- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
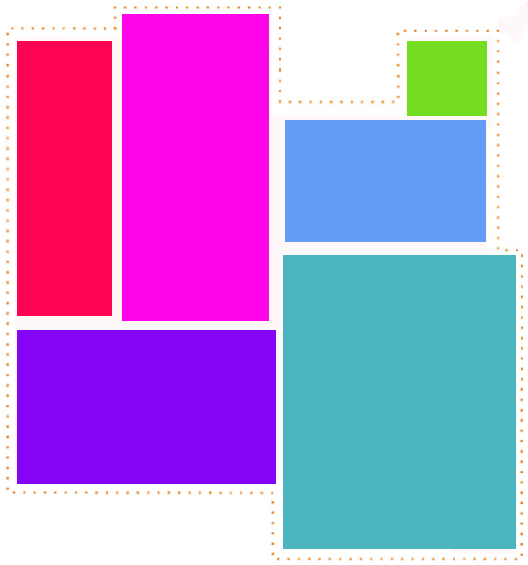
制作带边框的 div(或其他元素)的方法是什么,“缝合”到该 div 内对象的外边框?
例如:
最佳答案
如果你只想使用 css 而不使用任何 javascript 插件,你可以做很多工作,例如: Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
这里需要设置每个元素的位置和大小,然后需要调整每个叠加边框的显示。
它有点丑,但这是有效的......
关于html - 制作一个带边框的元素,“缝合”到内部对象的外边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13626425/
我的文本字段需要一个边框,如下图所示。我该怎么做? 最佳答案 试试这些..我希望它能帮助... UITextField *txt=[[UITextField alloc]initWithFrame:C
我尝试通过“GradientDrawable”改变颜色“描边”,但不起作用。 另外,我不知道如何获取 id stroke,并且只更改笔划(我看到 google,所有示例都失败了) 我的 XML 项目
有没有办法如何使用css(理想)来绘制元素边框但只是线条的一部分(在左右边框下方的图像中)? 最佳答案 是的,你可以,像这样,甚至 IE8 也可以这样做: div { position: re
我一直致力于自定义 GUI 框架,因为我无法处理需要通过标记 (XAML) 开发 UI 的托管废话或 native 代码。我正在尝试创建一个使用该 GUI 框架的应用程序原型(prototype),但
以下Microsoft example code包含以下内容: ... ... ... 但是,在运行时,此代码会生成以下数据绑定(bind)
所以基本上我在tex文件的顶部有这样的内容: \setbeamertemplate{footline}{Number \insertframenumber} 这会将“Number ”应用于所有帧的页脚
我不明白为什么我的 HBox 周围没有边框?现在什么也没有发生,除了 eclipse 抛出 IllegalArgumentException 之外,因为我猜是 this.setCenter(hbox)
我正在尝试使用 Colorbox,以便它在加载时打开并提醒访问者 session 注册已开放。我在 Javascript Coder 找到了我正在使用的代码。 我无法让“X”关闭Colorbox来显示
我制作了一个自定义面板,类似于 WrapPanel 但带有列(或类似于 Grid 但项目自动定位在网格中)。 这是它的样子: 我想在我的面板上有一个属性,它在每一列之间划一条线。是否可以在自定义面板上
我正在尝试为我的页面制作边框,但我没有这样做..我的代码是 @drawable/custom_border 我的问题是,黑色设置为整个 View (作为背景),我想要黑色边框而不是黑色背景
我目前正在开发一个小游戏,但我无法让圆圈正确击中左侧和顶部 Canvas 边框。它正确地击中了右侧和底部。 圆可以用 W A S D 移动,并且必须正确地碰到 Canvas 的所有边界 这是代码:ht
我有一个像这样的图像 slider :
如何绘制具有透明度的png图像轮廓(边框)。 就像我们有这张图片: 我们想要这个: 我正在通过 HTML5 创建图像阴影,但无法获得我想要的。我想使用 HTML5 或 jquery 或两者来绘制它,如
在我们的主页上,我们有几个元素作为菜单点。(图片+标题+小说明)。问题是当鼠标悬停时,菜单元素总是有边框。 (即使我隐藏边框)。 你可以看看:www.scf-software.com 图片问题: im
我对 HTML 和 CSS 完全陌生,所以我希望有人能给我指出正确的方向。我试图理解本教程以制作视差滚动网站: http://ihatetomatoes.net/simple-parallax-scr
如何使底部边框正好位于文本框下方? div { border-bottom: solid 2px #354458; } p { color: #ffffff; background-col
本质上,我想应用一个 bottom-border,但我不希望它位于单元格的底部,而是位于死 Angular 。 如何仅使用 CSS 和 HTML(并且不使用图形)做到这一点? 假设单元格/行的高度为
我有一个带有线性渐变的 block (div)。有没有可能让右上角切出一个三 Angular 形? 例如,你有 border-radius 5px 来制作一个圆 Angular 的 block 。但是
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 6 年前。 Improve this qu
我想按照下面的设计图实现下拉按钮。查看下拉菜单在按钮中间后开始。我的问题是按钮具有透明背景以利用根父 div 中的背景图像。 到目前为止,我已经实现了下图。正如我上面所说,我想在 border-rad

我是一名优秀的程序员,十分优秀!