- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
我正试图在大 标题旁边获得一个小 Bootstrap (4) 徽章。我试过的:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

和
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

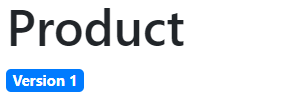
我想要的:

实现此目标的最简单方法是什么?
最佳答案
更简洁的方法是使用已提供的 Bootstrap 4 实用程序类:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
输出
阅读 Material
关于html - 大标题旁边的 Bootstrap 4 小徽章,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46405941/
我正在使用幻灯片抽屉的导航 View ,并使用 app:menu 属性设置选项。我想在菜单图标上显示通知计数。我在菜单 xml 中指定了 android:actionLayout,但它在标题右侧显示了
这是我的xml文件代码 清楚地
关闭。这个问题需要更多 focused 。它目前不接受答案。 想要改进这个问题?更新问题,使其只关注 editing this post 的一个问题。 关闭 8 年前。 Improve this q
我努力创建一个 shields.io动态改变颜色的徽章。 我能够使用 JSON 响应将文本解析为 badge并将颜色设置为橙色: https://img.shields.io/badge/dynami
我喜欢我正在设计的网站的徽章和成就的概念。它们已被证明可以提高使用率/利用率,我认为这可能是我想要开发的应用程序的一大动力。 在高层次上,我可以想到 3 种方法来做到这一点。 检查满足作为 cron
我试图弄清楚如何建立数据库和/或模型以处理各种徽章。让我们来看看堆栈溢出 badges举个例子。每个都有不同的规则,有些可能只是变量不同(例如 10 条评论与 100 条评论)。 我的问题是如何在应用
我正在尝试使用 vaadin badges在点燃的元素中。 文档提到“要在应用程序中使用这些类,请在主题的 theme.json 中启用它们”,但我没有这样的文件,所以这对我来说真的很困惑。大多数文档
我正在尝试使用 vaadin badges在点燃的元素中。 文档提到“要在应用程序中使用这些类,请在主题的 theme.json 中启用它们”,但我没有这样的文件,所以这对我来说真的很困惑。大多数文档
目前我有两种形式,可以通过按钮切换。当我显示第一个表单时,我可以看到徽章,但第二个表单看不到(第二个徽章呈现为显示:无,第一个表单被隐藏)。第二个徽章呈现为 data-style="none"。我现在
我有一个可以定位的具有已知 ID 的元素。我如何仅使用 CSS 创建这样的畅销书徽章?我无法更改 html。 我知道如何创建它,但前提是我可以编辑 html,而我不能: .box { width:
我尝试了这段代码,但徽章没有显示 tabBarController?.tabBar.Item![3].badgeValue = "3" 我将此代码添加到我的 TabBarController 类中这是
我需要在 css 中复制它: 到目前为止,我已经有了基础: < HTML > CSS: span { display:table-cell; vertical-align:midd
在下图中,您可以看到添加徽章会导致徽章上方的间距大于下方的间距。 Bootstrap 4 代码是干净的,没有掺假,所以不幸的是这不是开箱即用的。我试着弄乱边距和行高,但一个小时后我放弃了。
我正在使用 Angular Material 徽章,如果内容是一位或两位数字/字符,我希望形状是完整的圆形 并长成具有 flex 边缘的矩形(如 android/iPhone 图标徽章)。但是我要么得
我正在尝试将 Bootstrap 徽章 float 到标签的右侧。但是,我在调整大小时遇到了间距和跨度所包含的元素的问题。 当徽章出现时,我的元素大小似乎发生了足够大的变化,迫使标签在跨度内移动。
这个问题在这里已经有了答案: How to change the icon of an Android app in Eclipse? (6 个答案) 关闭 8 年前。 LibGDX 的新功能。当我
我想在用户单击另一个选项卡后立即删除徽章。我正在尝试: - (void)viewDidDisappear:(BOOL)animated { [super viewDidDisappear:an
我不知道如何让我的文本与我的图标中间对齐。这是使用 Chrome。参见 this fiddle . @import url('https://fonts.googleapis.com/icon?fam
当我在标题内使用 Bootstrap badge 时,例如 h1、h2、h3 垂直对齐已关闭。 badge 与标题文本的底部对齐。我希望徽章与标题文本垂直居中对齐。 HTML badge Headin
引用:BootStrap badge . 默认情况下项目基于逗号拆分。但是,在按回车键时,我需要将每个项目放在新行上。 最佳答案 Bootstrap badges是 span 元素,这意味着它们默认显

我是一名优秀的程序员,十分优秀!