作者热门文章
- objective-c - iOS 5 : Can you override UIAppearance customisations in specific classes?
- iphone - 如何将 CGFontRef 转换为 UIFont?
- ios - 以编程方式关闭标记的信息窗口 google maps iOS
- ios - Xcode 5 - 尝试验证存档时出现 "No application records were found"
在 Firefox 和 Safari 上,我可以使用带有以下 CSS 的图像作为边框:
-moz-border-image: url(shadow_left.png) 0 7 0 7 round round;
-webkit-border-image: url(shadow_left.png) 0 7 0 7 round round;
但是,我想不出一种方法来为左侧和右侧使用不同的图像。有没有现代浏览器支持的方法?
最佳答案
前文稿说it's possible ,通过使用:
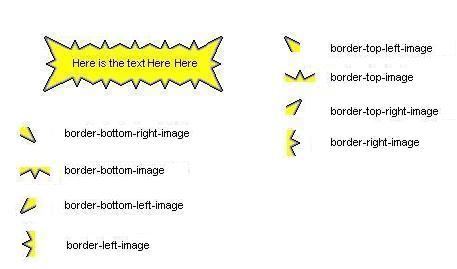
border-top-image
border-right-image
border-bottom-image
border-left-image
border-top-left-image
border-top-right-image
border-bottom-left-image
border-bottom-right-image

然而,current candidate recommendation for CSS Backgrounds and Borders (2009 年 11 月 25 日)这些属性消失了。看起来您不能再为每个边框使用不同的图像。
作为个人说明,出于同样的原因,我不会使用不同的图像来避免闪烁,原因与将按钮状态(未按下、按下、悬停)打包在单个图像文件中然后使用 css 在源代码中偏移一样图片。
编辑:border-top-image、border-left-image 等出现在 WD 2002-11-07 中但消失在WD 2005-02-16 .
EDIT2:您可能对 jquery.borderimage.js 感兴趣插件。
关于image - 有没有办法为 CSS3 边框图像的每一侧使用不同的图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1776197/

我是一名优秀的程序员,十分优秀!