- Java 双重比较
- java - 比较器与 Apache BeanComparator
- Objective-C 完成 block 导致额外的方法调用?
- database - RESTful URI 是否应该公开数据库主键?
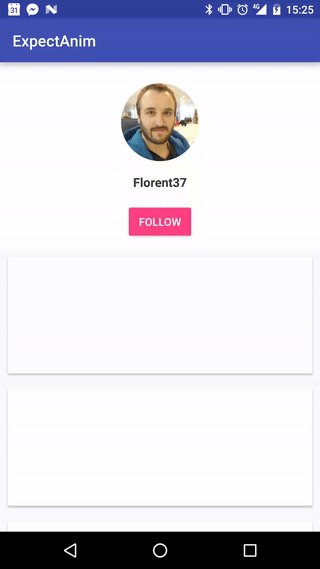
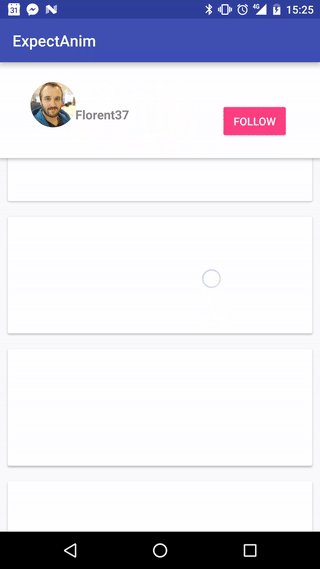
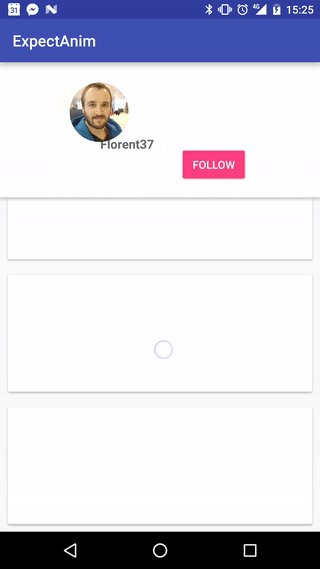
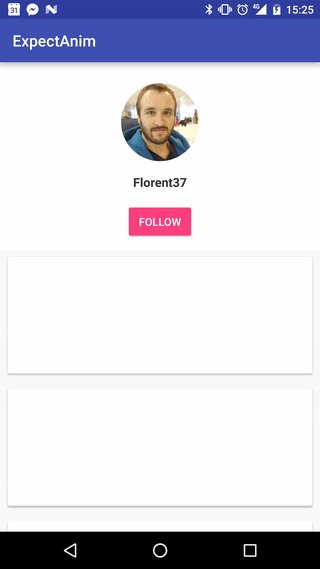
我们能否通过 UIStackView 实现这一点,最初将其作为垂直轴,然后最终将成为水平轴,反之亦然?
如果使用 NSAutoLayout,如何实现?
如果有人可以向我提供示例来源或此处的任何提示都会有所帮助,则需要帮助。

最佳答案
更新答案
感谢@Fogmeister
首先我制作了两个 StackView一个保持可命名和 profileImage
bigStackView持有第一个stackView和followButton
这样的约束
BigStackView:
我之所以在左侧和右侧添加 20 个点,是因为如果我将其设置为 0,则跟随按钮将靠近屏幕边缘!
堆栈 View :你不需要在这个 stackView 上添加约束
个人资料图片:
NameLable:
关注图片:
然后我在向下滚动时使它们的间距相等,间距为 5
但是向上滚动时,StackView 的间距将为 15,因此个人资料图像将远离 nameLable(这就是我添加两个 stackView 以便控制间距的原因)
并且还向 stackView 添加了 160 点的高度约束向上滚动时将其更改为100点
代码会变成这样
import UIKit
class ViewController: UIViewController , UITableViewDelegate , UITableViewDataSource {
@IBOutlet weak var bigStackView: UIStackView!
@IBOutlet weak var StackView: UIStackView!
@IBOutlet weak var StackViewHight: NSLayoutConstraint!
@IBOutlet weak var progileHight: NSLayoutConstraint!
@IBOutlet weak var profileWidth: NSLayoutConstraint!
var rowsNames = ["Row 0", "Row 1", "Row 2", "Row 3", "Row 4", "Row 5",
"Row 6", "Row 7", "Row 8", "Row 9", "Row 10", "Row 11",
"Row 12", "Row 13", "Row 14", "Row 15", "Row 16", "Row 17",
"Row 18", "Row 19", "Row 20", "Row 21", "Row 22", "Row 23",
"Row 24", "Row 25", "Row 26", "Row 27", "Row 28", "Row 29", "Row 20"]
// we set a variable to hold the contentOffSet before scroll view scrolls
var lastContentOffset: CGFloat = 0
override func viewDidLoad() {
super.viewDidLoad()
}
// MARK: - UITableViewDataSource
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return rowsNames.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = rowsNames[indexPath.row]
return cell
}
// this delegate is called when the scrollView (i.e your UITableView) will start scrolling
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
self.lastContentOffset = scrollView.contentOffset.y
}
// while scrolling this delegate is being called so you may now check which direction your scrollView is being scrolled to
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if (self.lastContentOffset < scrollView.contentOffset.y) {
// moved to top
UIView.animate(withDuration: 0.5,
animations: {
// Change Hight and Witdh of profileImage (make it smaller)
self.progileHight.constant = 50
self.profileWidth.constant = 50
self.bigStackView.axis = .horizontal
self.StackView.axis = .horizontal
// Change spacing between profileImage and nameLable
self.StackView.spacing = 15
// Make BigStackView Smaller
self.StackViewHight.constant = 100
self.view.layoutIfNeeded()
})
} else if (self.lastContentOffset > scrollView.contentOffset.y) {
// moved to bottom
UIView.animate(withDuration: 0.5,
animations: {
// return Hight and Witdh of profileImage to its orginal size
self.progileHight.constant = 100
self.profileWidth.constant = 100
self.bigStackView.axis = .vertical
self.StackView.axis = .vertical
// return spacing between profileImage and nameLable to the orginal space
self.StackView.spacing = 5
// return BigStackView to its orginal size
self.StackViewHight.constant = 160
self.view.layoutIfNeeded()
})
} else {
// didn't move
}
}
}
结果将是:
旧答案:
我不认为你可以通过 UIStackView 实现这一点
但用 UIView 做起来很容易
首先像这样制作你的 StoryBoard
然后添加约束
界面 View :
个人资料图片:
名称标签:
跟随按钮:
我确实在每台 iPhone 设备和 iPad 上进行了测试,约束没有被打破
那么你只需要使用 UIView.animate
并四处移动元素
代码是这样的
import UIKit
class ViewController: UIViewController , UITableViewDelegate , UITableViewDataSource {
var rowsNames = ["Row 0", "Row 1", "Row 2", "Row 3", "Row 4", "Row 5",
"Row 6", "Row 7", "Row 8", "Row 9", "Row 10", "Row 11",
"Row 12", "Row 13", "Row 14", "Row 15", "Row 16", "Row 17",
"Row 18", "Row 19", "Row 20", "Row 21", "Row 22", "Row 23",
"Row 24", "Row 25", "Row 26", "Row 27", "Row 28", "Row 29", "Row 20"]
@IBOutlet weak var squareView: UIView!
@IBOutlet weak var hightView: NSLayoutConstraint!
@IBOutlet weak var profileImage: UIImageView!
@IBOutlet weak var followButton: UIButton!
@IBOutlet weak var nameLable: UILabel!
// we set a variable to hold the contentOffSet before scroll view scrolls
var lastContentOffset: CGFloat = 0
override func viewDidLoad() {
super.viewDidLoad()
}
// MARK: - UITableViewDataSource
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return rowsNames.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = rowsNames[indexPath.row]
return cell
}
// this delegate is called when the scrollView (i.e your UITableView) will start scrolling
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
self.lastContentOffset = scrollView.contentOffset.y
}
// while scrolling this delegate is being called so you may now check which direction your scrollView is being scrolled to
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if (self.lastContentOffset < scrollView.contentOffset.y) {
// moved to top
self.hightView.constant = 100
UIView.animate(withDuration: 0.5,
animations: {
self.profileImage.transform = CGAffineTransform(translationX:-150, y: -15).scaledBy(x: 0.5, y: 0.5)
self.followButton.transform = CGAffineTransform(translationX:130, y: -110)
self.nameLable.transform = CGAffineTransform(translationX:-95, y: -80)
self.view.layoutIfNeeded()
})
} else if (self.lastContentOffset > scrollView.contentOffset.y) {
// moved to bottom
UIView.animate(withDuration: 0.5,
animations: {
self.hightView.constant = 206
self.profileImage.transform = CGAffineTransform.identity
self.followButton.transform = CGAffineTransform.identity
self.nameLable.transform = CGAffineTransform.identity
self.view.layoutIfNeeded()
})
} else {
// didn't move
}
}
}
我所做的是检测用户是否向上或向下滚动
向上滚动时
我改变了 UIView 的高度更改 ProfileImage 的位置并使其缩小一半然后更改 namaLable 和 followButton
当它向下滚动时我将高尺寸恢复为原始尺寸并使用
将其余 View 返回到其原始大小CGAffineTransform.identity
结果是
我希望这个解决方案对你来说很常见
关于iOS 内容从水平到垂直动画,反之亦然,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46300415/
IO 设备如何知道属于它的内存中的值在memory mapped IO 中发生了变化? ? 例如,假设内存地址 0 专用于保存 VGA 设备的背景颜色。当我们更改 memory[0] 中的值时,VGA
我目前正在开发一个使用Facebook sdk登录(通过FBLoginView)的iOS应用。 一切正常,除了那些拥有较旧版本的facebook的人。 当他们按下“使用Facebook登录”按钮时,他
假设我有: this - is an - example - with some - dashesNSRange将使用`rangeOfString:@“-”拾取“-”的第一个实例,但是如果我只想要最后
Card.io SDK提供以下详细信息: 卡号,有效期,月份,年份,CVV和邮政编码。 如何从此SDK获取国家名称。 - (void)userDidProvideCreditCardInfo:(Car
iOS 应用程序如何从网络服务下载图片并在安装过程中将它们安装到用户的 iOS 设备上?可能吗? 最佳答案 您无法控制应用在用户设备上的安装,因此无法在安装过程中下载其他数据。 只需在安装后首次启动应
我曾经开发过一款企业版 iOS 产品,我们公司曾将其出售给大型企业,供他们的员工使用。 该应用程序通过 AppStore 提供,企业用户获得了公司特定的配置文件(包含应用程序配置文件)以启用他们有权使
我正在尝试将 Card.io SDK 集成到我的 iOS 应用程序中。我想为 CardIO ui 做一个简单的本地化,如更改取消按钮标题或“在此保留信用卡”提示文本。 我在 github 上找到了这个
我正在使用 CardIOView 和 CardIOViewDelegate 类,没有可以设置为 YES 的 BOOL 来扫描 collectCardholderName。我可以看到它在 CardIOP
我有一个集成了通话工具包的 voip 应用程序。每次我从我的 voip 应用程序调用时,都会在 native 电话应用程序中创建一个新的最近通话记录。我在 voip 应用程序中也有自定义联系人(电话应
iOS 应用程序如何知道应用程序打开时屏幕上是否已经有键盘?应用程序运行后,它可以接收键盘显示/隐藏通知。但是,如果应用程序在分屏模式下作为辅助应用程序打开,而主应用程序已经显示键盘,则辅助应用程序不
我在模拟器中收到以下错误: ImageIO: CGImageReadSessionGetCachedImageBlockData *** CGImageReadSessionGetCachedIm
如 Apple 文档所示,可以通过 EAAccessory Framework 与经过认证的配件(由 Apple 认证)进行通信。但是我有点困惑,因为一些帖子告诉我它也可以通过 CoreBluetoo
尽管现在的调试器已经很不错了,但有时找出应用程序中正在发生的事情的最好方法仍然是古老的 NSLog。当您连接到计算机时,这样做很容易; Xcode 会帮助弹出日志查看器面板,然后就可以了。当您不在办公
在我的 iOS 应用程序中,我定义了一些兴趣点。其中一些有一个 Kontakt.io 信标的名称,它绑定(bind)到一个特定的 PoI(我的意思是通常贴在信标标签上的名称)。现在我想在附近发现信标,
我正在为警报提示创建一个 trigger.io 插件。尝试从警报提示返回数据。这是我的代码: // Prompt + (void)show_prompt:(ForgeTask*)task{
您好,我是 Apple iOS 的新手。我阅读并搜索了很多关于推送通知的文章,但我没有发现任何关于 APNS 从 io4 到 ios 6 的新更新的信息。任何人都可以向我提供 APNS 如何在 ios
UITabBar 的高度似乎在 iOS 7 和 8/9/10/11 之间发生了变化。我发布这个问题是为了让其他人轻松找到答案。 那么:在 iPhone 和 iPad 上的 iOS 8/9/10/11
我想我可以针对不同的 iOS 版本使用不同的 Storyboard。 由于 UI 的差异,我将创建下一个 Storyboard: Main_iPhone.storyboard Main_iPad.st
我正在写一些东西,我将使用设备的 iTunes 库中的一部分音轨来覆盖 2 个视频的组合,例如: AVMutableComposition* mixComposition = [[AVMutableC
我创建了一个简单的 iOS 程序,可以顺利编译并在 iPad 模拟器上运行良好。当我告诉 XCode 4 使用我连接的 iPad 设备时,无法编译相同的程序。问题似乎是当我尝试使用附加的 iPad 时

我是一名优秀的程序员,十分优秀!