 mp[3] = n;(n 可以是整数)。 最佳答案 当 map 的 op
每当我需要从缓存中检索数据时,我都会使用 FromCache() 方法。 我没有设置任何默认缓存策略,而是使用默认情况下使用的任何 EF plus。 默认的缓存持续时间是多少?等一下?还是无限? 最佳
我正在我的应用程序中实现 google plus。我想在用户共享消息后实现回调函数。请让我知道在点击 google plus 中的共享按钮后是否可以实现回调。 提前致谢 普拉塔普 最佳答案 通过设置共
我有一个使用 Google+ API 列出您圈子中的用户的应用程序。这很好用,除了一件事:API 没有说明用户是否有图片,或者图片是否只是占位符(蓝色剪影)。 https://developers.g
是否可以将 Google 社区嵌入网站页面? 这样,我们的客户既可以从我们网站的内容和所有其他功能中受益,又可以使用 Google 社区进行协作。 理想情况下,我想抓取一个 Javascript 代码
我在 Google Plus 上有大量相册。我正在寻找一种有效的方式来下载它们。如果我将它们放在 Google Drive 上,我可以使用 skicka ,它有一些烦恼,但总体效果很好。 我正在寻找一
我正在建立一个网站,我想允许谷歌登录。我不希望我的客户再次将他们的个人资料图片上传到我的网站。我有一些关于如何使用 facebook 进行操作的线索,但是一旦用户通过 Google 帐户进行身份验证,
我想在我的网站上显示我的 facebook、twitter、linkedIn、google+ 页面的事件提要。对于 facebook 和 twitter,我通过引用他们的开发者网站(附图片)来获取提要
关闭。这个问题需要更多focused .它目前不接受答案。 想改善这个问题吗?更新问题,使其仅关注一个问题 editing this post . 8年前关闭。 Improve this questi
网上有许多关于如何从 Notepad Plus Plus (NPP) 运行文件的示例。但是它们都没有考虑到当前工作目录是 NPP 可执行文件的位置,而不是文件的位置这一事实。 通常他们是这样的: cm
使用 VIM 编辑文件我可以轻松地复制和粘贴文件的名称(或完整路径) 我正在努力(要了解我对 VIM 的意思,您可以看到: this question 或 wiki ); 是否有使用 Notepad+

我是一名优秀的程序员,十分优秀!