- android - 多次调用 OnPrimaryClipChangedListener
- android - 无法更新 RecyclerView 中的 TextView 字段
- android.database.CursorIndexOutOfBoundsException : Index 0 requested, 光标大小为 0
- android - 使用 AppCompat 时,我们是否需要明确指定其 UI 组件(Spinner、EditText)颜色
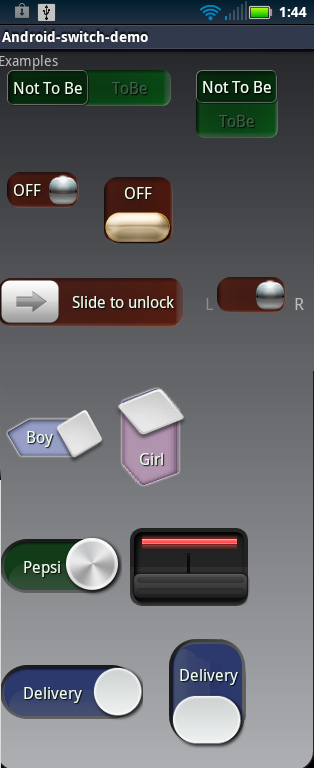
我需要像这样在我的应用中实现一个按钮
我使用了 SwitchCompat 按钮,但我最接近这一点,

有两个主要问题:
1 - 当屏幕尺寸改变时按钮的宽度没有正确调整(drawable 被切断,变得太小等),宽度正确占据父 View 很重要( a包围它的小线性布局)
2 - 我无法理解如何在 Switch Track 中获取字母
是否可以通过一个切换按钮来实现这个结果?如何?我应该使用另一个 View 而不是切换按钮吗?哪个?
我偶然发现了这个项目,但它似乎有点过时了
https://github.com/pellucide/Android-Switch-Demo-pre-4.0/tree/master/ 
最佳答案
例如:
class SwitchCompatEx : SwitchCompat {
companion object {
val TRACK_COLOR = 0xFFFFFFFF.toInt()
val TRACK_STROKE_WIDTH = 2f.dp2Px.toInt()
val TRACK_STROKE_COLOR = 0xFF00A1FF.toInt()
val TRACK_LABEL_COLOR = 0xFF00A1FF.toInt()
val TRACK_LABEL_SIZE = 14f.sp2Px
val THUMB_COLOR = 0xFF00A1FF.toInt()
val THUMB_LABEL_COLOR = 0xFFFFFFFF.toInt()
val THUMB_LABEL_SIZE = 14f.sp2Px
fun drawLabel(canvas: Canvas,
bounds: Rect,
paint: Paint,
text: CharSequence?) {
text ?: return
val tb = RectF();
tb.right = paint.measureText(text, 0, text.length)
tb.bottom = paint.descent() - paint.ascent()
tb.left += bounds.centerX() - tb.centerX()
tb.top += bounds.centerY() - tb.centerY() - paint.ascent()
canvas.drawText(text.toString(), tb.left, tb.top, paint)
}
private inline val Float.sp2Px
get() = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
this,
Resources.getSystem().displayMetrics)
private inline val Float.dp2Px
get() = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
this,
Resources.getSystem().displayMetrics)
}
private val trackLabelPaint = Paint().apply {
isAntiAlias = true
textSize = TRACK_LABEL_SIZE
color = TRACK_LABEL_COLOR
}
private val thumbLabelPaint = Paint().apply {
isAntiAlias = true
textSize = THUMB_LABEL_SIZE
color = THUMB_LABEL_COLOR
}
private val thumbLabel
get () = if (isChecked) textOn else textOff
constructor(context: Context?) : super(context)
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)
init {
background = null
trackDrawable = TrackDrawable()
thumbDrawable = ThumbDrawable()
}
override fun onSizeChanged(w: Int,
h: Int,
oldw: Int,
oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
(trackDrawable as GradientDrawable).setSize(w, h)
(thumbDrawable as GradientDrawable).setSize(w / 2, h)
}
inner class TrackDrawable : GradientDrawable() {
private val textOffBounds = Rect()
private val textOnBounds = Rect()
init {
setColor(TRACK_COLOR)
setStroke(TRACK_STROKE_WIDTH, TRACK_STROKE_COLOR)
}
override fun onBoundsChange(r: Rect) {
super.onBoundsChange(r)
cornerRadius = r.height() / 2f
textOffBounds.set(r)
textOffBounds.right /= 2
textOnBounds.set(textOffBounds)
textOnBounds.offset(textOffBounds.right, 0)
}
override fun draw(canvas: Canvas) {
super.draw(canvas)
drawLabel(canvas, textOffBounds, trackLabelPaint, textOff)
drawLabel(canvas, textOnBounds, trackLabelPaint, textOn)
}
}
inner class ThumbDrawable : GradientDrawable() {
private val thumbLabelBounds = Rect()
init {
setColor(THUMB_COLOR)
}
override fun onBoundsChange(r: Rect) {
super.onBoundsChange(r)
cornerRadius = r.height() / 2f
thumbLabelBounds.set(r)
}
override fun draw(canvas: Canvas) {
super.draw(canvas)
drawLabel(canvas, thumbLabelBounds, thumbLabelPaint, thumbLabel)
}
}
}
...
<demo.sodemos.SwitchCompatEx
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="40dp"
android:textOff="M"
android:textOn="F"
app:switchMinWidth="100dp" />
...
另请查看此 Custom view components教程。
希望对你有帮助
关于android - 如何在 Switch/SwitchCompat 按钮中设置宽度和轨道文本并实现此结果? (附上图片和GIF),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52064205/
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!