- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
希望一张图片抵得上一千行代码,因为我不想剥离所有 ASP.Net 代码、HTML、JavaScript 和 CSS 来提供示例(但我会提供我所需要的)如果有人不说“哦,我以前见过!试试这个...”)[实际上,我确实发布了一些代码和 CSS - 请参阅问题底部]。
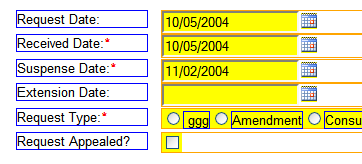
这是在 Firefox 中显示的表单页面的一部分: 
蓝色框是 <label> 的临时样式标记和橙色线条是 <div> 的临时边框样式标签(所以我可以看到它们在哪里延伸和中断)。 <label>的样式为 float: left和<div一样在右边。此外,<div> 的后代控件也是float:left纯粹是为了让他们排在<div>的顶部(因为下面有一些更高的控件,例如多行文本框)。
单选按钮由 ASP 控件生成,因此它们被包装在 <span> 中- 也向左浮动,因为它是 <div> 的后代.
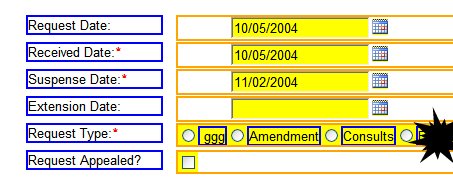
这是在 IE7 中呈现的相同屏幕部分: 
有一些细微的渲染差异,但最让我发疯的是 <input> 旁边的额外空白。控制!请注意 <span>单选按钮和复选框周围的 正确排列。
虽然没有显示,但下拉列表和列表框也会发生同样的事情。我没有尝试将输入控件包装在 <span> 中,但这可能有效。不过,这是一个丑陋的 hack。
我已经尝试了几种 IE7 解决框问题的解决方法,并且我已经编辑了 CSS 直到我处于纯巫术模式(即,进行随机更改以希望某些东西起作用)。就像我说的,我希望有人会看着这个说,“我以前见过!试试这个……”
有人吗?
跟进 1:
我正在使用 XHTML 1.0 Transitional <DOCTYPE> ,所以我应该处于标准模式。
跟进 2:
这里是上面生成的代码的一小段(第一个控件和最后一个控件)。请注意,此代码由 ASP.Net 生成,然后由 JavaScript/jQuery 动态编辑。
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
这是 CSS 的相关部分(我仔细检查以确保这会重复问题):
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
<input>无样式元素
<span> .我一直在努力使 HTML 的结构在语义上尽可能合理,所以我使用
$(document).ready() 中的 jQuery 命令解决了它。功能:
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
请注意,这只会添加愚蠢的 <span>在 IE 上...
StackOverflow 再次助您一臂之力!
最佳答案
input 从周围的 div 和 ol 继承边距。如果你用另一个标签包围它,比如 span 或 div,它应该可以解决你的问题。
编辑:您可以在 http://www.positioniseverything.net/explorer/inherited_margin.html 找到更多信息和解决方法。
关于asp.net - 为什么 float 元素中的 float <input> 控件在 IE7 中向右滑动太远,而在 Firefox 中则不然?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/224352/
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!