- android - RelativeLayout 背景可绘制重叠内容
- android - 如何链接 cpufeatures lib 以获取 native android 库?
- java - OnItemClickListener 不起作用,但 OnLongItemClickListener 在自定义 ListView 中起作用
- java - Android 文件转字符串
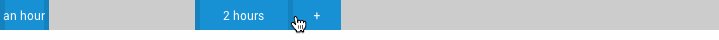
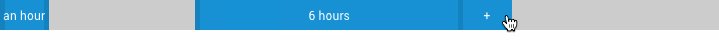
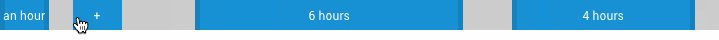
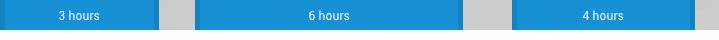
我正在尝试向 jQuery UI slider 小部件添加多个句柄,例如在一个 slider 中添加 2 个或 3 个或更多范围 slider 。
我尝试在谷歌上搜索并找到了一篇文章,其中展示了如何将其修改为具有多个 handle ,但我需要它们作为范围 slider 。
有没有办法让这个工作?
$("#slider-range").slider({
range: true,
min: 0,
max: 1439,
values: [540, 1020],
animate: true,
slide: slideTime
});
谢谢
最佳答案
colResizable 很好,但如果你正在寻找更现代的东西,我写了 Elessar来填补这个确切的利基市场。

关于javascript - 在一个 slider 中创建多个范围滑动 handle ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6368206/
我正在尝试使用 div 和 javascript 创建一个简单的 slider 。我设置了一个包含六个图像的 div 和一个箭头,每次单击它时,该箭头都会将包含图像的容器拍摄为 528px(每个图像的
我使用flexslider,当我按照他们网站上的说明操作时,它不适用于多个 slider ,这是代码: 我需要在两个 slider 上都有一个 Controller 导航,说明如下: http://w
这是一个困难的问题,我一直在努力让它发挥作用。它确实起作用了一半,但我认为逻辑是问题所在。下面我会解释一下情况和问题。 情况:想要使用 slider Controller 来选择房间内可以占用的成人、
我制作了一个简单的 slider ,它适用于普通表格,但是当我尝试将该 slider 用于我的自定义 Bootstrap 表格时,只有第一个、第三个 slider 出现,而不是第二个和第四个。 var
我正在使用 Bootstrap slider http://seiyria.com/bootstrap-slider/对于贷款产生者。这里没问题。 但是我必须使用相同的 slider ,一个位于顶部,
我正在使用光滑的 slider 。我在页面上有三个 slider ,它们都有相同的类和光滑的选项。但是,我想要三个不同的灵活“autoplaySpeed”选项,或者为所有三个 slider 分别添加随
我试图用 Slider2 和 Slider3 的总和来更新 Slider1 的值,但它只显示 Slider1 或 Slider2 的值,以移动的为准。我在更新 Slider1 的值时犯了一些错误。 H
我使用 css 和 html 以及 jQuery 创建了一个 slider 。该 slider 与下一个按钮配合使用效果很好,但与上一个按钮配合使用效果不佳。 假设我在第一张幻灯片上有五个元素,总共有
我正在制作一个包含多个 slider 的页面,其中 slider 的数量和选项根据用户的不同而不同。我遇到一个问题,所有 slider 都已创建并显示,但只有最后一个 slider 是可拖动的。 简单
我正在尝试获取 jQuery-UI slider 的当前值在 JavaScript 函数中,它不起作用。如果我这样做 $("#someParticularDOMObject").find(".sl
我正在尝试在 JQuery UI 中的 slider 的 slide 和 change 事件上同时更新多个 slider 。 我有如下代码: $(function() { var totalS
我正在使用来自 Filament 组的 jQuery UI slider ,它将 SELECT 元素转换为 slider 。它工作正常。现在我想使用 JavaScript 以编程方式将 slider
是否可以在 NIVO SLIDER 中将幻灯片设为链接? 最佳答案 嗯,不知道是不是一样,但是...... 我在 IE 所有版本中的链接都有问题,其他浏览器工作正常,通过添加解决: backgroun
在我的项目中,我使用了光滑的 slider 插件(http://kenwheeler.github.io/slick/) 我需要更改单词的默认点导航。单击单词后应更改幻灯片。 最佳答案 这是更新的代码
我正在使用 nivo slider (默认主题),我将上一个和下一个箭头定位在图像旁边(不是在图像顶部),我想知道是否有一种方法可以始终显示下一个和上一个箭头(现在箭头仅在您将鼠标悬停在图像上时显示)
我正在使用 Slider在我的 javaFX 项目中,我有一个 Label当我移动 slider 时会更新。 我想要 Label在我拖动 Slider 时进行更新不仅在拖放时。 这是我的代码: be
我有一个事件站点,一页上有 3 个光滑的 slider ,通常光滑的 slider 不会初始化,而是我只看到所有的图像,有时如果我刷新它们都开始工作。 https://au.hairandme.com
我想让每年一定数量的海龟(由 slider 控制)死亡。到目前为止,我明白了,它可能非常简单,但我似乎无法使其发挥作用。多谢! to hunting let huntedturtles (count
我有一个带背景图像的全宽 slider 。 slider 高度根据图像进行响应,因此它始终在屏幕的一侧到另一侧显示 100% 的图像。 现在我尝试将内容(文本)放置在 slider 内,使其位于内容网
我对 Swiper slider 有一些问题。当我滚动到 slider 的末尾时,可以看到一些空白区域。 http://take.ms/siqXj swiper = new Swiper(profil

我是一名优秀的程序员,十分优秀!