- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
UPDATE: Finally find a little bit hacky solution. But it's not acceptable for me. All ideas can be useful.
我有一个闪屏 Activity ,但我没有使用 setContentView()。我使用 android:windowBackground
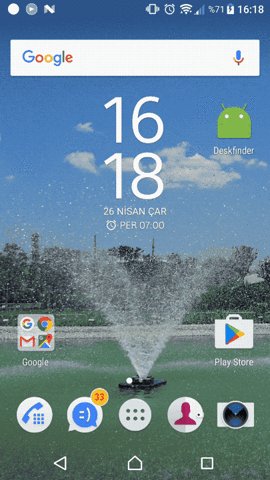
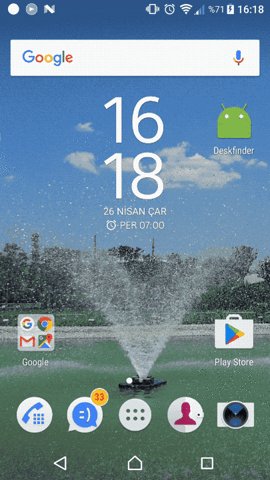
从 styles.xml 设置背景启动画面启动时,一个黑色矩形不知从哪里冒出来,位于屏幕的左下方。高度与 NavigationBar 的高度完全相同,从屏幕左侧开始到屏幕中心结束。
这个黑色矩形只出现在有导航栏的设备上。不是物理按钮。并且仅当尝试在 FullScreen Activity 中隐藏或显示导航栏时可见。
QUESTION: What can be the reason of this bug? How can I solve it?
您可以在下面看到整个事件。 (初始屏幕到登录屏幕的过渡)

这里是我的 splash Activity 样式:
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowBackground">@drawable/background_splash</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
background_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
//Tried different colored layer at bottom level but did not affect
<item>
<shape android:shape="rectangle">
<solid android:color="@color/grey_Dark"/>
</shape>
</item>
//Background image
<item
android:drawable="@drawable/bg"
android:gravity="center"/>
//9-patch Logo at the center
<item
android:drawable="@drawable/splash_logo"
android:gravity="center"/>
</layer-list>
Activity 启动
public class ActivitySplash extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(ActivitySplash.this, ActivityLogin.class);
startActivity(intent);
finish();
}
}, 2000);
}
}
最佳答案
终于找到了一个有点老套的解决方案。但这对我来说是不能接受的。任何想法都可能有用。
首先,使用 Layout Inspector 得到这个结果:
在 DecorView 下,有一个不需要的奇怪的 View 是在启动 splash activity 后创建的。
它闪烁半秒后消失。
闪烁后,如果用户触发显示导航栏的屏幕,这个奇怪的 View 会再次出现(永久)。
添加后闪烁 View 消失
<item name="android:windowIsTranslucent">true</item>
我的 Activity 风格。
其他部分比较复杂。向 Activity 的 DecorView 添加了 OnHierarchyChangeListener。将我的 DecorView 转换到 FrameLayout 中,并覆盖 onChildViewAdded() 回调以在添加到 DecorView 后移除所有子项。
final FrameLayout myDecorView = (FrameLayout) decorView;
myDecorView.setOnHierarchyChangeListener(new ViewGroup.OnHierarchyChangeListener() {
@Override
public void onChildViewAdded(View parent, View child) {
myDecorView.removeView(child);
}
@Override
public void onChildViewRemoved(View parent, View child) {
}
});
关于android - 启动画面奇怪的黑色矩形在屏幕上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43636708/
我最近为我的一个 iPhone 应用程序上传了更新,现在该应用程序刚刚准备好销售,但我只更新 iPhone 6 的屏幕截图,而不更新其他屏幕截图。现在我明白了,它们是新游戏的旧屏幕,这可能会让用户感到
我需要清除 Scala 中的控制台屏幕 我尝试过标准 ANSI Clear 屏幕,rosettacode.org 建议将其称为“终端控制/清除屏幕”here object Cls extends Ap
我需要清除 Scala 中的控制台屏幕 我尝试过标准 ANSI Clear 屏幕,rosettacode.org 建议将其称为“终端控制/清除屏幕”here object Cls extends Ap
我将从头开始,我正在开发一个跨越多个监视器的应用程序,每个监视器将包含一个 WPF 窗口,并且这些窗口使用一个 View 模型类进行控制。现在假设我在 200,300 (x,y) 处的所有窗口上都有一
谁能告诉我如何阻止矩形在我的游戏中离开面板(屏幕)?矩形随着击键并排移动。 最佳答案 这是你应该做的: 1. 跟踪矩形的 (x,y) 坐标。 2. 确保矩形的x + width 不大于JPanel 的
我正在尝试检测电源按钮是否在 4 秒内被按下 3 次。以下代码无效。 public class PowerButtonReceiver extends BroadcastReceiver{ s
我为我的新网上商店制作了一个横幅,但有一个问题。例如,当网站在我的笔记本电脑上显示为全尺寸时,横幅非常适合,但是当我在移动设备、笔记本电脑和较小尺寸的网站上看到该网站时,横幅就不合适了。我真的希望你们
我希望这个问题能够得到解决: 给定,屏幕 session 正在运行,并在终端中打开(附加)。 问题。 如果终端 session 终止,但未与屏幕 session 分离,则屏幕 session 中运行的
如何在点击通知时转到特定屏幕?我在 javascript 中使用了云功能,当我点击通知时,它打开了我的应用程序而不是特定的屏幕 _fcm.configure( onMessage: (Map m
Qt 确实支持像素比率 (devicePixelRatio),这在我的各种桌面上是不同的: ) 桌面 w1920 h1080 - 比例:1 ) 桌面 w3840 h2160 与 qputenv("QT
我一直在做一些研究,发现了这种情况。如果要写入STDOUT(屏幕),将无法执行多线程脚本,该脚本通过简单的单线程脚本可以更快地打印数据。但是,如果您写入这样的文件: myPrinter.perl >
我是 ABAP 的新手,我想制作一个具有多个屏幕和一个初始主屏幕的程序,可以在其中看到所有程序屏幕的列表。我知道我可以对它们进行硬编码,但应该有更好的方法。 如果有任何类型的字段/区域,我需要使此列表
我目前正在探索创建越狱调整。我想解锁手机屏幕。这是怎么做到的?在 iOS 7 上可以使用哪些私有(private) API 来实现这一点? 最佳答案 如果我们谈论越狱,那么您可以编写一个 Spring
我正在寻找一种方法来关闭 iPhone 屏幕而不让 iPhone 进入休眠状态。我真的不介意关闭屏幕是否违反苹果规则。将窗口 alpha 设置为 0 可以解决问题吗?我可以更改某种 boolean 值
我在 iTerm2 中使用 tmux。 当我在 bash 中时,使用 Ctrl-L 清除屏幕有效,但在我拖尾服务器日志时不起作用。我该如何解决? 最佳答案 您可以使用 send-keys -R 清除当
如何以编程方式锁定和解锁 iPhone 的主屏幕(即设备本身)? 最佳答案 这是不可能的。但是,您可以在应用程序运行时“阻止”手机锁定。 [UIApplication sharedApplicatio
我的任务是创建社交网络 我有一个主页,显示用户通过 Canvas 创建的所有绘图。用户可以在自己的绘图上绘图,并且可以添加也有权在其绘图上绘图的贡献者。问题是他们可以以某种方式同时绘制。 我想做的是,
退出后,如何从我在应用程序中打开的最后一个屏幕继续。 比如说我有屏幕A,B和C,并且在关闭应用程序之前我在屏幕B上。我的问题是当我再次打开应用程序时如何进入屏幕B。 最佳答案 当SharedPrefe
我试图停止一个进程,然后休眠10秒钟,杀死下一个进程再休眠10秒钟,然后启动另一个进程。问题是一切都立即运行。所以我想开始的过程没有运行,因为其他人都没有停止。 Start-Process Power
我正在尝试以 HW 身份进行测验。我输入的回复应该会出现在屏幕上,但事实并非如此。我使用函数response()多次检查了“15”行和“17”行中出了什么问题。我没有发现任何错误,需要调试和编写正确语

我是一名优秀的程序员,十分优秀!