- xml - AJAX/Jquery XML 解析
- 具有多重继承的 XML 模式
- .net - 枚举序列化 Json 与 XML
- XML 简单类型、简单内容、复杂类型、复杂内容
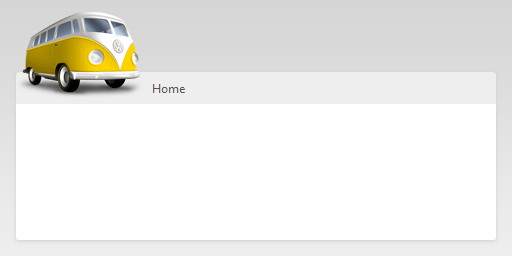
我正在为一个小型网络应用程序开发 HTML;该设计需要一个带有圆 Angular 和阴影的内容区域。我已经能够使用 CSS3 生成它,并且它在 Firefox 和 Chrome 上完美运行:

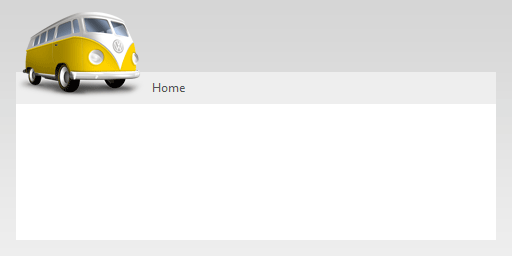
但是,Internet Explorer 7 和 8(不支持 CSS3)是另一回事:

是否有一个简单、轻量级的 JavaScript 解决方案允许我 1) 使用特定于 IE 的功能来实现此目的,或者 2) 修改 DOM(以编程方式)以在内容区域周围添加自定义图像以模拟效果?
最佳答案
查看这篇文章:http://www.smashingmagazine.com/2010/04/28/css3-solutions-for-internet-explorer/
它专门介绍了 IE7/8 中 CSS3 的圆 Angular 和框阴影。
关于internet-explorer - 在 IE7/8 中模拟 CSS3 border-radius 和 box-shadow,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2687804/
像其他人一样,我需要在 Internet Explorer 6 和 Internet Explorer 7 上测试我的代码。现在,Internet Explorer 8 为开发人员提供了一些很棒的工具
我已经浏览了几个小时的注册表,但似乎无法找到控制 Internet Explorer 临时 Internet 文件设置的注册表。我想从自动更改为其他内容。 最佳答案 HKCU\Software\Mic
这个问题在这里已经有了答案: 10年前关闭。 Possible Duplicate: Running Internet Explorer 6, Internet Explorer 7, and Int
作为一名开发者,我发现新的 Internet Explorer 版本完全是一场噩梦。我关闭了 Windows 功能,但无法安装 Internet Explorer 10 。它说它已经安装,但事实并非如
是否有任何分析器工具可以调试DOM中的哪个javascript /对象导致Internet Explorer挂起/崩溃。 CPU使用率将超过60%,我想知道其背后的原因,是哪个脚本/ Flash Ob
我正在尝试确定Internet Explorer上TTF字体格式的支持状态。 (我手头没有任何Windows计算机可以尝试。)The table at caniuse指出,从版本9开始的IE支持TTF
是否可以在 Internet Explorer 中切换多个版本的 JDK/JRE? 想要使用 jdk 1.4、jdk 5 和 jdk 6。 谢谢,迈克尔 最佳答案 据我所知,这并不容易做到,因为 IE
这应该是IE8下载问题的老问题了。我使用 PHP 来设置响应头,如: header("Pragma: public"); header("Expires: 0"); header("Content-t
这个问题在这里已经有了答案: 10年前关闭。 Possible Duplicate: Running Internet Explorer 6, Internet Explorer 7, and Int
我正在使用新的Internet Explorer 11开发人员工具将文档模式切换为“8”,但条件注释仍然被忽略,也就是说,它们没有被正确解析并且表现得像普通注释。因此,浏览器不会请求/加载条件注释内的
我在我的一个站点上遇到 Internet Explorer 6 问题,我真的希望我安装它而不是 Internet Explorer 7。有没有一种快速的方法来做到这一点? 最佳答案 下载Microso
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and t
如何访问 Internet Explorer 运行实例的经典 Internet Explorer COM 自动化对象?也就是说,如果我在多个窗口中打开 Internet Explorer,如何从 Po
string filename = Server.UrlPathEncode(Path.GetFileName(_Filename))); Response.AddHeader("Content-Di
当我尝试使用 Apache 2.2 在 Windows7(64 位)上的 IE9 或 IE10 中打开 localhost 时,解析 URL 需要很长时间。其他浏览器没有问题并立即解析 URL,只有
我有一个批处理文件,必须启动 Internet Explorer 并打开 www.google.com .当整个页面加载完成时,它应该终止 IE 进程,即关闭该系统中的所有 IE 实例。我的批处理文件
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 6 个月前关闭。 Improve t
基本上,无论我使用 IE 访问哪个网站,我都可以看到那些黑色/白色形状,一旦我将鼠标移到它们上,它们就会消失。 想知道是否有人知道可能导致这种情况的原因? 另外:http://imageshack.c
我检查了所有注册表,但找不到所有已安装扩展的列表。 此时,IE 扩展/加载项的任何一般位置都会有所帮助。 最佳答案 取自 here : 浏览器帮助对象 - 旨在增强浏览器功能的浏览器插件。 条目可以在
这是一个两部分的问题。我正在构建一个网页,我需要知道: 有没有办法检测 IE 是否启用了平滑滚动(如果是,如何)? 有没有办法强制 IE 关闭我网页的平滑滚动功能? 明确地说,我不是在问如何关闭整个计

我是一名优秀的程序员,十分优秀!