- android - RelativeLayout 背景可绘制重叠内容
- android - 如何链接 cpufeatures lib 以获取 native android 库?
- java - OnItemClickListener 不起作用,但 OnLongItemClickListener 在自定义 ListView 中起作用
- java - Android 文件转字符串
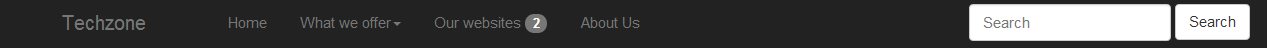
我尝试使用 php 为我的网站制作动态导航栏, 它奏效了这是现在的样子
这就是我想让它看起来像我所在的页面被选中的方式

我的导航栏代码:
<?php
echo "<nav class=\"navbar navbar-inverse\" role=\"navigation\">
<div class=\"container\">
<div class=\"navbar-header\">
<a href=\"#\" class=\"navbar-brand\">
Techzone
</div>
<div class=\"collapse navbar-collapse\">
<ul class=\"nav navbar-nav\">
<li><a href=\"/index.php\">Home</a></li>
<li class=\"dropdown\"> <a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">What we offer<b class=\"caret\"></b></a>
<ul class=\"dropdown-menu\">
<li><a href=\"/offers/websites.php\" class=\"glyphicon glyphicon-book\"> Websites</a></li>
<li><a href=\"/offers/translations.php\" class=\"glyphicon glyphicon-font\"> Translations</a></li>
<li><a href=\"/offers/programs.php\" class=\"glyphicon glyphicon-pencil\"> Programs</a></li>
</ul>
</li>
<li><a href=\"/websitesMade.php\">Our websites <span class=\"badge\">2</span></a></li>
<li><a href=\"/aboutus.php\">About Us</a></li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>";
}
echo "</ul>
<ul class=\"nav navbar-nav navbar-right\">
<li class=\"dropdown\">
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">Language <span class=\"caret\"></span></a>
<ul class=\"dropdown-menu\" role=\"menu\">
<li><a href=\"../nl/index.php\">Nederlands</a></li>
<li class=\"divider\"></li>
<li class=\"active\"><a href=\"#\">English</a></li>
</ul>
</li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>
";
?>
在我的 HTML 页面中,我使用这段代码来显示导航栏: <?php include '../navbar.php' ?>
顺便说一句,我正在为导航栏使用 Twitter-Bootstrap
提前致谢
最佳答案
当然不是最好的解决方案,但您可以获得网页的名称:
$bn = basename($_SERVER['PHP_SELF']); /* Returns The Current PHP File Name */
然后在你要显示它时运行检查(或者更好的方法)
if($bn == "index.php") {
$str += '<li><a class="current" href=\"/index.php\">Home</a></li>'
} else {
$str += '<li><a href=\"/index.php\">Home</a></li>'
}
关于PHP - 需要动态导航栏帮助,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25329636/
我有这个问题: 我们声称对 float 使用相等测试是不安全的,因为算术运算会引入舍入错误,这意味着两个应该相等的数字实际上并不相等。 对于这个程序,您应该选择一个数字 N,并编写一个程序来显示 1
为什么这个脚本的输出是 5 而不是 8 ? 我认为 -- 意味着 -1 两次。 var x = 0; var y = 10; while ( x
我现在可以从 cmd 窗口中执行的 FFmpeg 过程中读取最后一行。 使用脚本主机模型对象引用此源。 Private Sub Command1_Click() Dim oExec
使用 vlookup,当匹配发生时,我想从匹配发生的同一行显示工作表 2 中 C 列的值。我想出的公式从 C 列表 2 中获取值,但它从公式粘贴在表 3 上的行中获取,而不是从匹配发生的位置获取。 这
我在破译 WCF 跟踪文件时遇到了问题,我希望有人能帮助我确定管道中的哪个位置发生了延迟。 “Processing Message XX”的跟踪如下所示,在事件边界和传输到“Process Actio
我有四个表,USER、CONTACT、CONACT_TYPE 和 USER_CONTACT USER_CONTACT 存储用户具有填充虚拟数据的表的所有联系人如下 用户表 USER_ID(int)|
以下有什么作用? public static function find_by_sql($sql="") { global $database; $result_set = $data
我正在解决 JavaBat 问题并且对我的逻辑感到困惑。 这是任务: Given a day of the week encoded as 0=Sun, 1=Mon, 2=Tue, ...6=Sat,
我正在研究一些 Scala 代码,发现这种方法让我感到困惑。在匹配语句中,sublist@ 是什么?构造?它包含什么样的值(value)?当我打印它时,它与 tail 没有区别,但如果我用尾部替换它,
我正在使用以下代码自行缩放图像。代码很好,图像缩放也没有问题。 UIImage *originImg = img; size = newSize; if (originImg.size.width >
Instruments 无法在我的 iPad 和 iPhone 上启动。两者都已正确配置,我可以毫无问题地从 xcode 调试它们上的代码,但 Instruments 无法启动。 我听到的只是一声嘟嘟
我想用 iPhone 的 NSRegularExpression 类解析此文本: Uploaded652.81 GB 用于摘录上传和652.81文本。 最佳答案 虽然我确实认为 xml 解析器更适合解
我找到了 solution在 Stackoverflow 上,根据过滤器显示 HTML“li”元素(请参阅附件)。本质上基于 HTML 元素中定义的 css 类,它填充您可以从中选择的下拉列表。 我想
这是一个简单的问题,但我是在 SQL 2005 中形成 XML 的新手,但是用于形成如下所示表中的 XML 的最佳 FOR XML SQL 语句是什么? Column1 Column2 -
我在 www.enigmafest.com 有一个网站!您可以尝试打开它!我面临的问题是,在预加载器完成后,主页会出现,但其他菜单仍然需要很长时间才能加载,而且声音也至少需要 5 分钟! :( 我怎样
好吧,我正在尝试用 Haskell 来理解 IO,我想我应该编写一个处理网页的简短小应用程序来完成它。我被绊倒的代码片段是(向 bobince 表示歉意,但公平地说,我并不想在这里解析 HTML,只是
如何使用背景页面来突出显示网站上的某个关键字,无论网站是什么(谷歌浏览器扩展)?没有弹出窗口或任何东西,它只是在某人正在查看的网站上编辑关键字。我以前见过这样的,就是不明白怎么做!谢谢你的帮助。 最佳
我是 Javascript 新手,需要一些帮助。 先看图片: . 积分预测器应用程序。 基本上当用户通过单选按钮选择获胜团队时它应该在积分栏中为获胜队添加 10 分,并且并根据得分高的球队自动对表格进
这是我的情况 - 我要发送一份时事通讯,我试图做的是,当用户单击电子邮件中的链接时,它会重定向到我的网页,然后会弹出一个灯箱,显示视频。我无法在页面加载时触发灯箱,因为您可以在查看灯箱之前转到同一页面
我有这个代码。 ¿Cuanto es ? Ir 我想获取用户输入的“验证码”值。我尝试这个但行不通。有什么帮助吗? var campo = d

我是一名优秀的程序员,十分优秀!