- Java 双重比较
- java - 比较器与 Apache BeanComparator
- Objective-C 完成 block 导致额外的方法调用?
- database - RESTful URI 是否应该公开数据库主键?
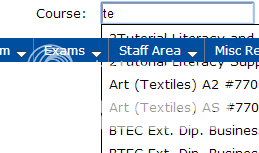
我有一个 JQuery 自动完成搜索框,当在下拉窗口中显示搜索结果时,它会出现在其正下方的 JQuery 下拉菜单后面(见图)。我已经尝试增加我在 CSS 中找到的所有内容的 z-index 值以进行自动完成搜索,但它仍然没有解决问题。我还应该尝试什么?
fiddle 链接:http://jsfiddle.net/tonyyeb/LKDBh/18/

最佳答案
感谢大家的贡献。从那以后,我找到了论坛用户给我的解决方案:
The autocomplete wrapper is being given a z-index of 1 by the jQuery library (hard-coded), >whereas the menu (via CSS) has a z-index of 100; easiest solution is to use -
.ui-自动完成{
z-index: 100 !important;
}
关于javascript - JQuery 自动完成出现在 JQuery 菜单后面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21157503/
我的 FAB 将显示在 android studio 的设计窗口中,但在我实际运行应用程序时不会显示。 此外,我有一个 ListView 项目,我指定它应该位于工具栏下方,但当我运行该应用程序时,它部
我的Nginx服务器位于haproxy之后,后者位于Varnish之后: 请求网页=> Varnish => HaProxy => Nginx 我的问题是我无法检索客户端的IP地址,在Nginx日志中
我正在尝试在用户点击的图像上显示一些上下文信息。 我正在为此使用 vtkTextActor。我正在使用 python 绑定(bind)。 问题是因为它在图像上很难阅读,所以我想在它后面画一些背景。 (
我创建了一个 flutter 小部件,它由几个组成应用栏和选项卡的条子组成,在其下方,我有 TabBarView。 1) 选项卡和主体 ScrollView 之间有过多的填充,但我不确定是什么元素导致
当我在 Xcode 4.3.3 上运行我的 cocoa 应用程序时。使用 Lion 10.7.4。应用程序启动并出现在 Xcode 后面。前面几次出现,不知道发生了什么。有人遇到过这样的问题吗?我的主
我需要将一些文本相对于“dropzone”(div)水平和垂直居中放置。它适用于以下解决方案:Inject a text above a div centered horizontally and v
我正在尝试在列表上使用匹配的几何效果,并且至少对于详细 View 的动画来说,它的工作方式与预期的一样。问题是从详细 View 返回列表单元格的动画似乎在列表后面。 我怎样才能让它正常工作,以便详细
我正在尝试在列表上使用匹配的几何效果,并且至少对于详细 View 的动画来说,它的工作方式与预期的一样。问题是从详细 View 返回列表单元格的动画似乎在列表后面。 我怎样才能让它正常工作,以便详细
我对此有点挣扎。在对 Google 进行研究后,我创建了以下计时器例程,该例程在调用时效果良好 // play move method public static void playMove() {
我正在编写一款Android游戏,用户可以购买在购买后动态创建的建筑物。创建它们后,用户可以将它们拖放到任何想要的地方,只要它们在地面上即可。我将天空和地面作为两种不同的框架布局,但天空占据顶部的 2
我有一个包装 div,在那个 div 里面有一些带有下拉按钮的按钮,包装应该有一个最大高度和一个自动滚动。 问题是如果我点击一个按钮,现在下拉菜单总是放在包装器后面,有没有办法让下拉菜单放在包装器的顶
我在 Bootstrap 3 中有一个网站 http://213.239.217.181/carboot/ 我可能会被否决,因为人们会说你试过什么或向我们展示你试过的代码 但我已经为这个问题苦苦挣扎了
我似乎无法解决这个问题,我将标签栏高度从 viewWillLayoutSubviews() 调整为 60,但覆盖 View 似乎不承认调整后的高度并效仿. 我发现的其他类似问题实际上并不相似(请参见此
我在相对布局中有两个线性布局。每个线性布局中有三张图片。从而形成一个图片网格,其中三张图片水平放置在第一个线性布局中,三张在上面的第二个中。如下所示 我的网格 xml 代码是:
我一直试图在我的页面上获取多个背景图片,但我无法获取超过 2 个,所以我开始考虑我可以使用 div 代替。但是当我使用 div 时,我在屏幕的顶部和两侧留下了大约 5 个白色像素,直到我将位置更改为绝
我有一些关于 CSS 的问题。您可以查看以下链接: http://lookdemo.biz/webs/chirag/mickes_figurer/ 在那里,您会在文本“NYFÖDDA FIGURER”
我有一个问题,我有一个绝对定位的 div,它充当背景图像顶部的颜色叠加层。 我遇到的问题是这个绝对定位的 div 之后的所有内容都放在它后面而不是在它上面。我不太明白发生了什么事。我知道它必须简单。
我知道这是一个热门话题,但我浏览了很多论坛,但没有一个修复对我有用。我有一个下拉菜单,隐藏在我正在显示的 pdf 后面。我尝试将 pdf 设置为嵌入并将其设置为 iframe。我尝试更改 css 中的
我不确定我是否在这里遗漏了什么,但似乎我无法将图像映射放在其他所有内容之上(就 z-index 而言)。我尝试改变 HTML 元素定义的顺序,我尝试使用 CSS 来定义适当的 z-index 值,但这
我有一个使用来自 slideful.com 的 iframe 的幻灯片。 slideful 的幻灯片使用 jquery。将幻灯片放在主页上后,我在导航中添加了一个下拉菜单,它位于“slideful.c

我是一名优秀的程序员,十分优秀!