- c - 在位数组中找到第一个零
- linux - Unix 显示有关匹配两种模式之一的文件的信息
- 正则表达式替换多个文件
- linux - 隐藏来自 xtrace 的命令
我正在尝试构建一个 HTML 组件,该组件将为我的数据提供类似数据透视表的 View ,但在数据透视区域内使用自定义 html 元素而不是总和或计数;在下面的示例中,我将只使用一串文本,但我希望它是任何 HTML 元素(img、div、文本等)。
我发现很难选择一个方向,编写我自己的代码来生成它(使用 jQuery)或使用像 Pivottable 这样的库.我试过后者,但甚至找不到正确的方向 w.r.t.自定义聚合函数。
我可以看到自己重新使用由 js pivottable 生成的 html(带有一个简单的计数)并随后在 jQuery 中附加项目,但这似乎是一个相当老套的解决方案,并且缺少自定义选项。这种方法的优点包括在某些时候我想在 web-ui 中包含对列的过滤/自定义。
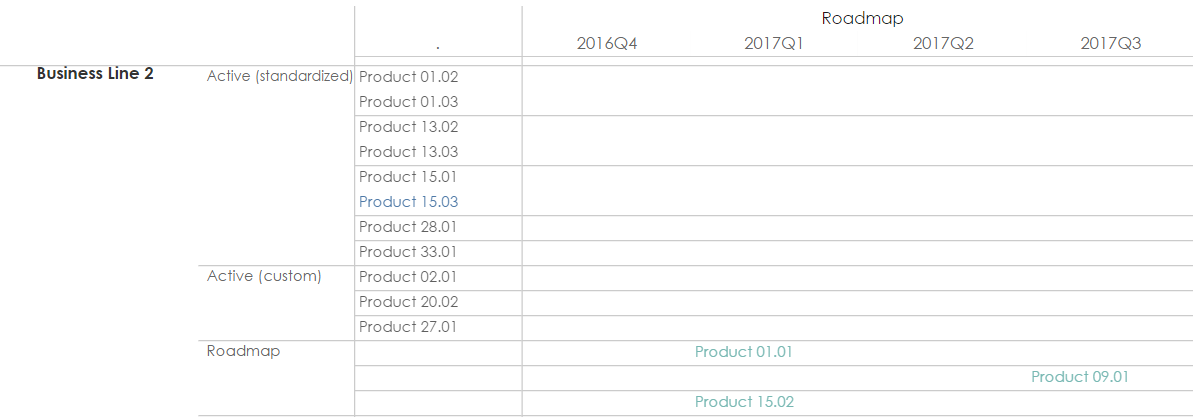
我在找什么?给定一个包含多行的 JSON 数组,这些行具有属性 [Columngroup1, Columngroup2] 和 [Rowgroup 1, rowgroup2, rowgroup3],我想将其布局为以下(内置于 Tableau 中): 
在上面的示例中,[业务线、类型、产品] 是行组,[Active_or_roadmap、路线图季度] 是列组。数据集的粒度更深一层,每个“产品”可以包含多个子产品,它们应该放在“事件”列(期间标题)或路线图季度列之一中。这可以通过子产品 15.03 和 15.01 在视觉上分组在同一“行”中看出。
我面临什么困难?
请注意,我不一定要寻找完全符合我上面所说内容的答案,我主要是在寻找 w.r.t. 的方向。以结构合理且灵活的方式从 JSON 到上表的代码。
非常感谢任何帮助,我有一个 codepen其中包含一些示例数据和一个相当糟糕的尝试。
function load_data(callback){
$.getJSON('https://s3-us-west-2.amazonaws.com/s.cdpn.io/997352/data_portfolioroadmap.json', function(data){
callback(data)
});
}
最佳答案
我是这样想的
{[
{productTitle:"Product 01.01",state:"Active","quarter":"2017Q1"},
{productTitle:"Product 01.02",state:"Roadmap","quarter":"none"}
]}
有了这个,您应该能够遍历数组并放置每个元素。我会使用自定义 div。首先遍历宿舍并构建它们。状态循环和过滤器抓取你需要的那些。将过滤后的结果放入一个新的 var 中并对其进行排序。在构建行时将每个项目放在正确的列位置。然后重复下一个状态。
希望这是有道理的。
关于javascript - 像 HTML 构造函数一样可透视,无需聚合即可显示分组元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41380822/
我有一个 Cassandra 集群,里面有 4 个表和数据。 我想使用聚合函数(sum,max ...)发出请求,但我在这里读到这是不可能的: http://www.datastax.com/docu
我有以下两张表 Table: items ID | TITLE 249 | One 250 | Two 251 | Three 我投票给这些: Table: votes VID | IID | u
这个问题在这里已经有了答案: Update MongoDB field using value of another field (12 个答案) 关闭 3 年前。 我想根据另一个“源”集合的文档中
我的收藏包含以下文件。我想使用聚合来计算里面有多少客户,但我遇到了一些问题。我可以获得总行数,但不能获得总(唯一)客户。 [{ _id: "n001", channel: "Kalip
我有下表 Id Letter 1001 A 1001 H 1001 H 1001 H 1001 B 1001 H 1001 H 1001
得到一列的表 ABC。 “创建”的日期列。所以样本值就像; created 2009-06-18 13:56:00 2009-06-18 12:56:00 2009-06-17 14:02:0
我有一个带有数组字段的集合: {[ name:String buyPrice:Int sellPrice:Int ]} 我试图找到最低和最高买入/卖出价格。在某些条目中,买入或卖出价格为零
我有以下问题: 在我的 mongo db 中,我有以下结构: { "instanceId": "12", "eventId": "0-1b", "activityType":
下面给出的是我要在其上触发聚合查询的 Elasticsearch 文档。 { "id": 1, "attributes": [ { "fieldId": 1,
我正在使用 Django 的 aggregate query expression总计一些值。最终值是一个除法表达式,有时可能以零作为分母。如果是这种情况,我需要一种方法来逃避,以便它只返回 0。 我
我正在学习核心数据,特别是聚合。 当前我想要做的事情:计算表中在某些条件上具有逆关系的多对关系的记录数。 目前我正在这样做: NSExpression *ex = [NSExpression expr
我需要有关 Delphi 中的 ClientDatasets 的一些帮助。 我想要实现的是一个显示客户的网格,其中一列显示每个客户的订单数量。我将 ClientDataset 放在表单上并从 Delp
我的集合有 10M 个文档,并且有一个名为 movieId 的字段;该文档具有以下结构: { "_id" : ObjectId("589bed43e3d78e89bfd9b779"), "us
这个问题已经有答案了: What is the difference between association, aggregation and composition? (21 个回答) 已关闭 9
我在 elasticsearch 中有一些类似于这些示例的文档: { "id": ">", "list": [ "a", "b", "c" ] } { "id"
我正在做一些聚合。但是结果完全不是我所期望的,似乎它们没有聚合索引中与我的查询匹配的所有文档,在这种情况下 - 它有什么好处? 例如,首先我做这个查询: {"index":"datalayer","t
假设我在 ES 中有这些数据。 | KEY | value | |:-----------|------------:| | A |
可能在我的文档中,我有一个被分析的文本字段。我只是在ElasticSearch AggregationAPI中迷路了。我需要2种不同情况的支持: 情况A)结果是带有计数标记(条款)的篮子下降。 情况B
我正在为网上商店构建多面过滤功能,如下所示: Filter on Brand: [ ] LG (10) [ ] Apple (5) [ ] HTC (3) Filter on OS: [ ] Andr
我有一个父/子关系并且正在搜索 child 。 是否可以在父属性上创建聚合? 例如parent 是 POST,children 是 COMMENT。如果父项具有“类别”属性,是否可以搜索 COMMEN

我是一名优秀的程序员,十分优秀!