- xml - AJAX/Jquery XML 解析
- 具有多重继承的 XML 模式
- .net - 枚举序列化 Json 与 XML
- XML 简单类型、简单内容、复杂类型、复杂内容
我正在使用 Kendo UI 替换现有图表。我需要尽量减少图表之间的变化。有谁知道如何使折线图上的点变为实线?有没有可能把线做得更细?
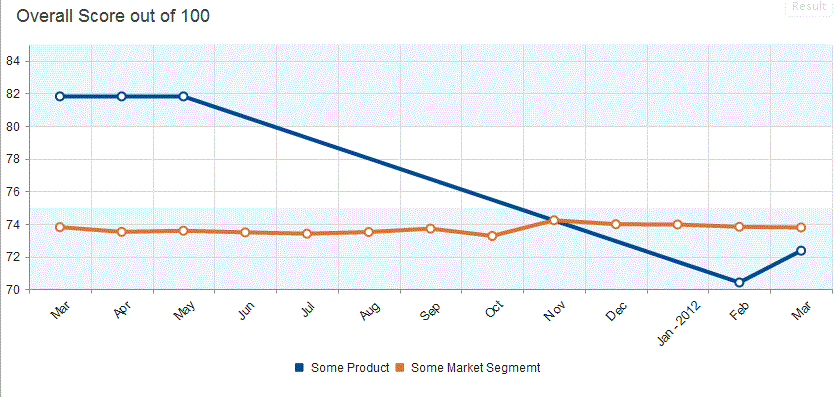
这是我的图表图片:

如果你想玩的话,这是我的 jsFiddle 项目:http://jsfiddle.net/rodneyhickman/uMTnh/2/
我的 html 看起来像:
<div id='chart' ></div>
我的 jQuery 脚本看起来像:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
如有任何帮助,我们将不胜感激。
最佳答案
在系列对象中使用markers: { background: "#004990"},//使用你的背景颜色。
要设置栏的宽度,还可以使用 width: 1 属性。
这是您可以使用的 jsfiddle 解决方案:http://jsfiddle.net/rodneyhickman/uMTnh/3/
这是生成的图像:

新的 jQuery 脚本如下所示:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate"
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
width: 1,
markers: { background: "#004990" },
size: 2,
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
width: 1,
markers: { background: "#da7633" },
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
关于javascript - 使用 KendoUI 折线图,如何使数据标记(点)成为纯色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10199456/
我有要在 KendoUI 网格中显示的数据。有一些 bool 数据,我希望它显示为复选框。此外,当用户单击复选框时,我需要做一些事情,所以我需要每一行数据的 onclick 事件。如何在 KendoU
我有 2 Kendo Treeview; 1 没有复选框,另一个 1 带有复选框 like example here 。 假设我想禁用第二个 Treeview 上的某些节点,当我选择第一个 Treev
removeTask 方法会弹出一个窗口,询问我是否确定要删除该任务, 这确实使得通过编程删除任务变得困难, 有人找到了我没有想到的方法(不改变剑道的代码)吗? 谢谢, 最佳答案 找到了我要找的东西,
收到未捕获错误:模板无效:来自此 kendoui 模板。我在这里缺少什么? ${DisplayText} 我想设置单选按钮来检查 Json 对象的 IsActive 属性是否为 true..
我通过 API 获取 JSON 数据并使用 Kendo UI 将其显示在表格中。 $scope.ReportViewGrid = function ReportViewGrid(jsonData) {
我正在尝试按两个字段对数据源进行分组,并获取它们值的平均值或总和。但即使我在数据源中指定了组和聚合属性,我也无法获取它。 代码如下: var dataSource = new kendo.data.D
我正在创建这样的 KendoUI 模板: Flows in action
我有一个 JSON 数据结构,需要在 Kendo UI 网格中显示。数据是这样的 [ {"ObjType": {"Key1":"Value1", "Key2":"Value2", "Key3":["1
使用下面的示例,x 轴系列并非从相同的 x 值开始。 x 轴将在中途从 0 重新开始。 function createChart() { $("#chart").kendoChart({
我在对 kendoUI 网格的日期时间进行排序时遇到问题,请参阅 my grid snapshot ,日期排序正确(从最近的日期时间排序),但时间不正确,其中“Jul/08/2016 15:04:22
有没有办法在运行时在 KendoUI 网格列中创建不同类型的控件?场景是,我的网格中有 2 列。第一列显示一个下拉列表,其中包含一些字符串,例如“名称”、“开始日期”等。当用户从中选择一个值时,我想在
我正在使用包含在 中的 KendoUI 自动完成功能。如果在自动完成选项打开时按 Enter 键,则 Enter 键只会关闭选项,并且您必须再次按 Enter 键才能提交表单。监听输入上的按键来检查
下面我有一个 kendoUI 网格,它从服务器获取数据。然后,用户可以编辑网格中的两列。我有一个单独的按钮,可以将数据发送回服务器,并且我不使用剑道网格的 UPDATE 传输来执行此操作。我遇到的问题
在 Kendo UI 中,是否可以使用图标而不是按钮来执行 KendGrid 中的自定义命令?我需要这个,因为按钮似乎有一个最小宽度,这对我的页面来说太大了。即使我指定宽度它也不会减少。 co
我正在使用 KendoUI Grid 在启用 KnockoutJS MVVM 的应用程序中显示我的数据。由于 MVVM 是客户端的架构,我正在维护一个 knockoutjs observerble 数
在我的剑道网格中,我想更改过滤器中的日期格式 Ex: 1/30/2015 to Jan 30, 2015 我已经更改了 Start Date 的日期格式 field:
我正在尝试使用 JSON 数据填充 KendoUI 网格,其中服务器返回总行数以及数据,但是我在让 serverPaging 正常工作时遇到了一些问题。我创建并分配网格的数据源如下:
我正在尝试使用 kendo ui 在堆叠图中显示数据。这是我的代码: var data = [ // June { Start: "2014-06-01T00:00:00", Name
有什么方法可以连接 KendoUI 可拖动项以添加到 KendoUI 可排序列表中,例如此处的 jQueryUI:http://jqueryui.com/draggable/#sortable .我为
我有一个 kenodui Treeview ,我试图扩展顶级节点,如果它们具有以下值:“事件”或“关闭”,其余节点可以保持关闭状态。我使用以下代码来创建我的 Treeview : if (CI.Pop

我是一名优秀的程序员,十分优秀!