- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
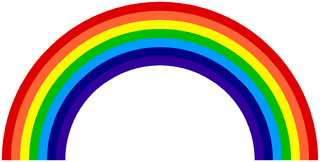
我只想使用 CSS 来创建彩虹。以下是所需内容的图片。

这是我的代码(到目前为止):
* {
margin: 0;
padding: 0;
}
#r {
height: 80vw;
width: 80vw;
background-color: #f00;
position: absolute;
z-index: 1;
}
#o {
height: 76vw;
width: 76vw;
background-color: #fe6230;
position: absolute;
top: 2vw;
left: 2vw;
z-index: 2;
}
#y {
height: 72vw;
width: 72vw;
background-color: #fef600;
position: absolute;
top: 4vw;
left: 4vw;
z-index: 3;
}
#g {
height: 68vw;
width: 68vw;
background-color: #00bc00;
position: absolute;
top: 6vw;
left: 6vw;
z-index: 4;
}
#b {
height: 64vw;
width: 64vw;
background-color: #0048fe;
position: absolute;
top: 8vw;
left: 8vw;
z-index: 5;
}
#i {
height: 60vw;
width: 60vw;
background-color: #000083;
position: absolute;
top: 10vw;
left: 10vw;
z-index: 6;
}
#v {
height: 56vw;
width: 56vw;
background-color: #30009b;
position: absolute;
top: 12vw;
left: 12vw;
z-index: 7;
}<div id="r">
</div>
<div id="o">
</div>
<div id="y">
</div>
<div id="g">
</div>
<div id="b">
</div>
<div id="i">
</div>
<div id="v">
</div>我的代码的问题是我无法 flex 它(就像在真正的彩虹中一样)。我还需要隐藏一半的彩虹。
最佳答案
这可以使用带有 :pseudo-element 和 box-shadow 的单个 div 元素来完成。
div {
position: relative;
width: 300px;
height: 150px;
background: white;
overflow: hidden;
transform: scale(2);
margin-left: 130px;
margin-top: -50px;
}
div:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
top: 100px;
left: 50px;
border-radius: 50%;
box-shadow: 0 0 0 5px #4200AB, 0 0 0 10px #000095, 0 0 0 15px #00ABFF, 0 0 0 20px #00C800, 0 0 0 25px #FFF800, 0 0 0 30px #FF7642, 0 0 0 35px #E40000;
}<div></div>使用 vh/vw 单位的示例。
由于视口(viewport)比例,这里的代码片段看起来很糟糕,在 CodePen 上观看效果更好。
div {
position: relative;
width: 95vw;
height: 45vw;
overflow: hidden;
background: transparent;
transform: translate(-50vw, -16.666vw);
top: 8vw;
left: 50vw;
}
div:after {
position: absolute;
content: '';
width: 50%;
height: 100%;
top: 25vw;
left: 25vw;
border-radius: 50%;
box-shadow: 0 0 0 2vw #4200AB, 0 0 0 4vw #000095, 0 0 0 6vw #00ABFF, 0 0 0 8vw #00C800, 0 0 0 10vw #FFF800, 0 0 0 12vw #FF7642, 0 0 0 14vw #E40000;
}
body {
margin: 0;
}<div></div>关于html - CSS设计-彩虹,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27730476/
我有一个名为 main.css 的 css 文件和另一个名为 style.css 的文件。我怎样才能在 main.css 中做到这一点? .someClass { //apply rules to
在更新我的 css 之前,我在 Login.css 中有以下内容: body { background-image: url('./pictures/fond.png'); bac
我的 share point 2013 核心 css 和我的 css 之间存在 css 冲突。所以我想把我所有的类都放在 div #s4-workspace 下但是我搜索了一种方法来将所有类分组到这个
我知道您可以覆盖 jsp 页面从 jsp 包含 CSS 文件(即全局 CSS 文件)继承的 CSS 属性。 但是,如果元素中的某个属性弄乱了特定页面,而我不想只使用内联 CSS 在该页面中使用它怎么办
我刚刚发现了 initial-scale 元属性。 以前,我一直在使用 default.css 来定义我所有的样式和大小(用于字体和元素),以便它们在桌面计算机的屏幕上显示得很好。然后,如果您使用的是
我正在尝试使用 LESS CSS 来编写我的 CSS。我已经按顺序导入了 style.less 和 less.js 文件。 现在我想提取 LESS 生成的 CSS。有什么办法可以做到吗?我不想使用脚本
我想知道是否有任何一种软件可以读取大量内联样式中的 HTML 文档并将所有这些样式转换为外部 css 文件。如果只有一页,我可以手动完成。但是有100页。有人有想法吗? 最佳答案 就像有人说的那样,“
当我想从 Styled Components 迁移到 CSS Modules 时,出现了以下问题。 假设我有以下样式组件,它接受动态参数 offset和一个动态 CSS 字符串 theme : con
有没有办法将 CSS 类定义为与另一个类相等?例如,如果我有一个类: .myClass{ background-color: blue; } 有没有一种方法可以将第二个类定义为与 myClas
我正在尝试制作一组按钮,这些按钮贴在页面底部并且由固定的空间隔开。我正在使用 angularJS 的 ng-repeat 指令通过 ajax 请求获取数据,然后我用它来显示按钮。 我的问题在于让按
浏览器是否在加载 CSS 文件时解析 CSS?还是在整个 CSS 文件被浏览器下载后才进行解析?不同浏览器的做法有区别吗?我在哪里可以找到这种底层信息? 这个问题不是 Load and executi
这个问题在这里已经有了答案: Can a CSS class inherit one or more other classes? (29 个答案) 关闭 3 年前。 标题有点乱,我给大家看一下。假
我遇到了最奇怪的问题...... 在最简单的形式中,我有一个包含以下内容的 index.html 文件: (在尝试确定根本原因的过程中,我已经大大减少了它) 当我查看页面的源代码时,我得到以下信息:
我正在使用 Mindscape Workbench 来最小化我的 scss 文件。我的页面设置为使用 *.min.css 文件。在随机时间,min 文件不会与系统的其余部分一起发布。 我有很多 css
请告诉我 CSS 框架和 CSS 网格之间的区别。 最佳答案 CSS 框架也可以是 CSS 网格框架。 CSS 网格框架用于构建 CSS 布局。有一些框架除了构建布局还有其他用途,例如 Hartija
我有无法从页面中删除或更改的 original.css 文件。原始.css table { border-collapse: collapse; border-spacing: 0;
我以前使用 bootstrap css import 很好。 但是我正在尝试使用 CSS 模块,所以我添加了几行。 { test: /\.css$/, use:
有没有办法在 css 选择器中创建一个 css 组。 例如: .SectionHeader { include: .foo; include: .bar; include: .
今天我学习了 CSS 中的两个概念,一个是 CSS 定位(静态、相对、绝对、固定),另一个是 CSS Margin,它定义了元素之间的空间。 假设我想移动一个元素,这是最好的方法吗?因为这两个概念似乎
var paths = { css: './public/apps/user/**/*.css' } var dest = { css: './public/apps/user/css/' } /

我是一名优秀的程序员,十分优秀!